آموزش 0 تا 100 افزونه پرستو پلیر پرو
مقدمه
قصد دارید از دانلود ویدئوهای خود توسط افراد غیرمجاز جلوگیری کنید؟ یا از ضبط و انتشار غیرقانونی آنها خسته شدهاید؟ دوست دارید پخشکنندهی ویدئویی مورد استفاده مطابق با زبان طراحی سایت شما باشد؟ نظرتان راجع به کسب درآمد از طریق پخش تبلیغات چندرسانهای چیست؟ پس در این آموزش جامع همراه ناگاتم باشید تا پس از آن به صورت حرفهای با افزونه پرستو پلیر پرو کار کنید.
شروع به کار
جایگذاری یک ویدئو با استفاده از پرستو پلیر به دو شکل امکانپذیر است و در ادامه هر دو روش را برای شما شرح خواهیم داد:
جایگذاری ویدئو با استفاده از بلوک گوتنبرگی پرستو
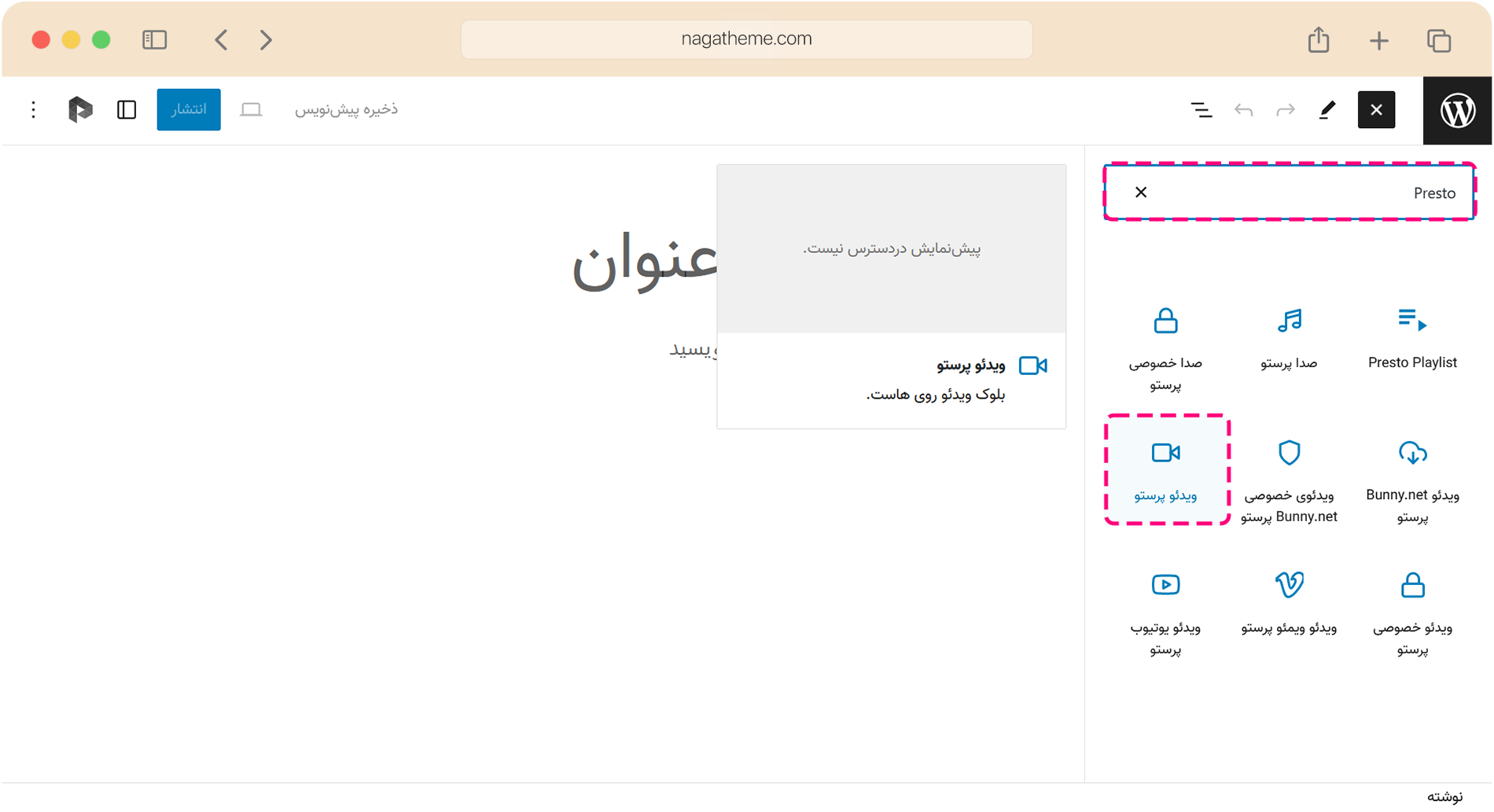
بلوک “ویدئو پرستو” را از میان لیست بلوکهای گوتنبرگی خود پیدا کرده و آن را در محتوای خود درج نمائید. میتوانید برای تسریع فرآیند کلمه “Presto” را در قسمت جستجو تایپ کنید.

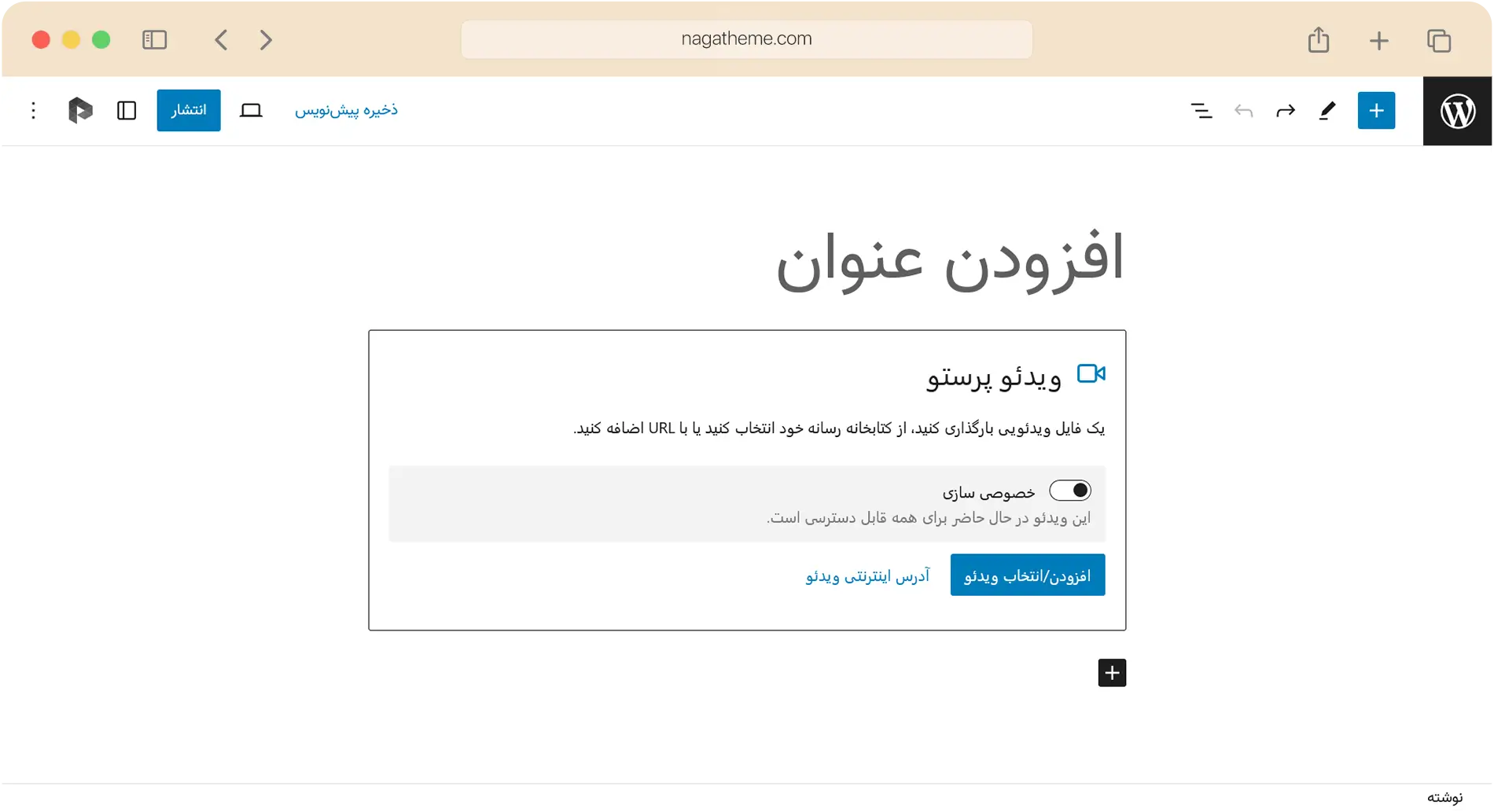
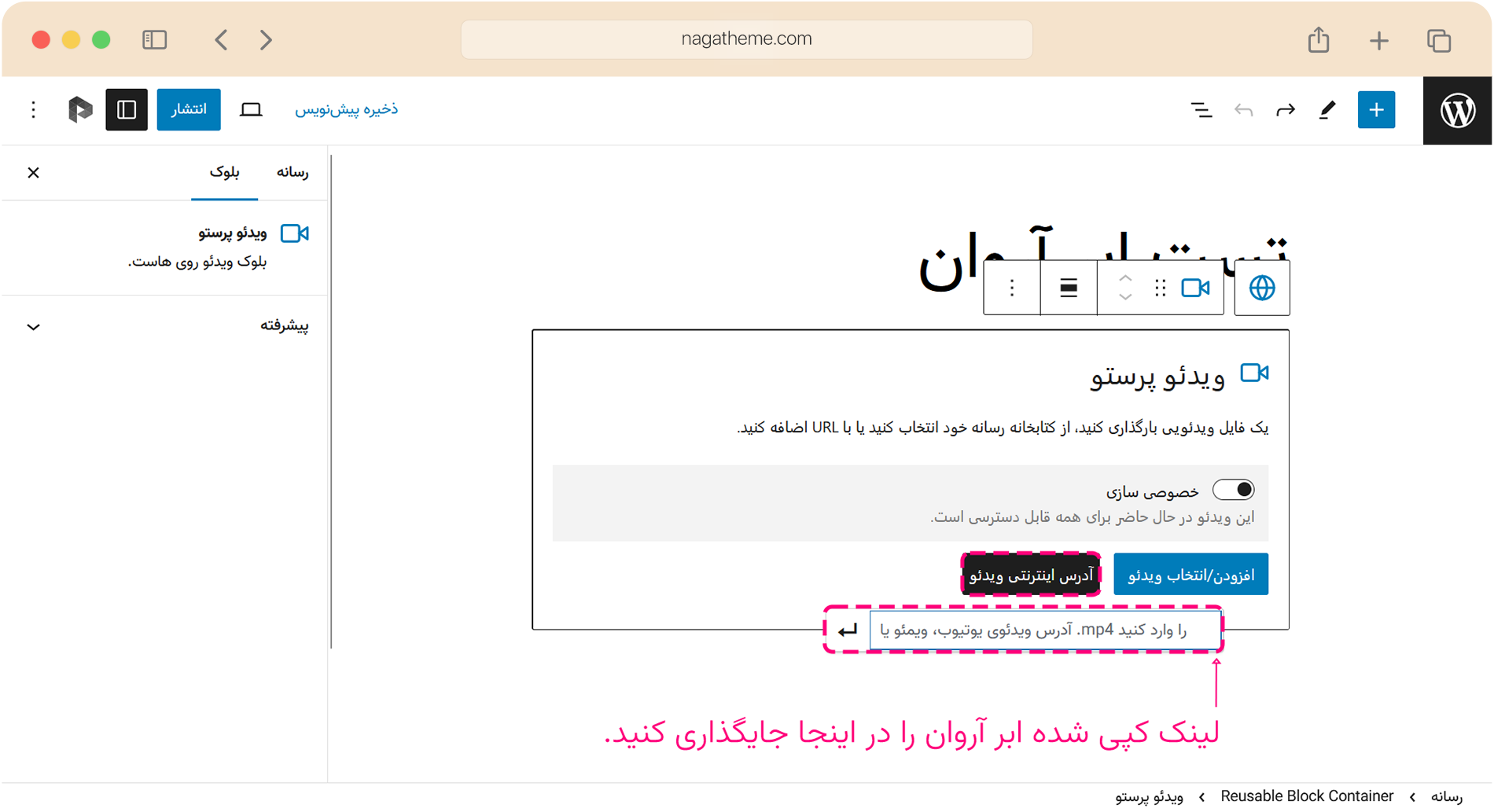
پس از آن باید منبع ویدئوی نمایشی را تعیین نمائید. اگر قصد جایگذاری ویدئو از یک منبع خارجی مانند CDNهای ویدئویی و مشابه آن را دارید، گزینه “آدرس اینترنتی ویدئو” را انتخاب کرده و URL آن را جایگذاری نمائید. در غیر اینصورت با استفاده از گزینه “افزودن/انتخاب ویدئو” ویدئوی مورد نظر خود را در کتابخانه رسانه وردپرس آپلود و جایگذاری کنید.

جایگذاری ویدئو با استفاده از مرکز رسانه پرستو
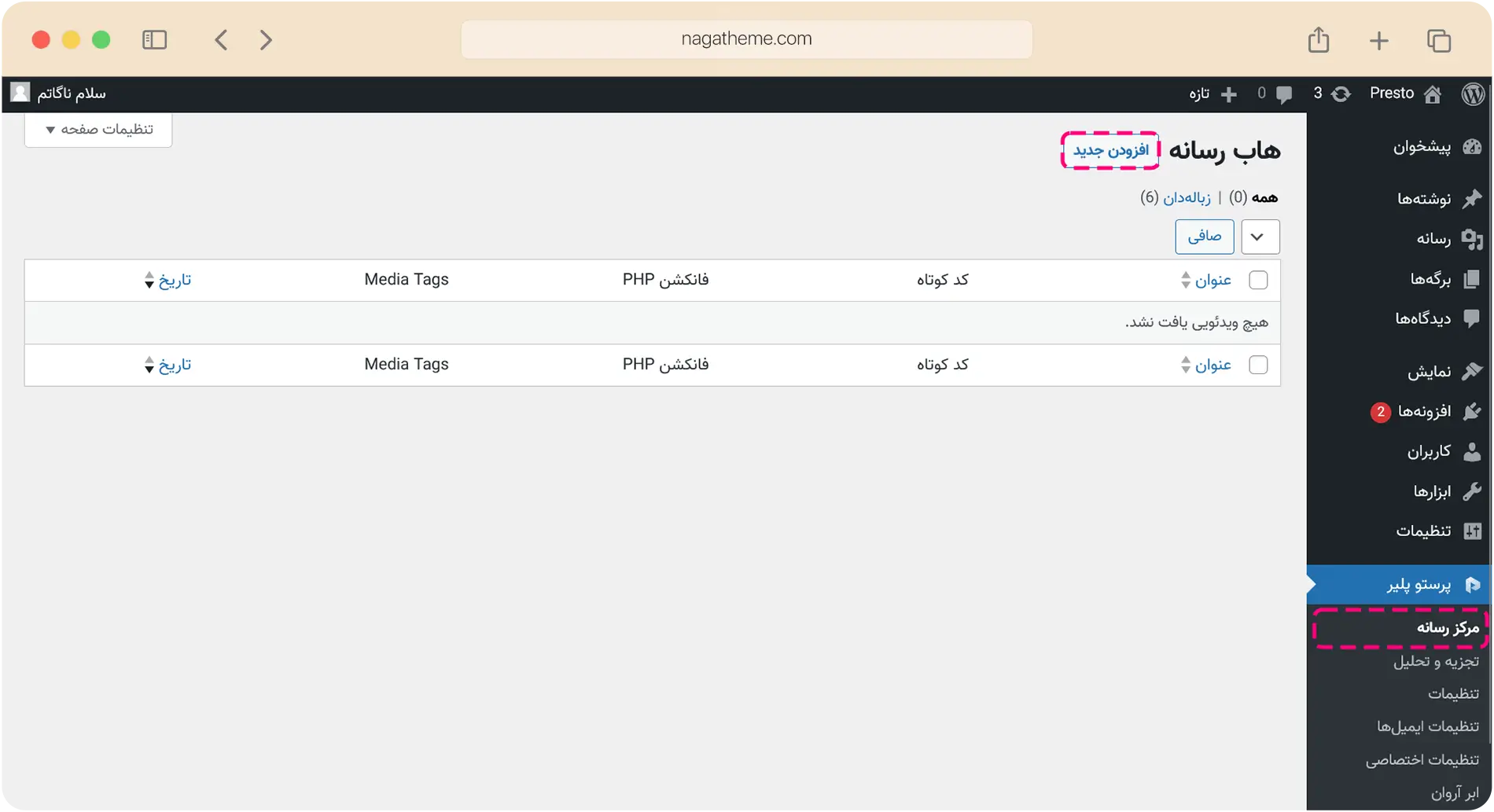
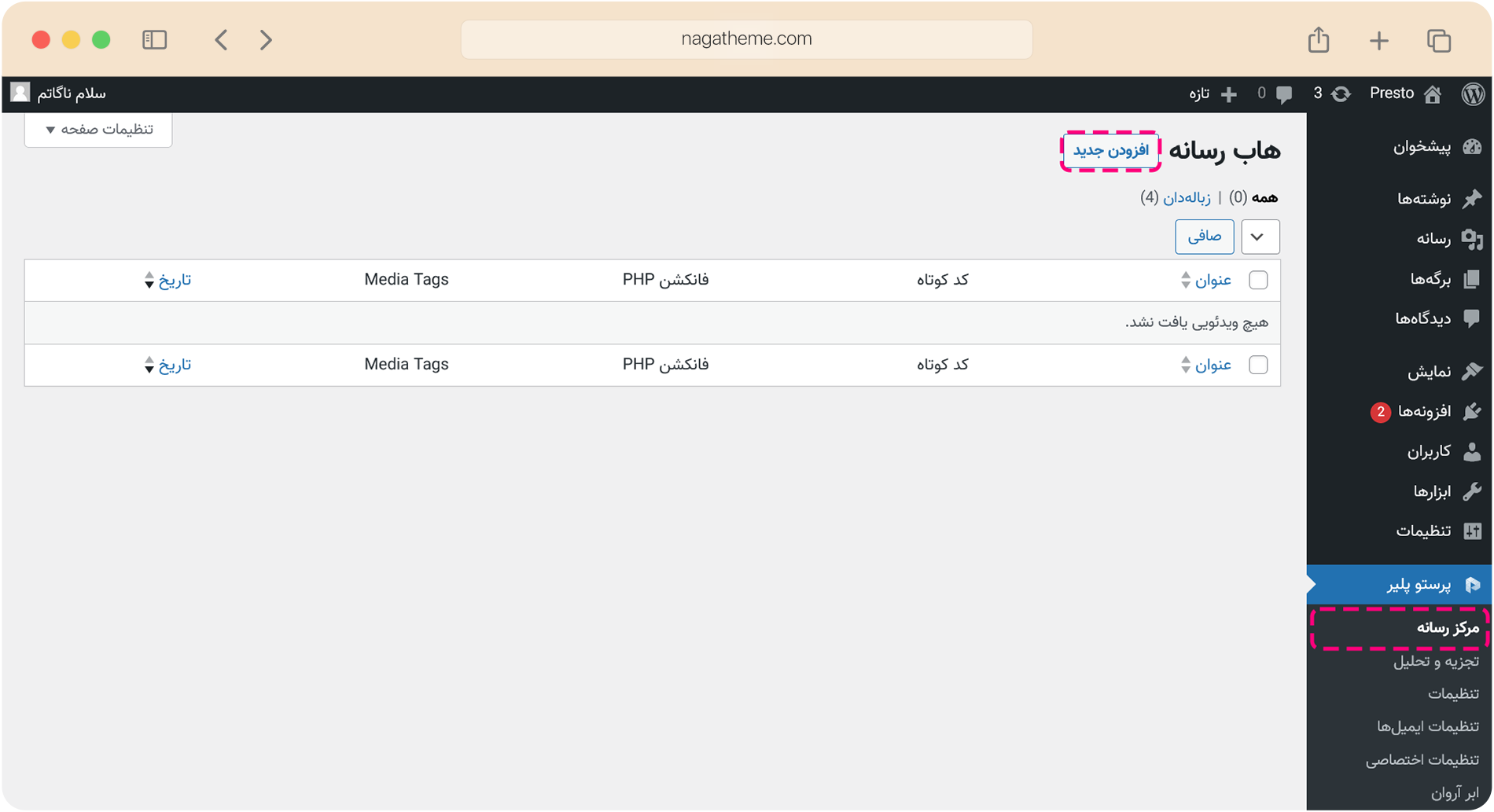
در فهرست پنل مدیریتی وردپرس به قسمت “پرستو پلیر > مرکز رسانه” بروید.

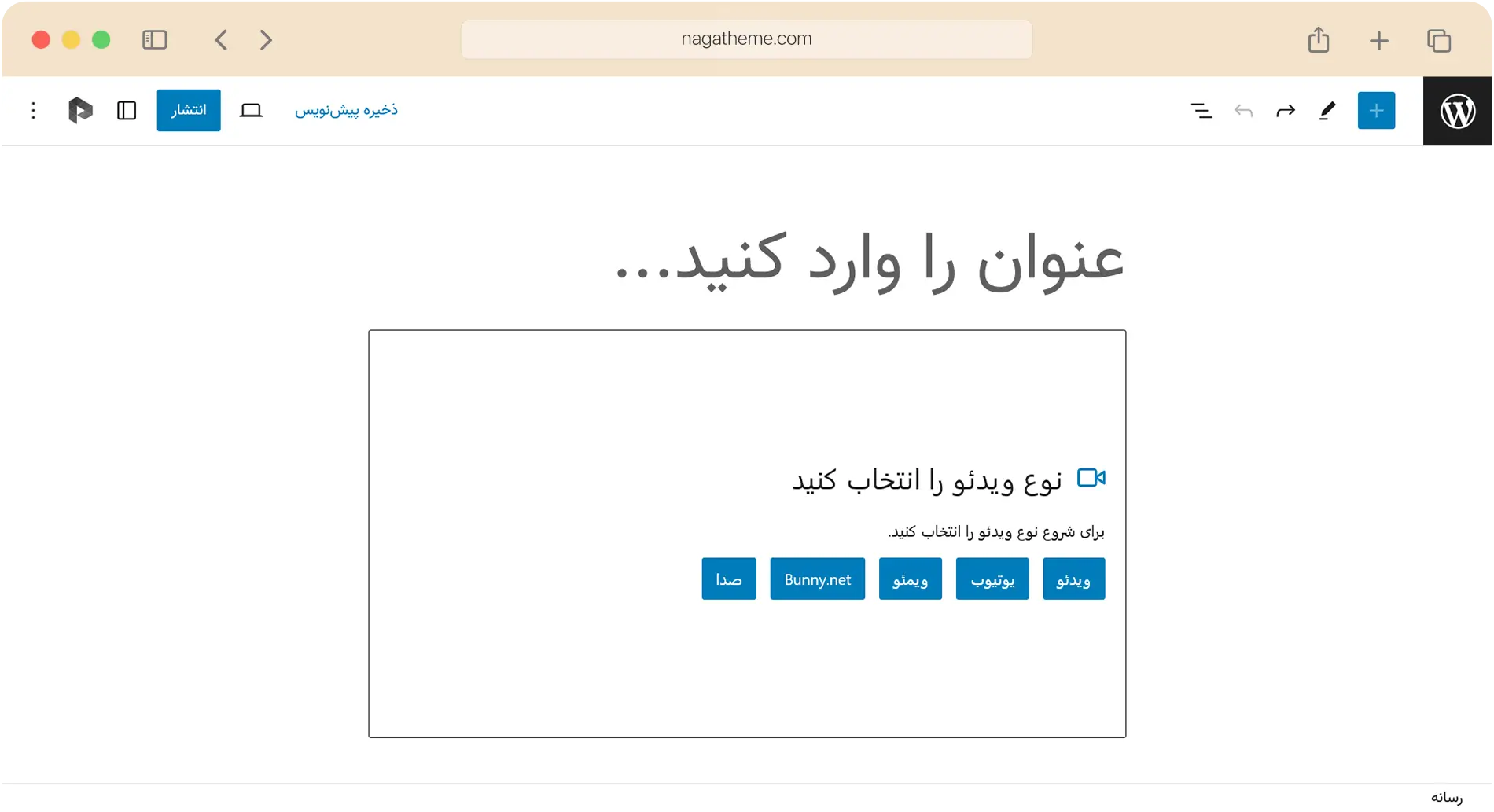
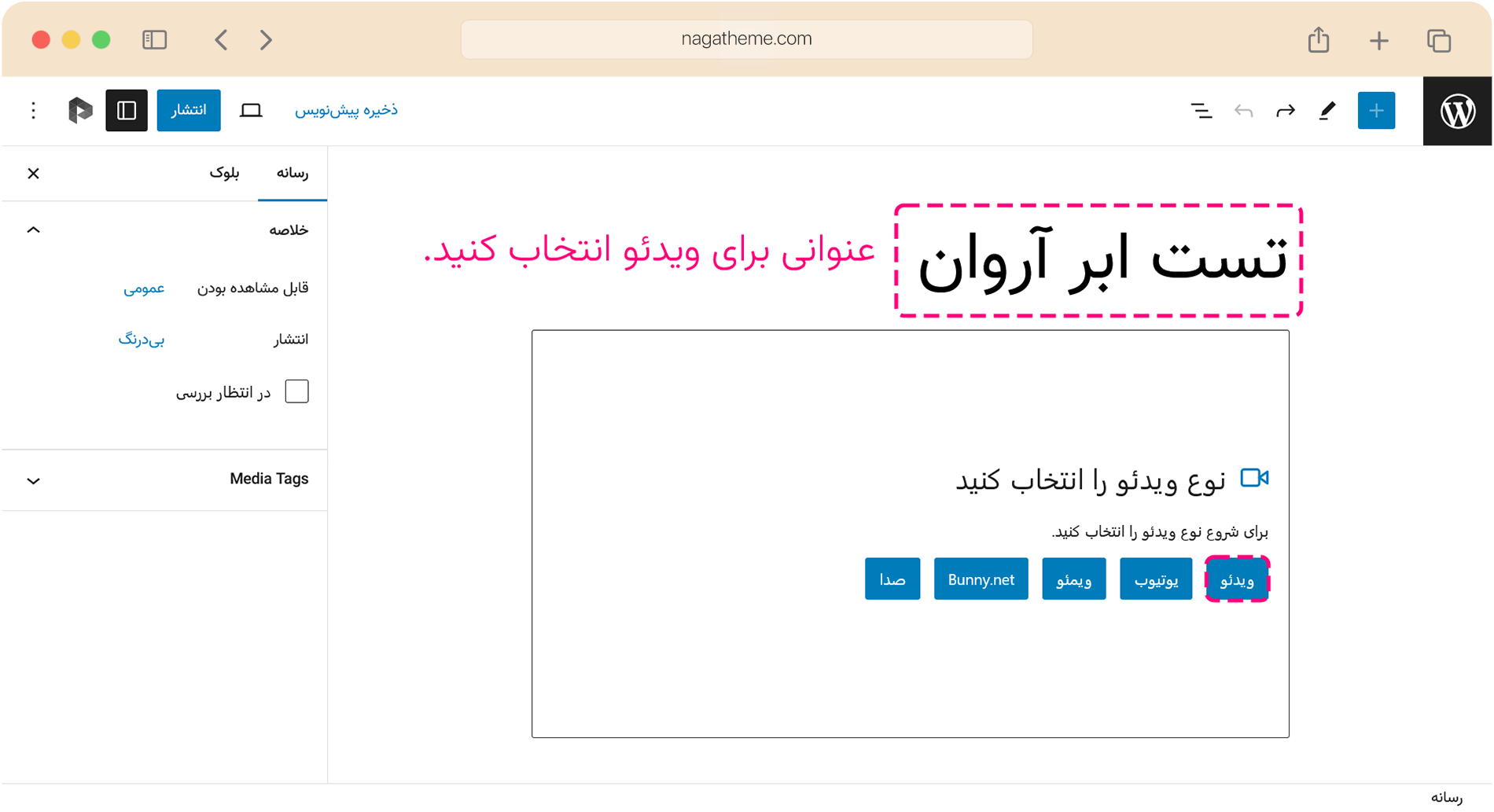
سپس بر روی گزینه “افزودن جدید” کلیک کنید. در قسمت “عنوان را وارد کنید…” یک عنوان دلخواه برای ویدئوی خود بنویسید، در غیر اینصورت پرستو به هنگام ذخیرهسازی عنوانی تصادفی برای ویدئوی شما انتخاب خواهد کرد. پس از تکمیل، نوع ویدئو را انتخاب کنید.

پس از پیکربندی نوع ویدئو و انتشار، میتوانید به شیوههای مختلفی از آن استفاده کنید:
کد کوتاه یا تابع PHP
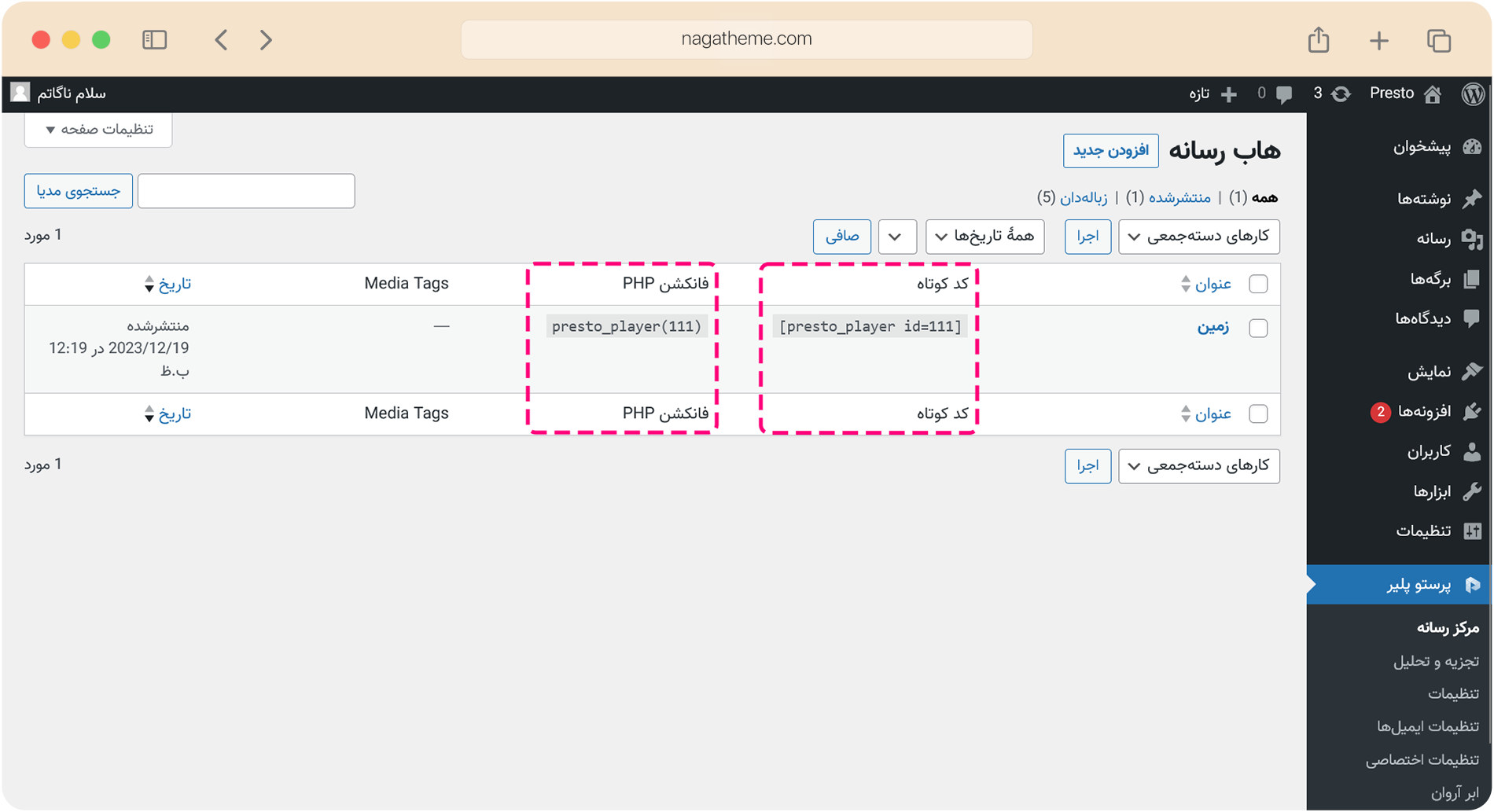
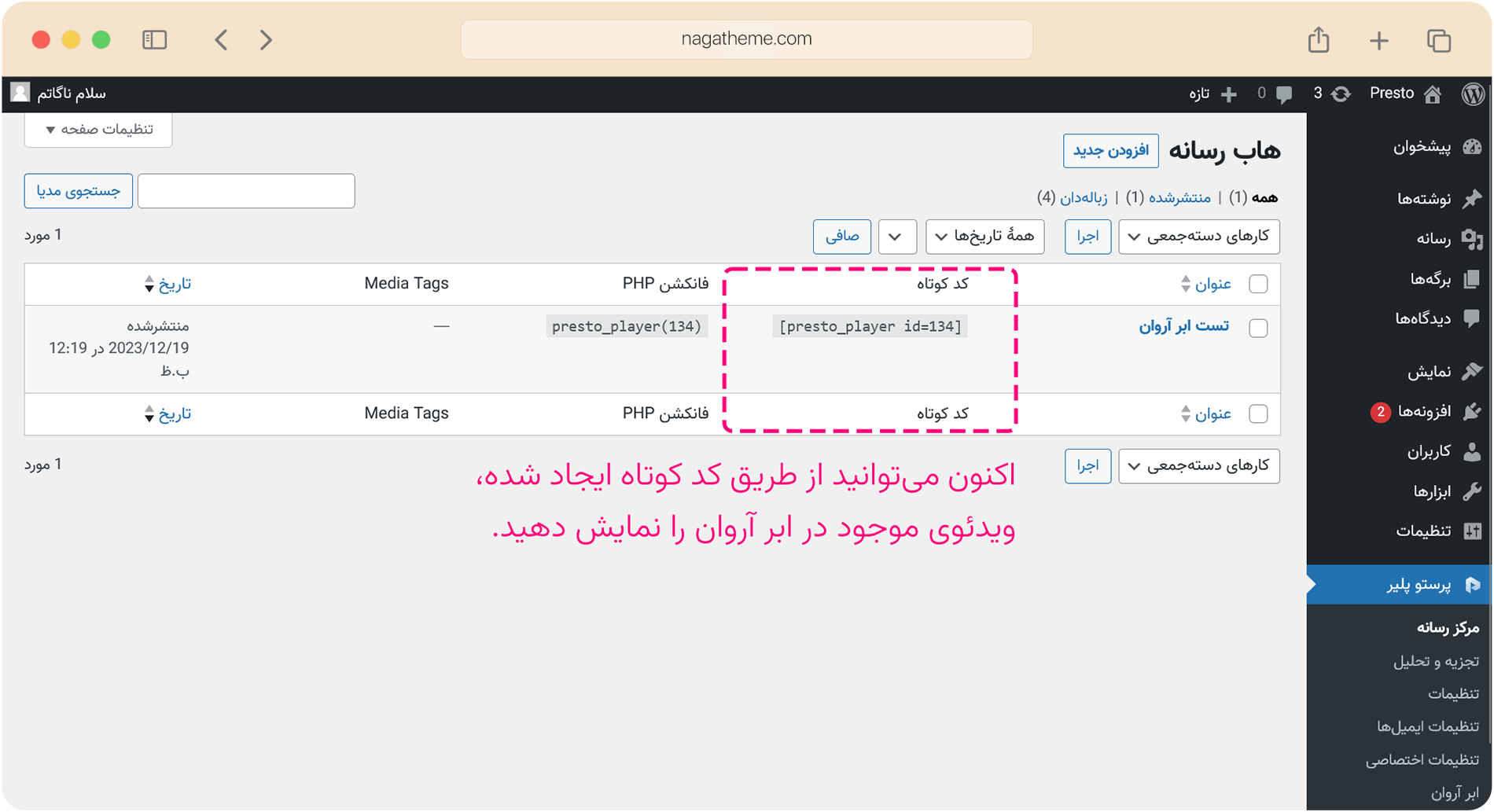
با بازگشت به مرکز رسانهی پرستو پلیر، بسته به نیاز خود یکی از کد کوتاه یا تابع PHP مربوط به ویدئوی مورد نظرتان را کپی کنید.

از تابع PHP ویدئو میتوانید در کدهای اختصاصی نوشته شده به زبان PHP استفاده نمائید. برای استفاده از آن تنها کافی است تا تابع را در نقطهای از کدهای اختصاصی خود فراخوانی کنید.
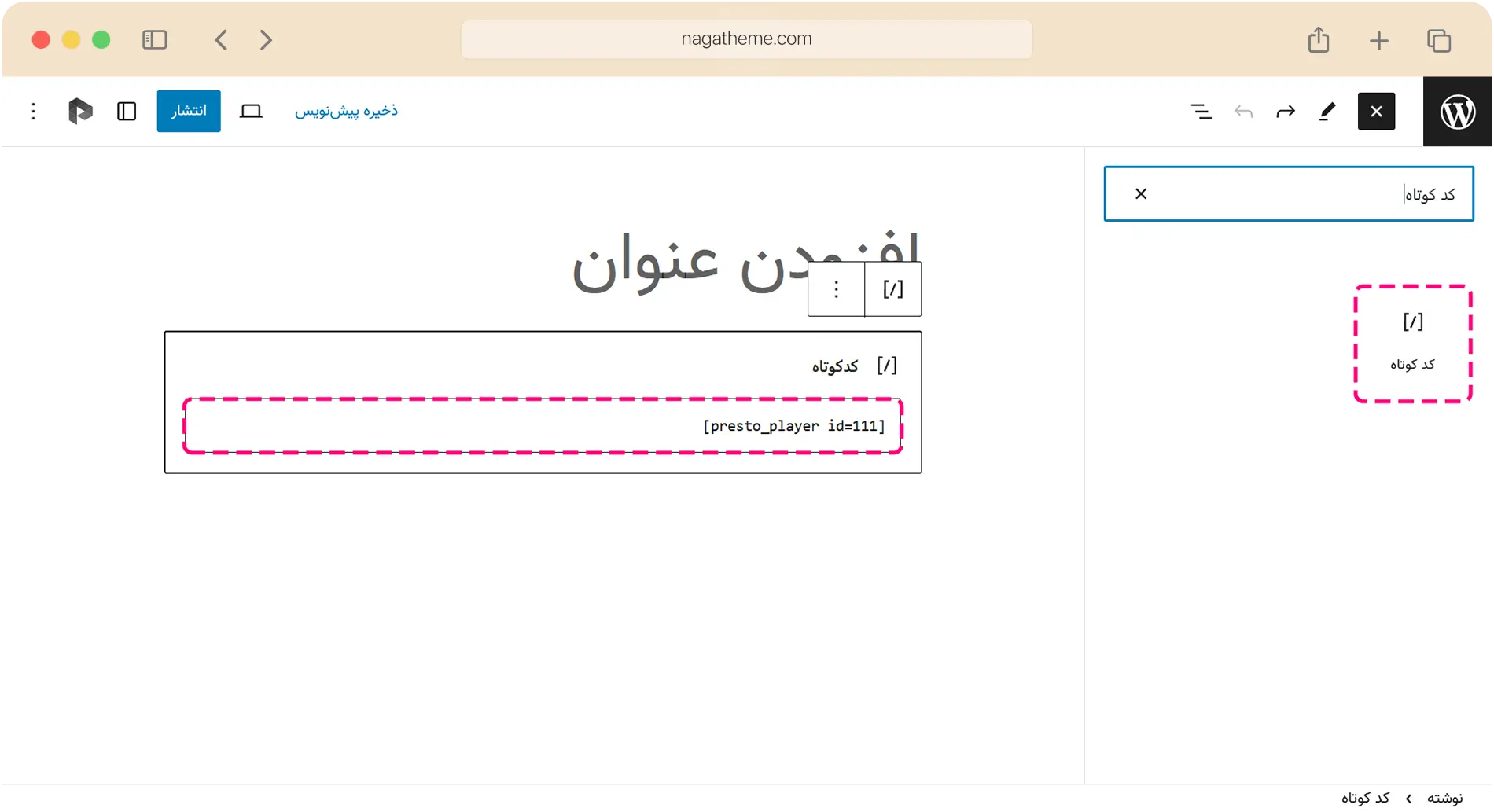
از کد کوتاه ویدئو میتوانید در مکانهای متنوع مثل بلوک کد کوتاه گوتنبرگ استفاده کنید.

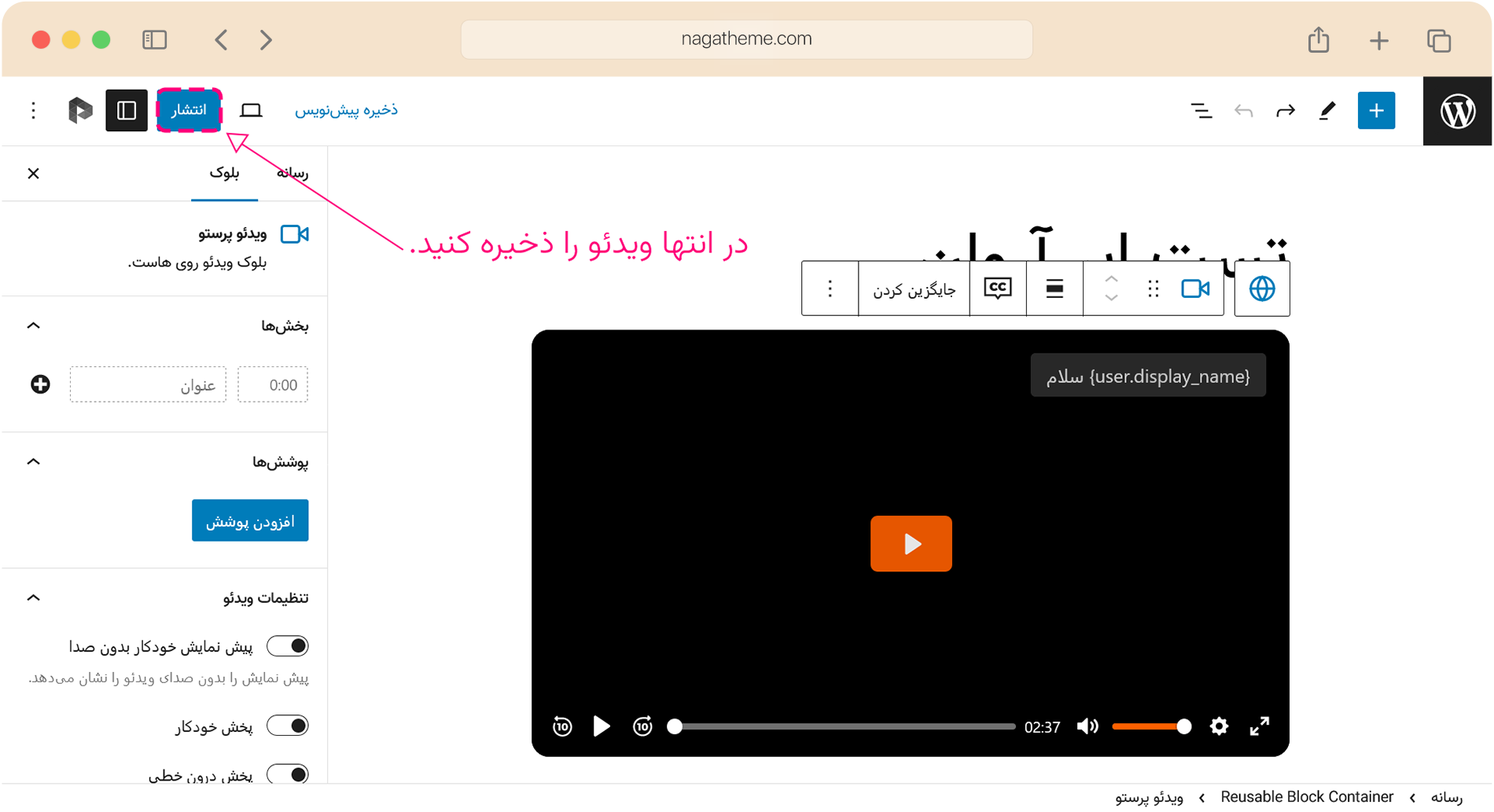
میانبر پرستو پلیر در ویرایشگر گوتنبرگ
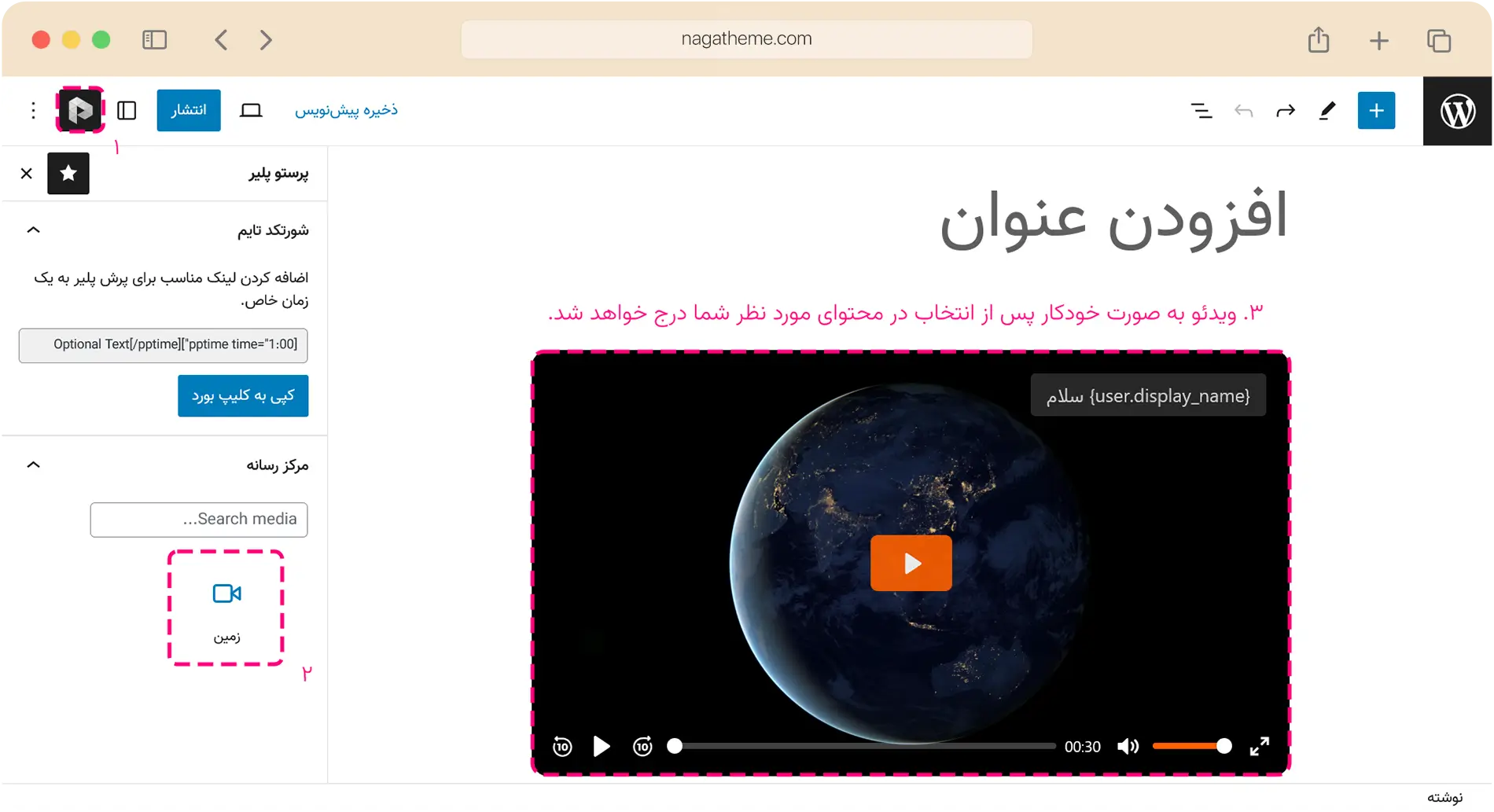
یکی از ویدئوهای موجود در مرکز رسانه را با کلیک کردن بر روی میانبر پرستو پلیر انتخاب کنید.

شخصی سازی ظاهر پخش کننده ویدئو
ایجاد قالب تازه
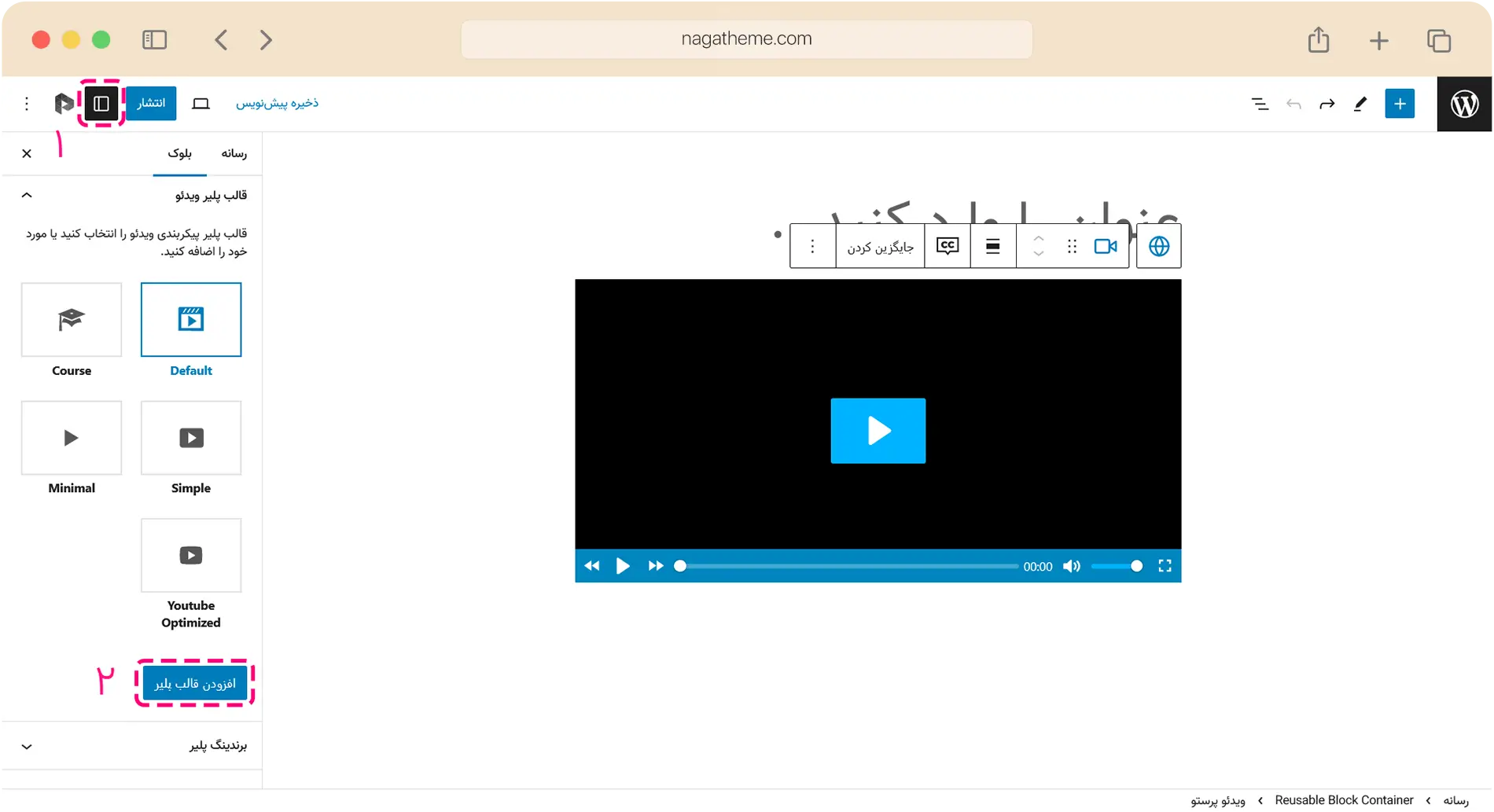
ابتدا یک ویدئو در مرکز رسانه پرستو بسازید. همچنین میتوانید یکی از ویدئوهای موجود در مرکز رسانه را انتخاب کنید. پس از پیکربندی اولیه ویدئو، از باز بودن نوار تنظیمات اطمینان حاصل نمائید. سپس به زبانه “قالب پلیر ویدئو” رفته و بر روی گزینه “افزودن قالب پلیر” کلیک کنید.

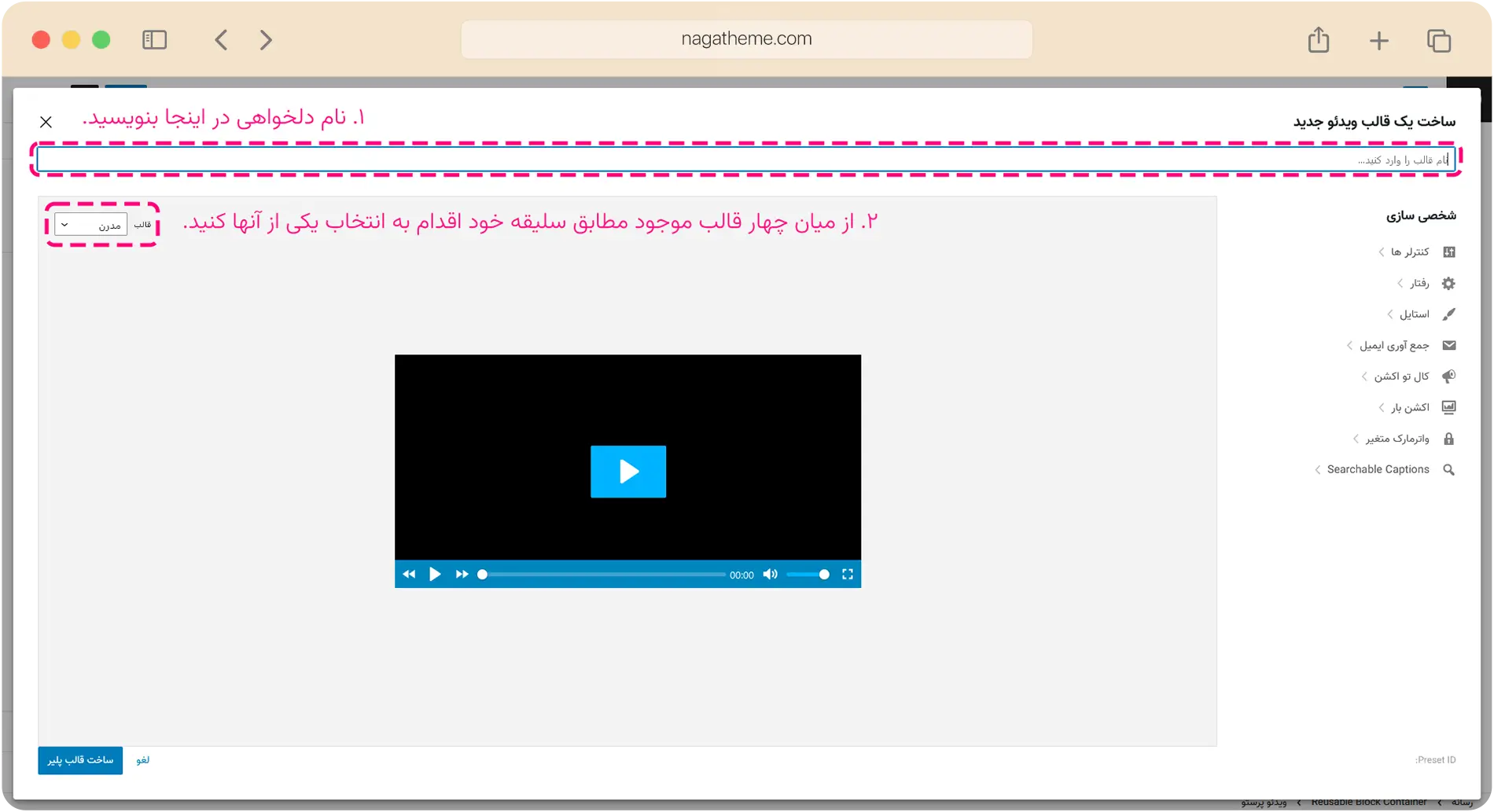
در پنجرهی باز شده، نام دلخواهی برای قالب ایجاد شده انتخاب نمائید. سپس از میان چهار قالب موجود، مطابق سلیقه خود اقدام به انتخاب یکی از آنها کنید.

پس از پیکربندی ظاهر کلی قالب میتوانید به شخصیسازی سایر قسمتها بپردازید.
شخصی سازی دکمهها
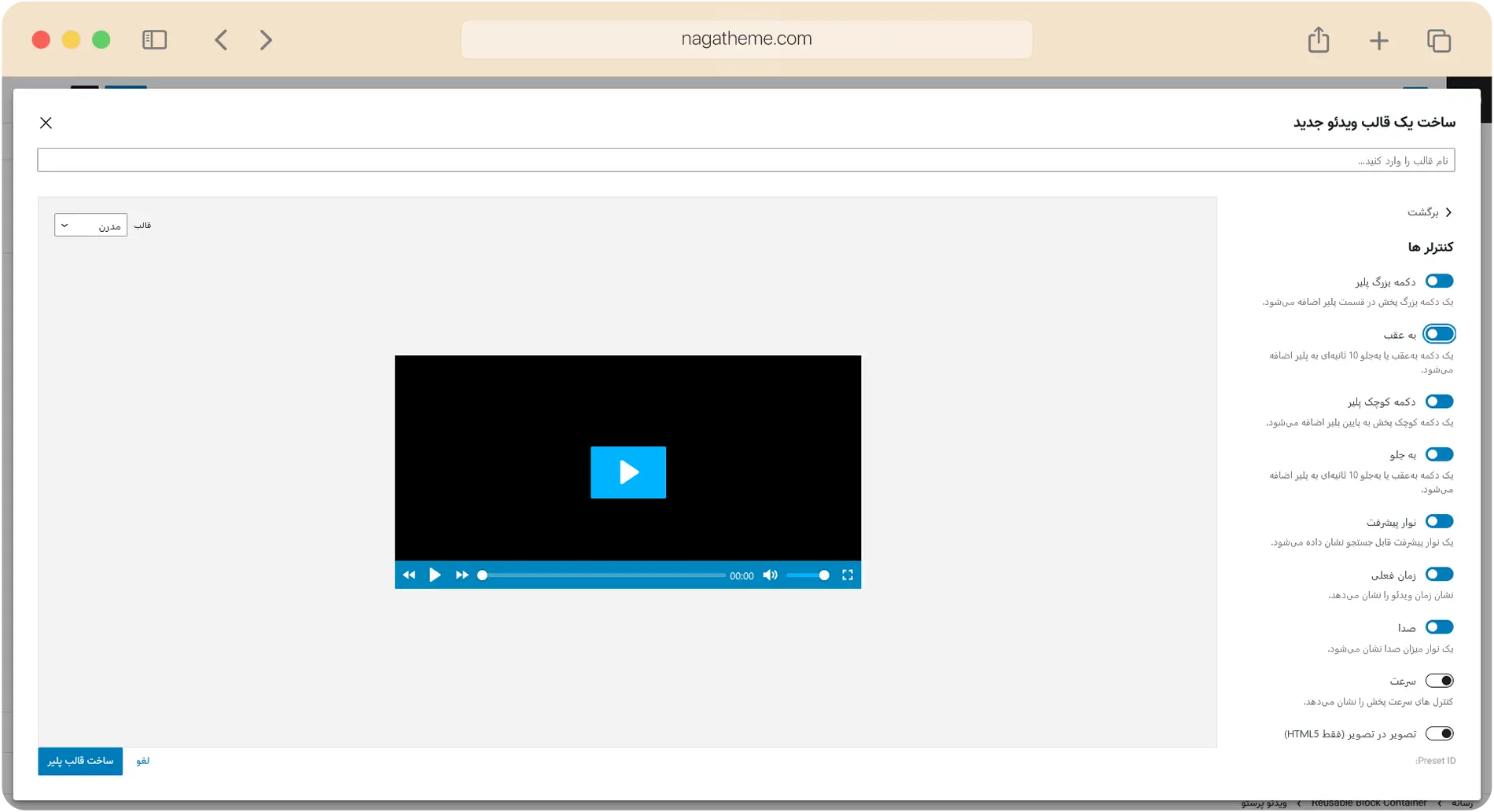
از قسمت “شخصی سازی > کنترلرها” میتوانید دکمههای نمایش داده شده در پلیر را فعال یا غیرفعال کنید.

شخصی سازی رفتار پخش کننده ویدئو
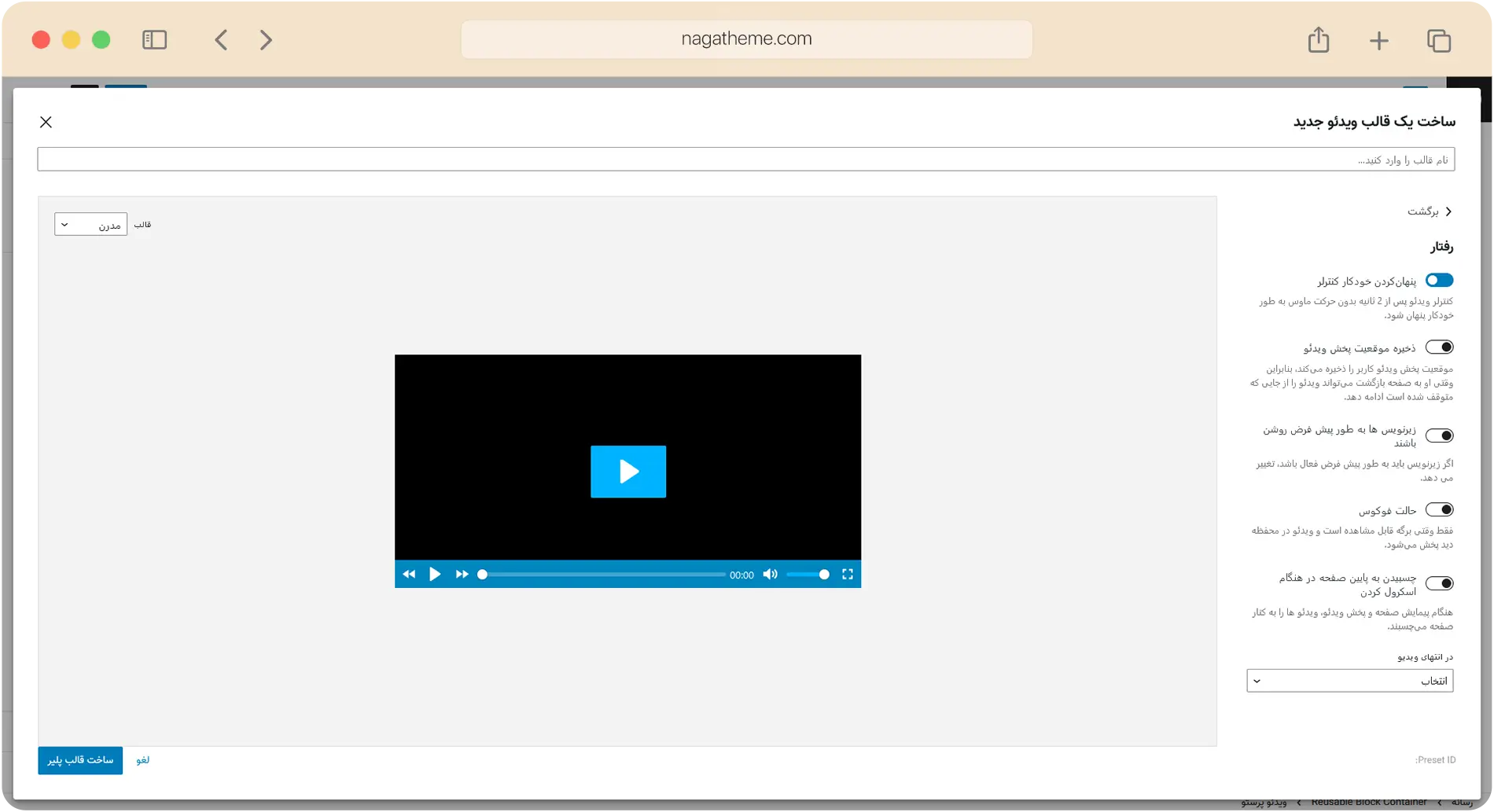
از قسمت “شخصی سازی > رفتار” میتوانید نحوه عملکرد پخش کننده ویدئو را در شرایط مختلف تغییر دهید.

گرد کردن گوشههای پخش کننده ویدئو
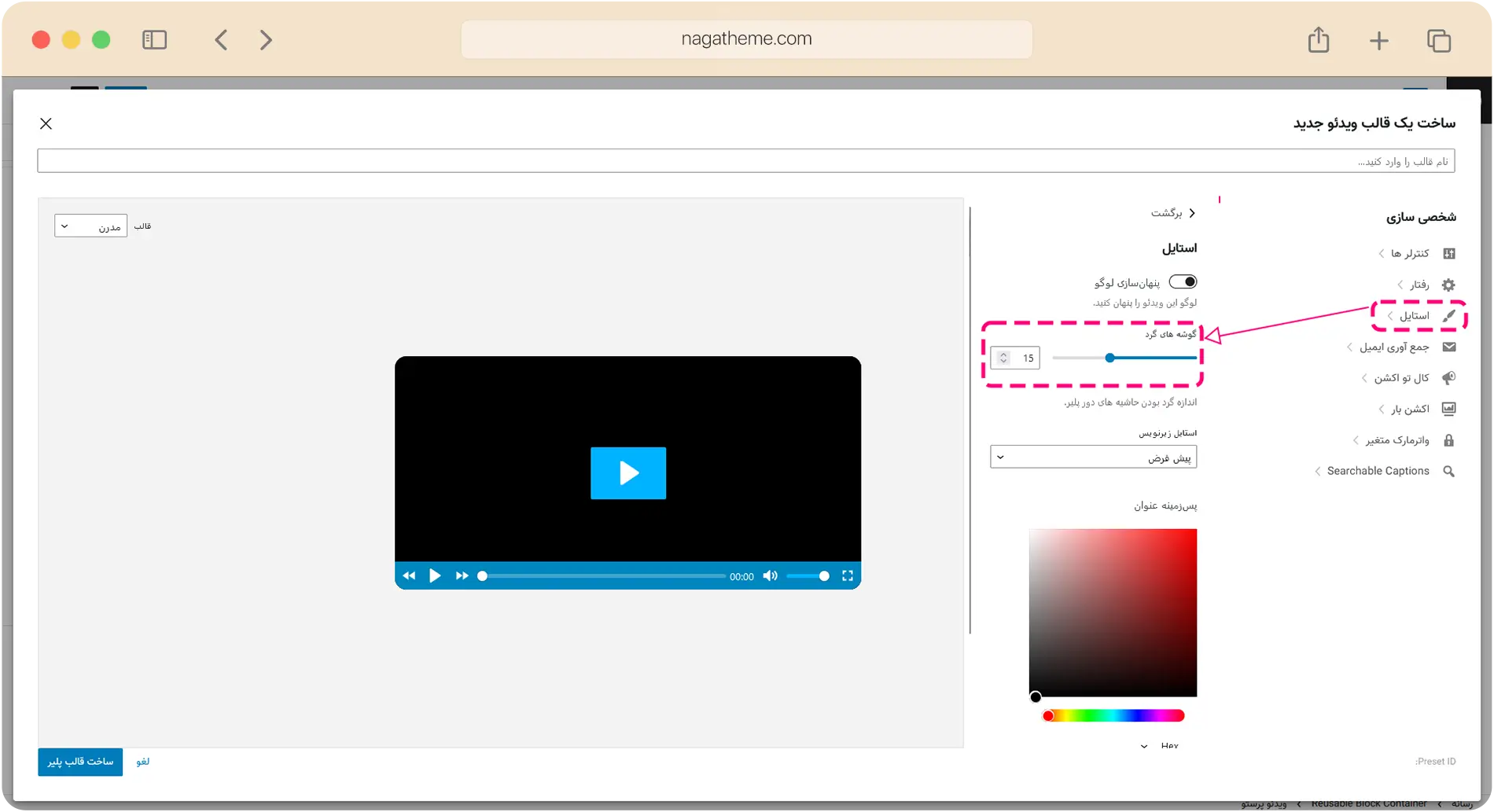
از قسمت “شخصی سازی > استایل > گوشههای گرد” میتوانید میزان گرد بودن گوشههای پخش کننده ویدئو را تنظیم کنید. حدأقل میزان آن برابر با صفر و حدأکثر میزان آن برابر با ۲۵ میباشد.

تنظیم قالب نهایی به عنوان قالب پیشفرض برای تمام ویدئوها
در صورتی که میخواهید قالب نهایی را بر روی تمامی ویدئوهای پرستو پلیر اِعمال کنید، مطابق زیر عمل کنید:
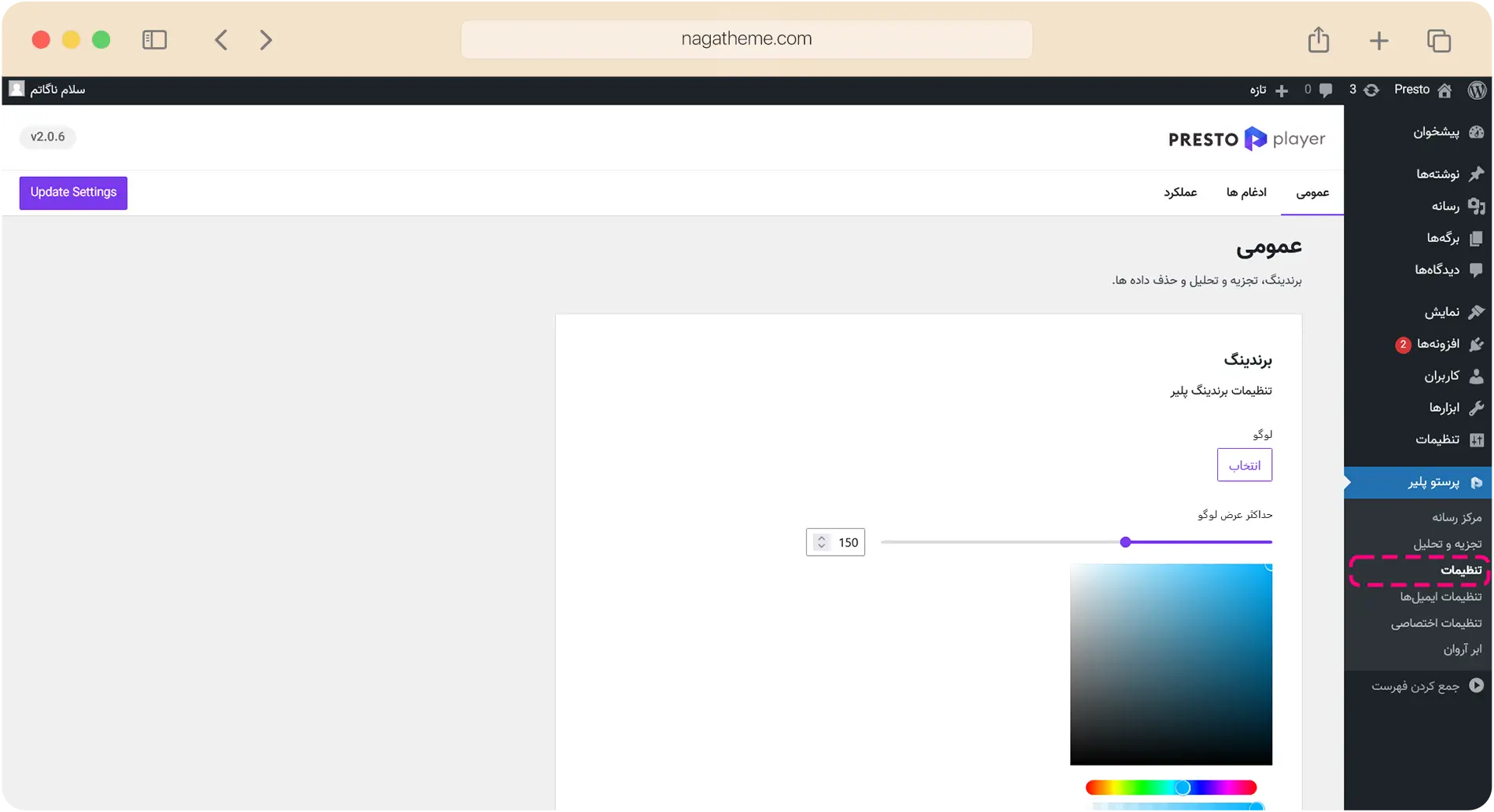
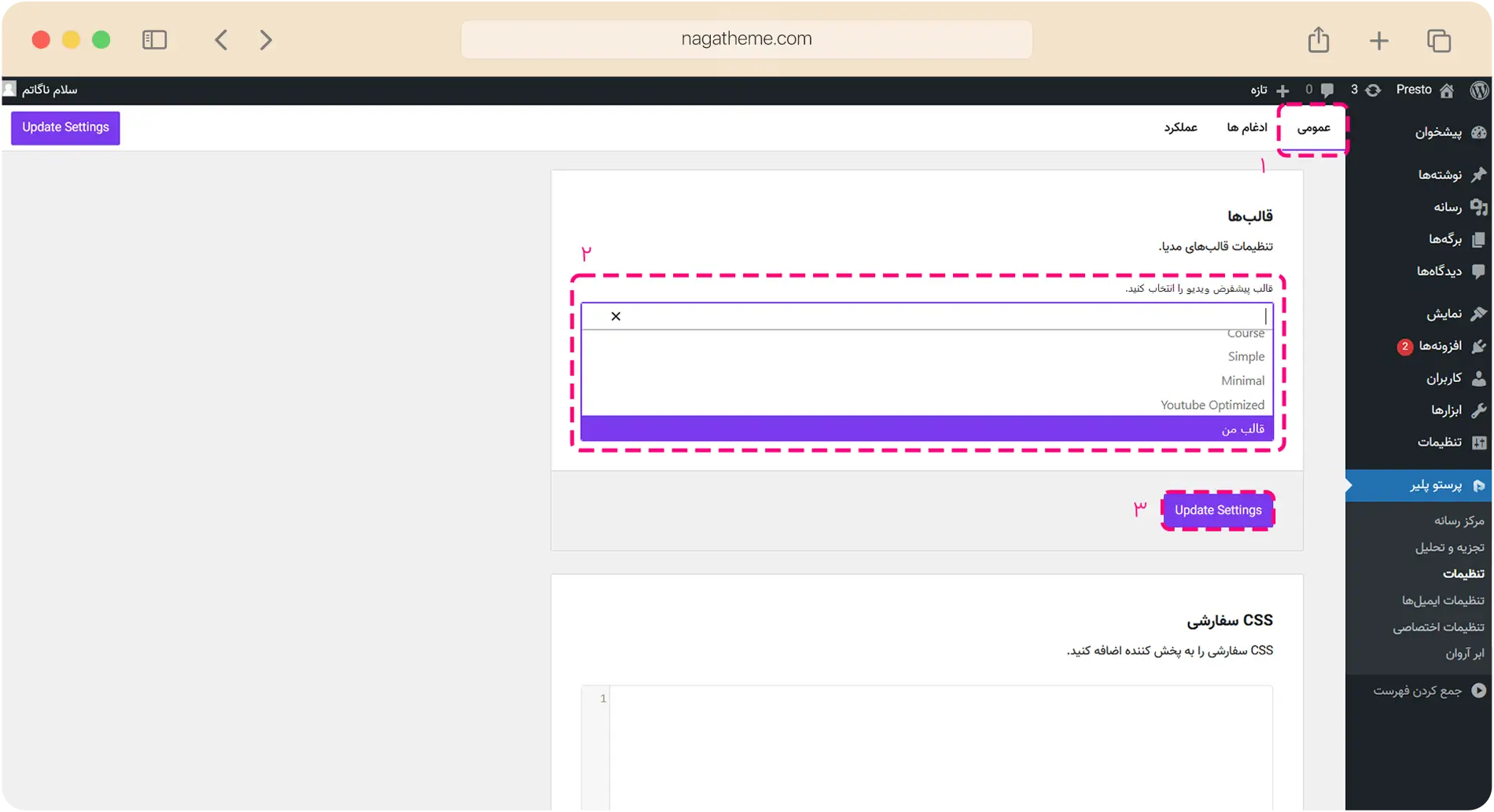
در فهرست پنل مدیریتی وردپرس به قسمت “پرستو پلیر > تنظیمات” بروید.

از زبانه عمومی تنظیمات، به قسمت قالبها بروید و قالب پیشفرض ویدئوها را انتخاب نمائید. سپس تنظیمات را ذخیره کنید.

پس از این تمامی ویدئوهای ساخته شده در مرکز رسانه پرستو پلیر، به صورت پیشفرض از قالب شخصیسازی شده شما استفاده خواهند کرد، جز زمانی که خودتان قالب دیگری را برای یک ویدئوی خاص انتخاب نمائید.
واترمارک چرخشی
پرستو پلیر به صورت پیشفرض تنها از سه نوع نمایش واترمارک پشتیبانی میکند. در نسخه ارائه شده توسط ناگاتم، پشتیبانی از واترمارک چرخشی نیز به این افزونه قدرتمند اضافه شده است. جهت پیکربندی واترمارک چرخشی به شکل زیر عمل کنید:
در ابتدا نیاز به ساخت یک قالب ویدئویی تازه داریم. برای ساخت یک قالب ویدئویی تازه مطابق این قسمت از آموزش عمل کنید.
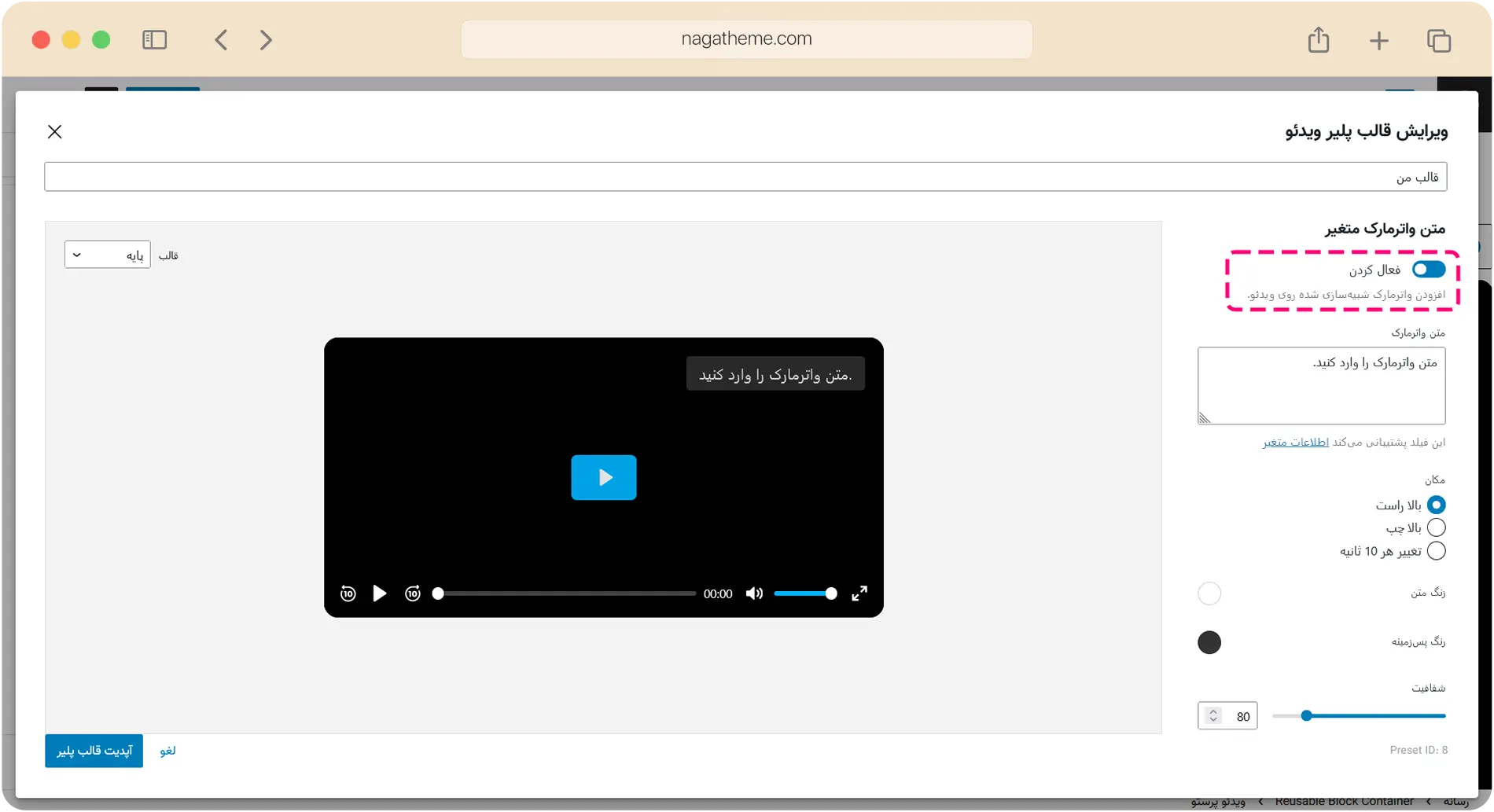
پس از ساخت یک قالب ویدئویی تازه، به قسمت “شخصی سازی > واترمارک متغیر” بروید. سپس اقدام به فعالسازی واترمارک متغیر کنید.

پس از فعالسازی واترمارک متغیر، متن واترمارک مد نظر خود را وارد کنید. میتوانید از اطلاعات پویا نیز در این متن استفاده نمائید که به شرح زیر میباشند:
{user.user_login} نامکاربری (Username) شخص وارد شده به وبسایت را نمایش میدهد.
{user.user_nicename} نسخهای فیلتر شده (Sanitized) از نام کاربری شخص وارد شده به وبسایت را نمایش میدهد.
{user.user_email} ایمیل مرتبط شده با حسابکاربری شخص را نمایش میدهد.
{user.user_url} وبلاگ یا وبسایت مرتبط شده با حسابکاربری را – در صورت وجود – نمایش میدهد.
{user.user_registered} زمان و تاریخ ثبتنام شخص در وبسایت را نمایش میدهد.
{user.display_name} نام نمایشی انتخاب شده از سوی کاربر را نمایش میدهد.
{site.url} آدرس اینترنتی سایت وردپرسی را نمایش میدهد.
{site.name} نام وبسایت وردپرسی شما را نمایش میدهد.
{ip_address} آدرس IP فعلی کاربر را نمایش میدهد.
{user.phone} شماره تماس کاربر را – در صورت وجود – نمایش میدهد. در حال حاضر شماره تماس کاربر از طریق افزونههای WooCommerce، Digits و LifterLMS قابل دریافت میباشد. این ویژگی تنها در نسخه ارائه شده از سوی ناگاتم موجود میباشد.
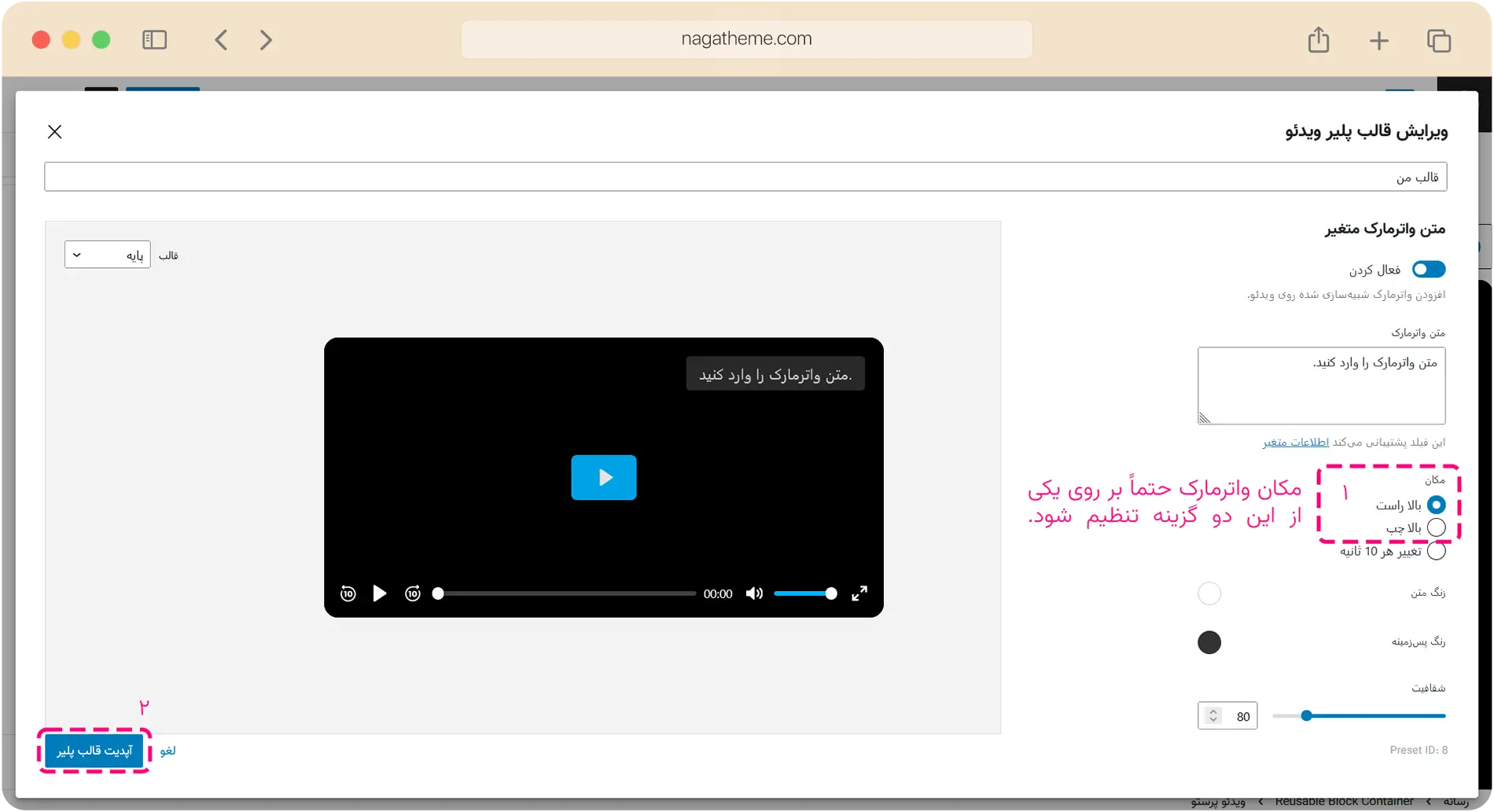
پس از تکمیل متن واترمارک، مکان آن را تنها بر روی یکی از گزینههای “بالا راست” یا “بالا چپ” تنظیم نمائید.

در صورت نیاز میتوانید رنگ پسزمینه واترمارک و متن را مطابق با نیازهای خود تغییر داده و میزان شفافیت آن را نیز کم یا زیاد کنید.
در انتها بر روی “آپدیت قالب پلیر” کلیک نمائید.
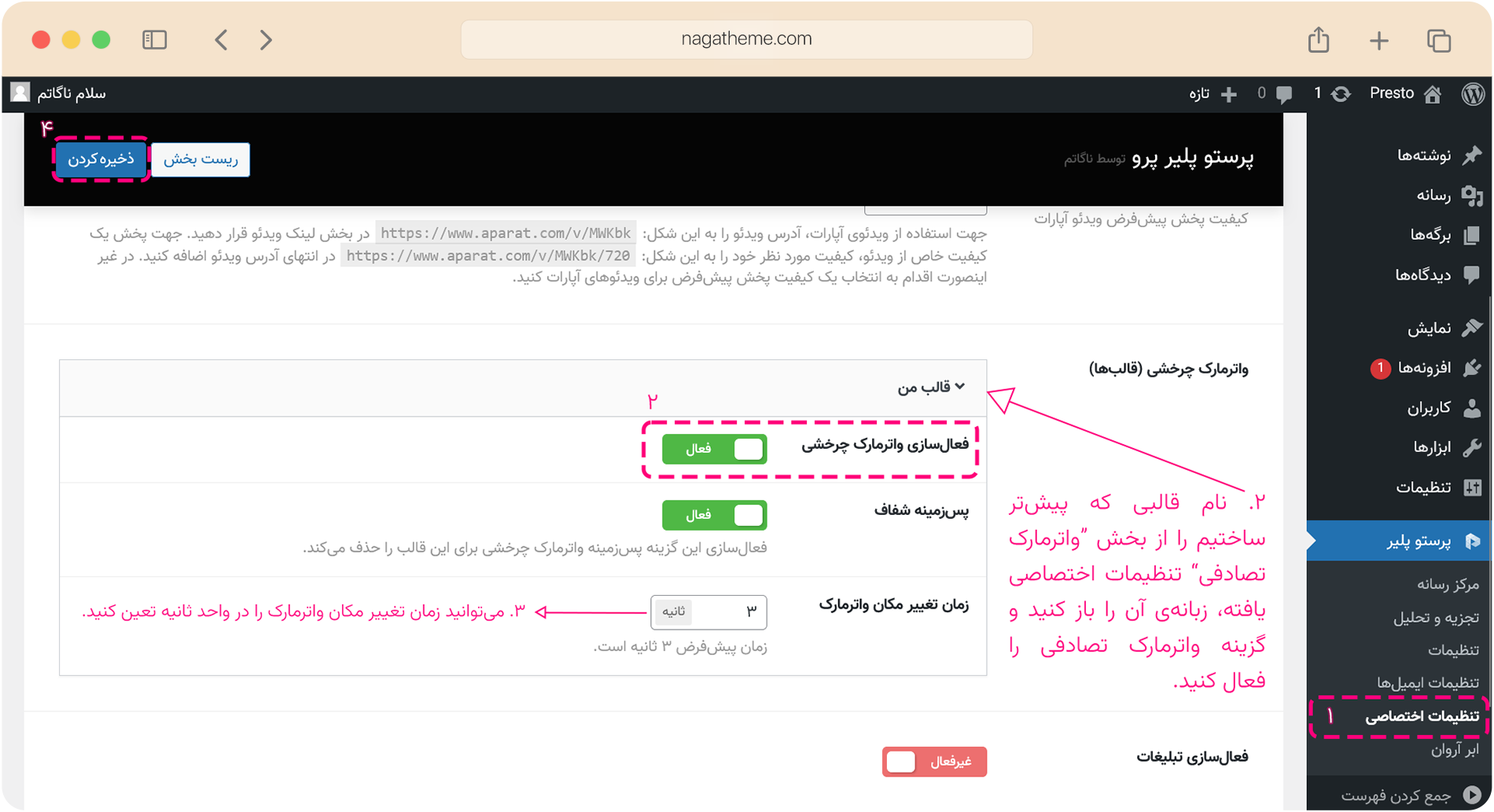
حال از طریق فهرست پنل مدیریتی وردپرس به قسمت “پرستو پلیر > تنظیمات اختصاصی” بروید. سپس نام قالب تازهای که پیشتر ساختیم را از بخش “واترمارک چرخشی” تنظیمات اختصاصی یافته، زبانهی آن را باز کنید و گزینه واترمارک چرخشی را فعال کنید. بر حسب نیاز میتوانید زمان تغییر مکان واترمارک را در واحد ثانیه تعیین کنید. در انتها تنظیمات را ذخیره نمائید.

در صورتی که نیاز به حذف پسزمینه واترمارک چرخشی دارید، میتوانید گزینه “پسزمینه شفاف” را فعال نمائید. واترمارکهای بدون پسزمینه به شکل زیر خواهند بود:

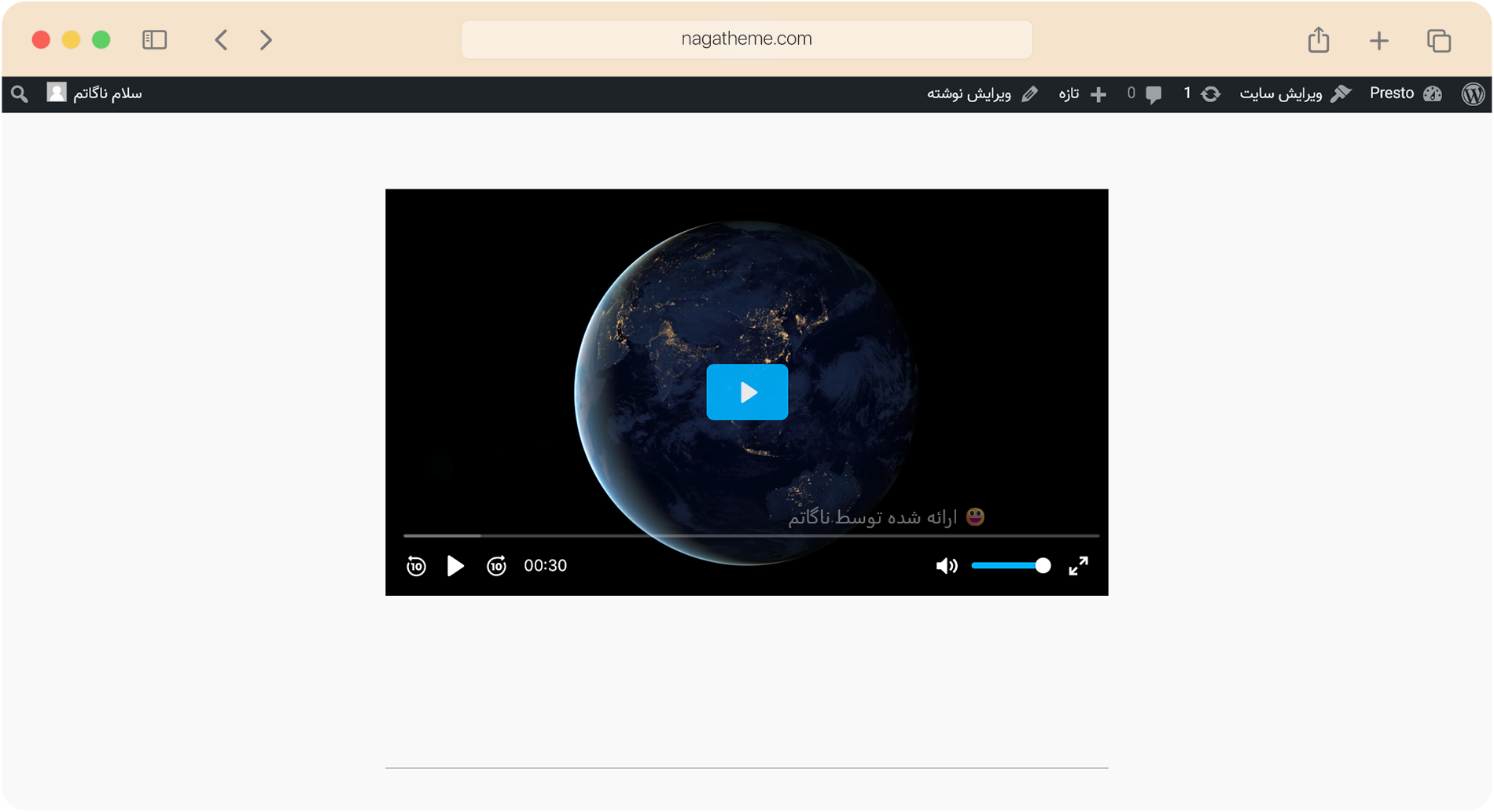
نتیجه نهایی باید شبیه به نمونه ویدئوی زیر باشد:
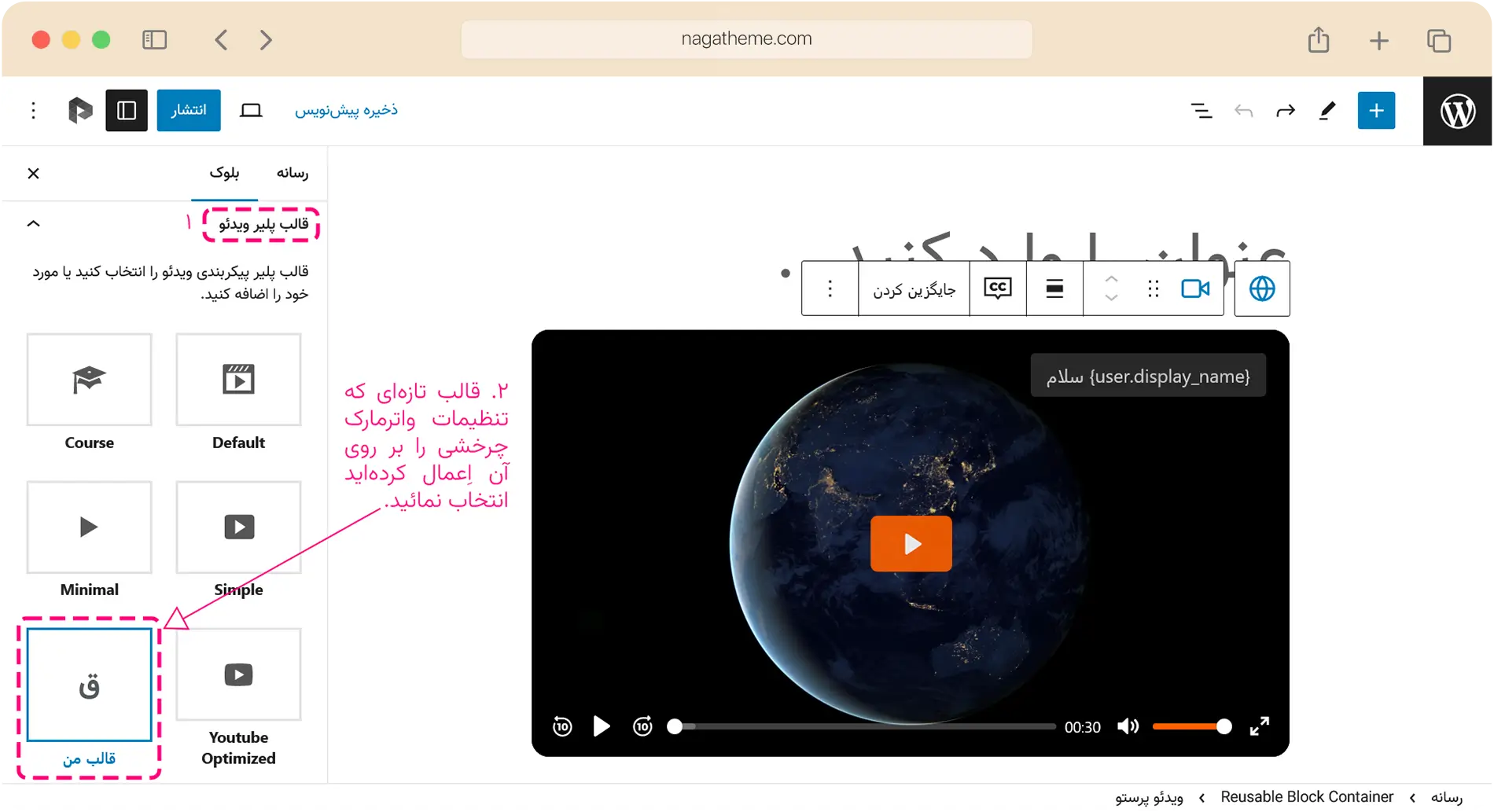
میتوانید این قالب تازه را بر روی تمام ویدئوهای پیشفرض ساخته شده از طریق پرستو پلیر اِعمال کنید یا به هنگام ساخت ویدئوی تازه به صورت دستی قالب تازه را انتخاب نمائید.

پیکربندی ویدئو و صوت ابرآروان
راه اندازی اولیه
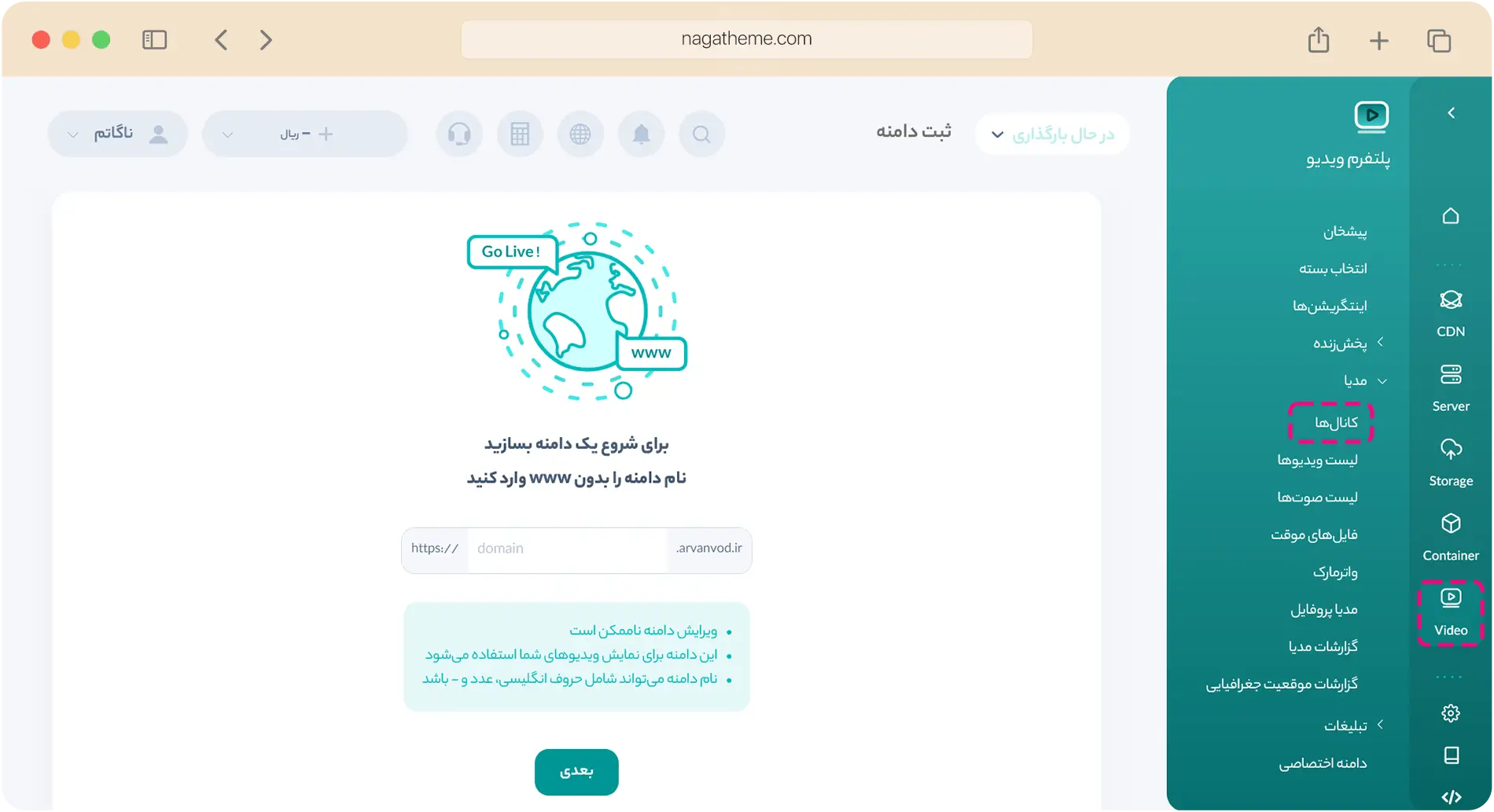
در صورت نداشتن حساب کاربری در ابرآروان، ابتدا اقدام به ثبتنام در سرویس ابرآروان کنید. پس از ورود به پنل کاربری ابرآروان، به قسمت “Video” رفته و از زیرشاخه “مدیا” گزینه “کانالها” را انتخاب کنید.

در ادامه یک دامنه جهت نمایش ویدئوهای خود بسازید. در انتخاب نام دامنه دقت کنید زیرا در آینده امکان تغییر آن وجود ندارد.
ایجاد کانال
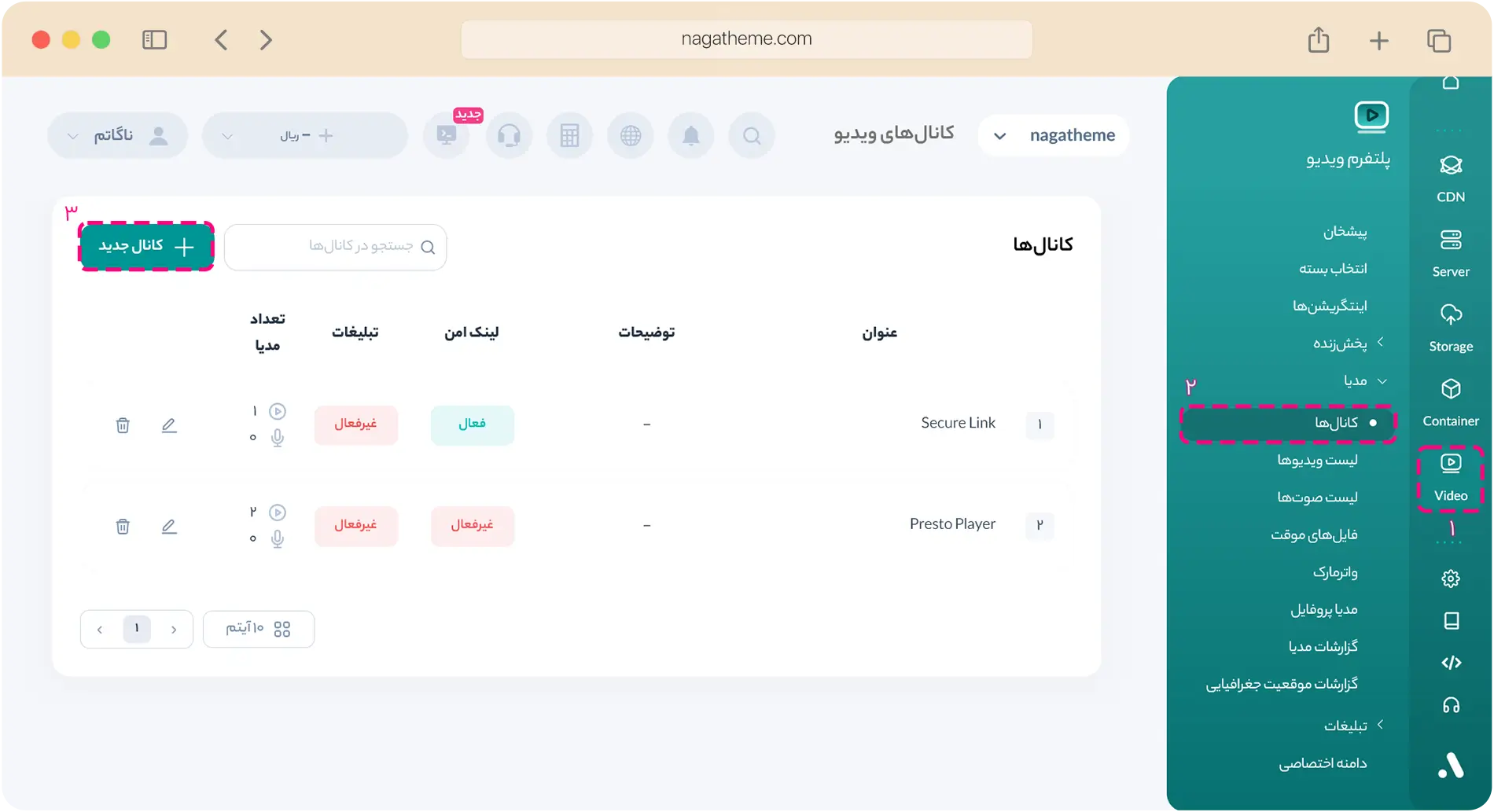
در پنل کاربری ابرآروان به قسمت “Video” رفته و از زیرشاخه “مدیا” گزینه “کانالها” را انتخاب کنید.

در ادامه تنظیمات مرتبط با ایجاد کانال ابرآروان را برای شما شرح خواهیم داد:

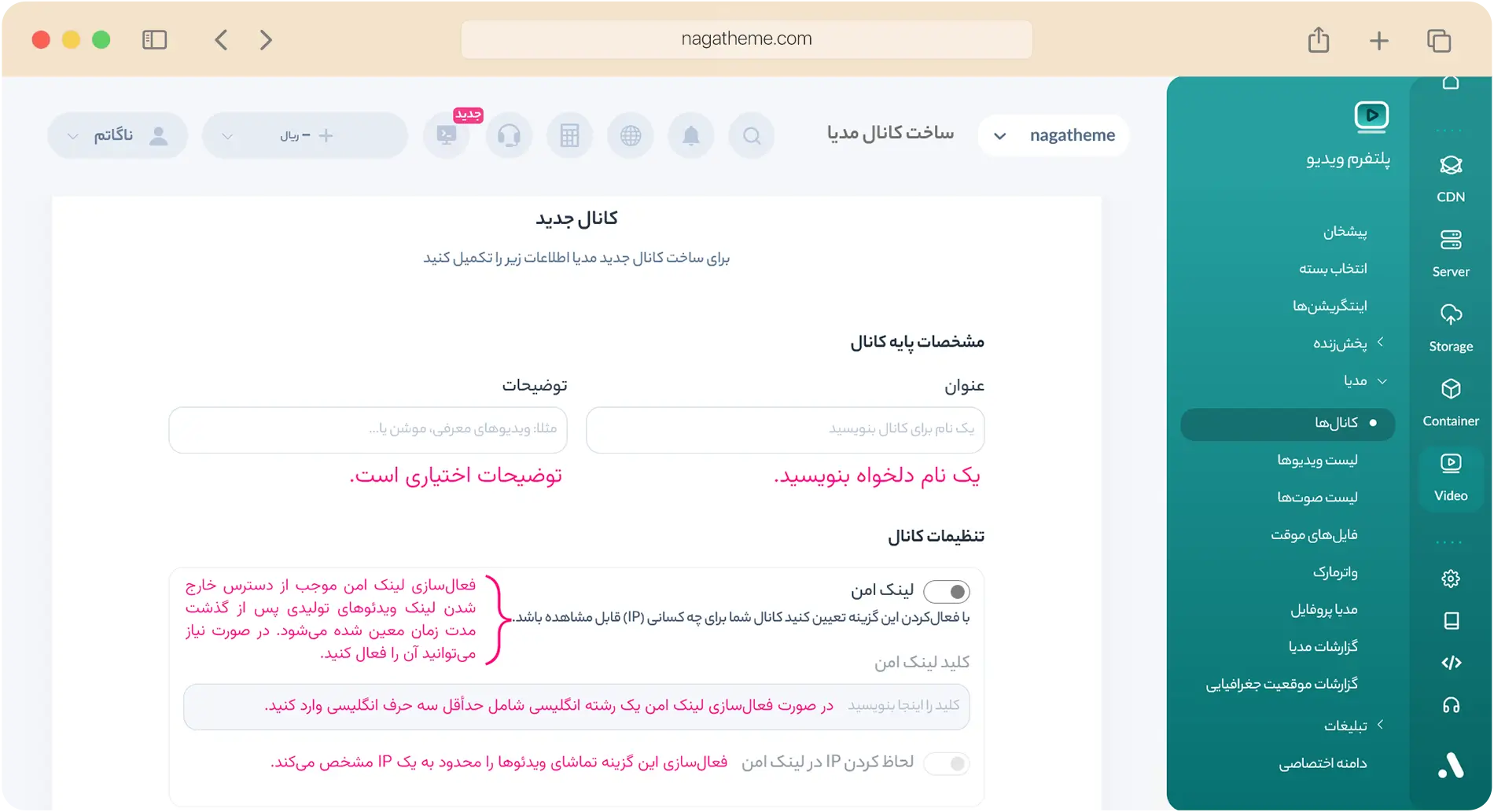
مشخصات پایه کانال
عنوان: یک نام دلخواه برای کانال تازه خود انتخاب کنید. وارد کردن عنوان اجباری است.
توضیحات: در صورت نیاز میتوانید شرح مختصری از کانال بنویسید. وارد کردن توضیحات اختیاری است.
تنظیمات کانال
لینک امن: اگر قصد دارید از ویدئوهای خود در برابر دسترسیهای غیرمجاز محافظت کنید، این گزینه را فعال نمائید. لینک امن یک لایهی حفاظتی به ویدئوهای شما اضافه میکند. برخی از ویژگیهای لینک امن عبارتند از:
۱- تقسیم ویدئو به چندین بخش مختلف و رمزنگاری آنها توسط الگوریتم AES که دانلود آن را توسط بسیاری از افراد تقریباً غیرممکن و سخت میکند.
۲- لینک ویدئوها پس از گذشت مدت زمان تعیین شده توسط شما، منقضی و از دسترس خارج میشوند.
۳- محدودیت تماشای ویدئوها بر اساس IP به شما کمک میکند تا فقط افراد خاصی به محتوای شما دسترسی داشته باشند.
کلید لینک امن: در صورت فعالسازی لینک امن، یک کلید تصادفی برای آن ایجاد کنید. این کلید باید حدأقل شامل سه حرف و حروف انگلیسی باشد.
لحاظ کردن IP: فعالسازی این گزینه باعث میشود تا کاربر تنها بتواند ویدئوها را با IP ثبت شده به هنگام ورود به سایت شما تماشا کند.
پس از پیکربندی اولیهی کانال، بر روی “+ ساخت کانال جدید” در انتهای صفحه کلیک کنید.
بارگذاری یک ویدئو در کانال
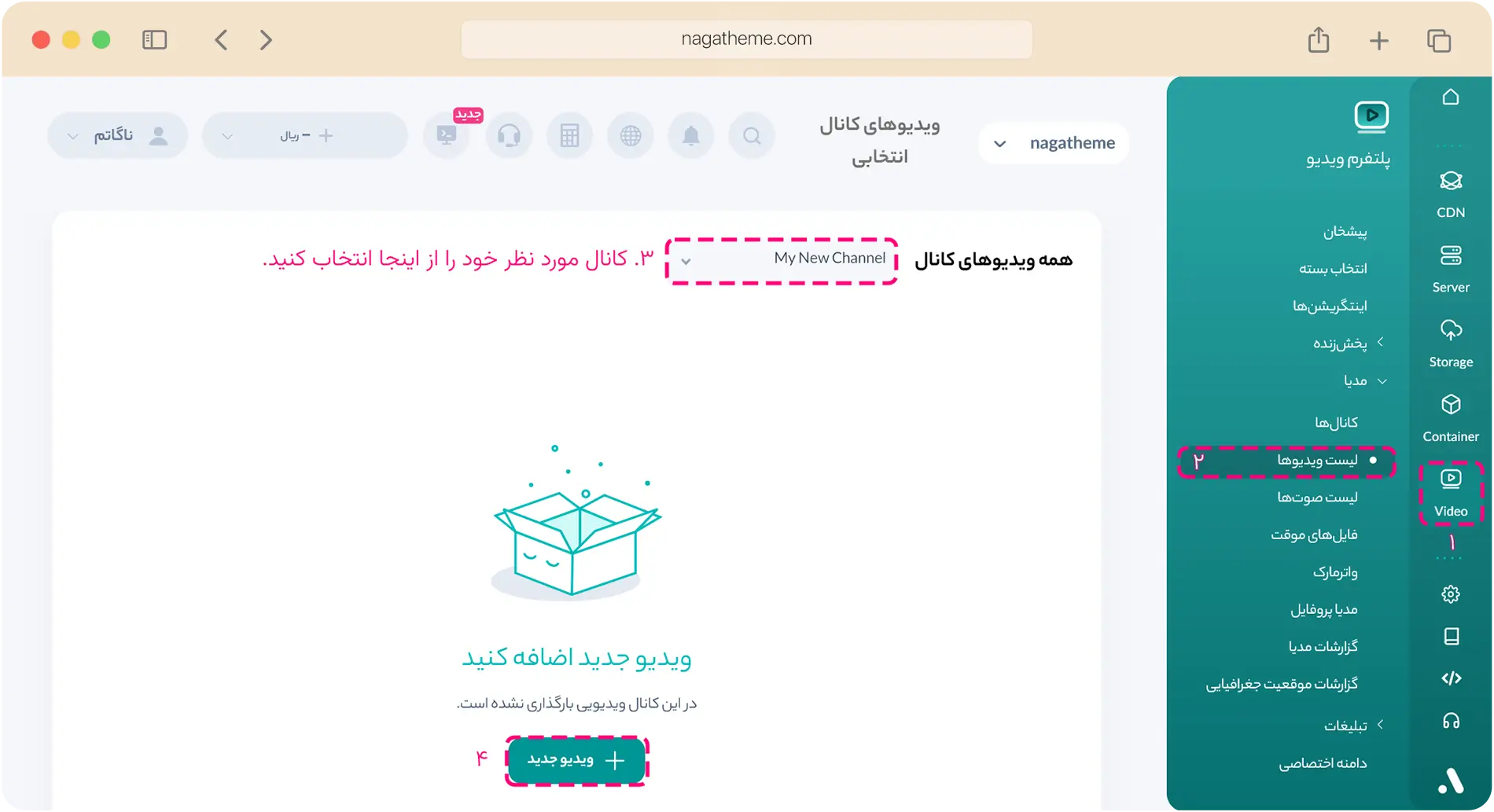
در پنل کاربری ابرآروان به قسمت “Video” رفته و از زیرشاخه “مدیا” گزینه “لیست ویدیوها” را انتخاب کنید. حال کانالی که قصد بارگذاری یک ویدئوی تازه در آن دارید را انتخاب کنید. سپس بر روی گزینه “+ ویدیو جدید” کلیک کنید.

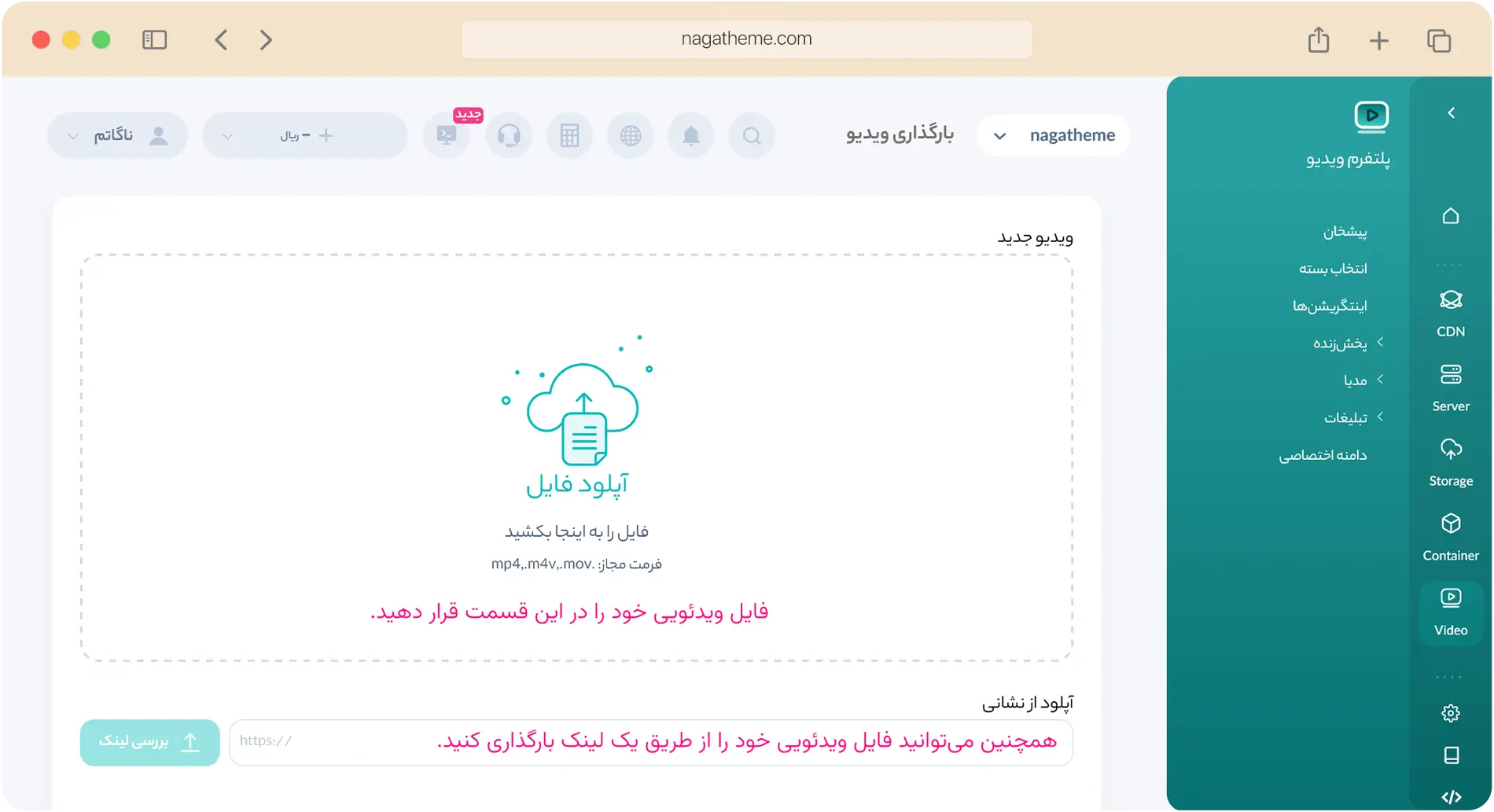
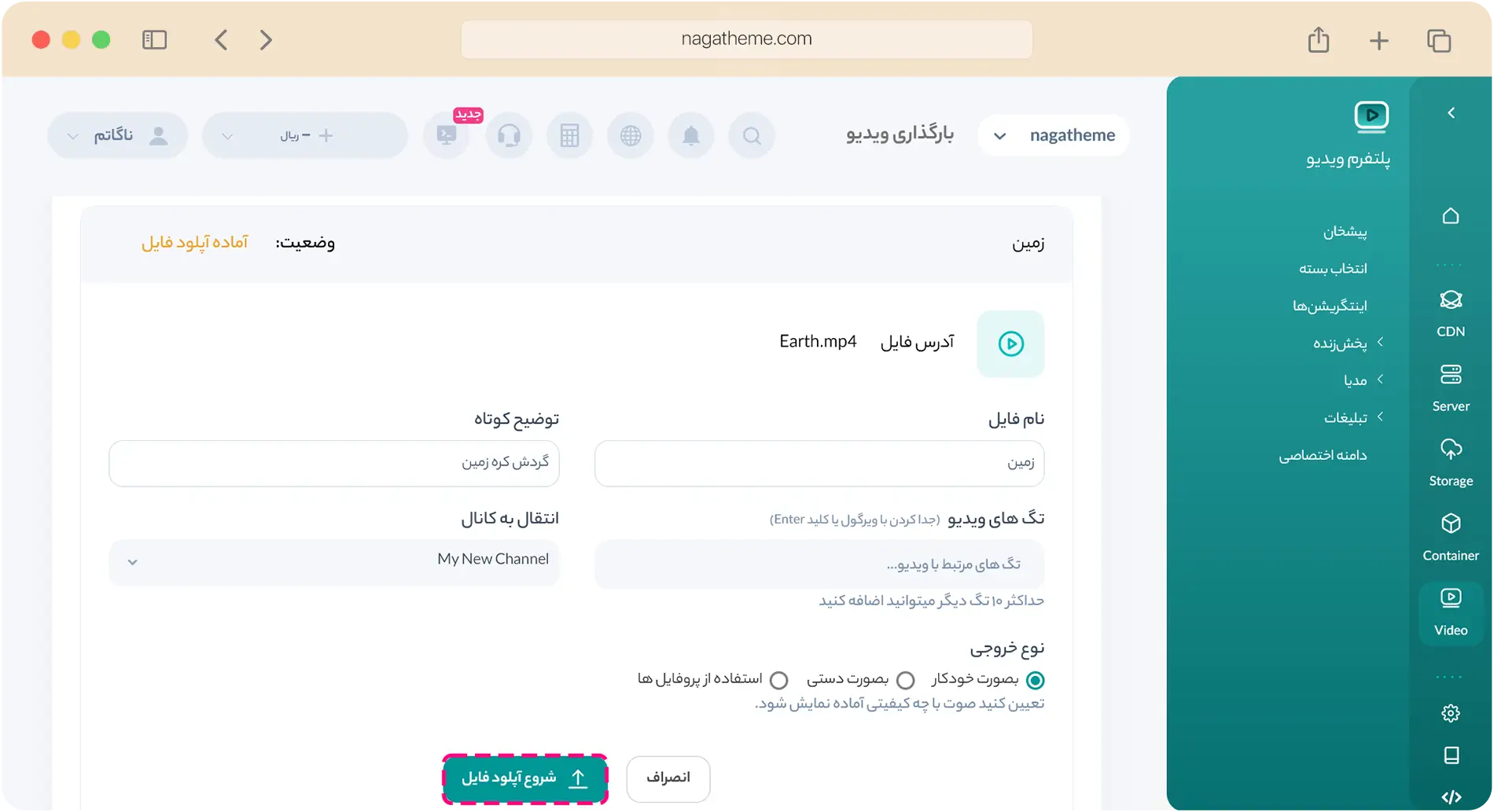
حال ویدئوی خود را از طریق فایل یا یک لینک بارگذاری کنید.

پس از تکمیل مشخصات مربوط به ویدئو، بر روی گزینه “شروع آپلود فایل” کلیک کنید.

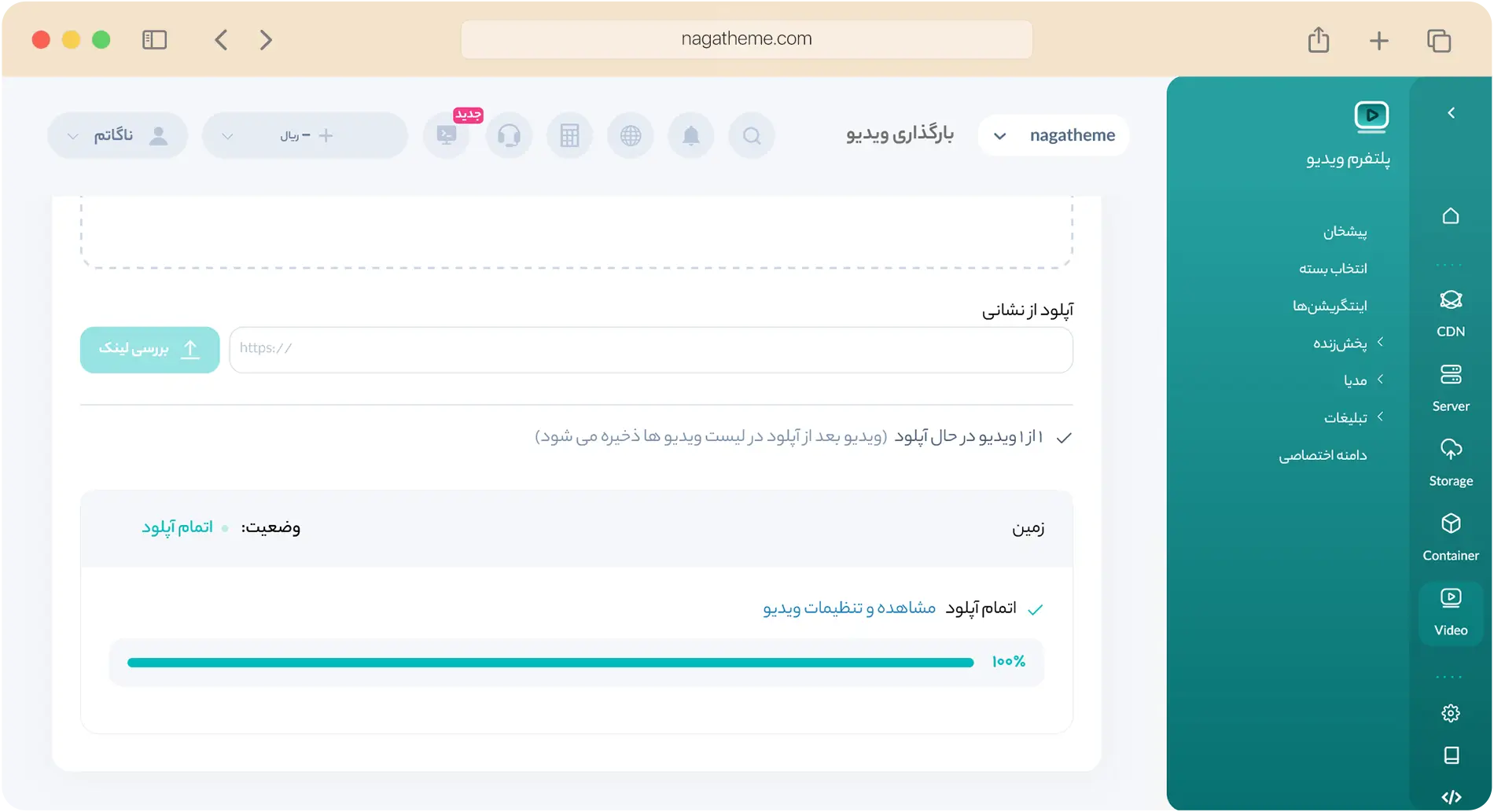
تا هنگام بارگذاری و پردازش کامل ویدئوی شما توسط سرورهای ابرآروان منتظر بمانید. این فرآیند معمولاً کمی زمانبر است. در صورت موفقیتآمیز بودن بارگذاری، وضعیت به “اتمام آپلود” تغییر خواهد کرد. حال بر روی “مشاهده و تنظیمات ویدیو” کلیک کنید.

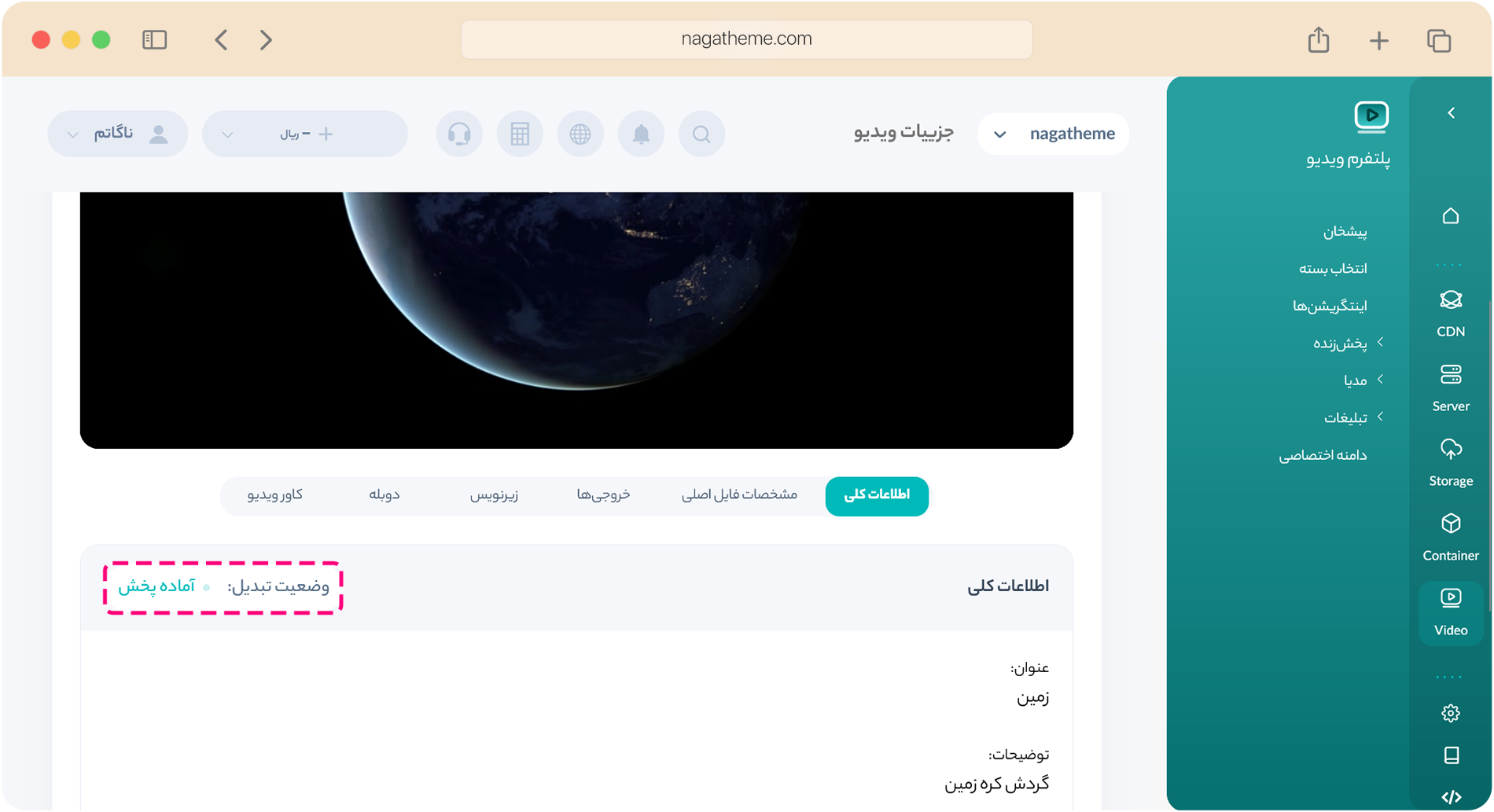
اگر وضعیت تبدیل برابر با “آماده پخش” باشد، یعنی ویدئوی شما با موفقیت پردازش شده و آماده پخش است. تبدیل ویدئو بسته به حجم و زمان ویدئوی آپلودی ممکن است زمانبر باشد.

اتصال ابرآروان به پرستو پلیر
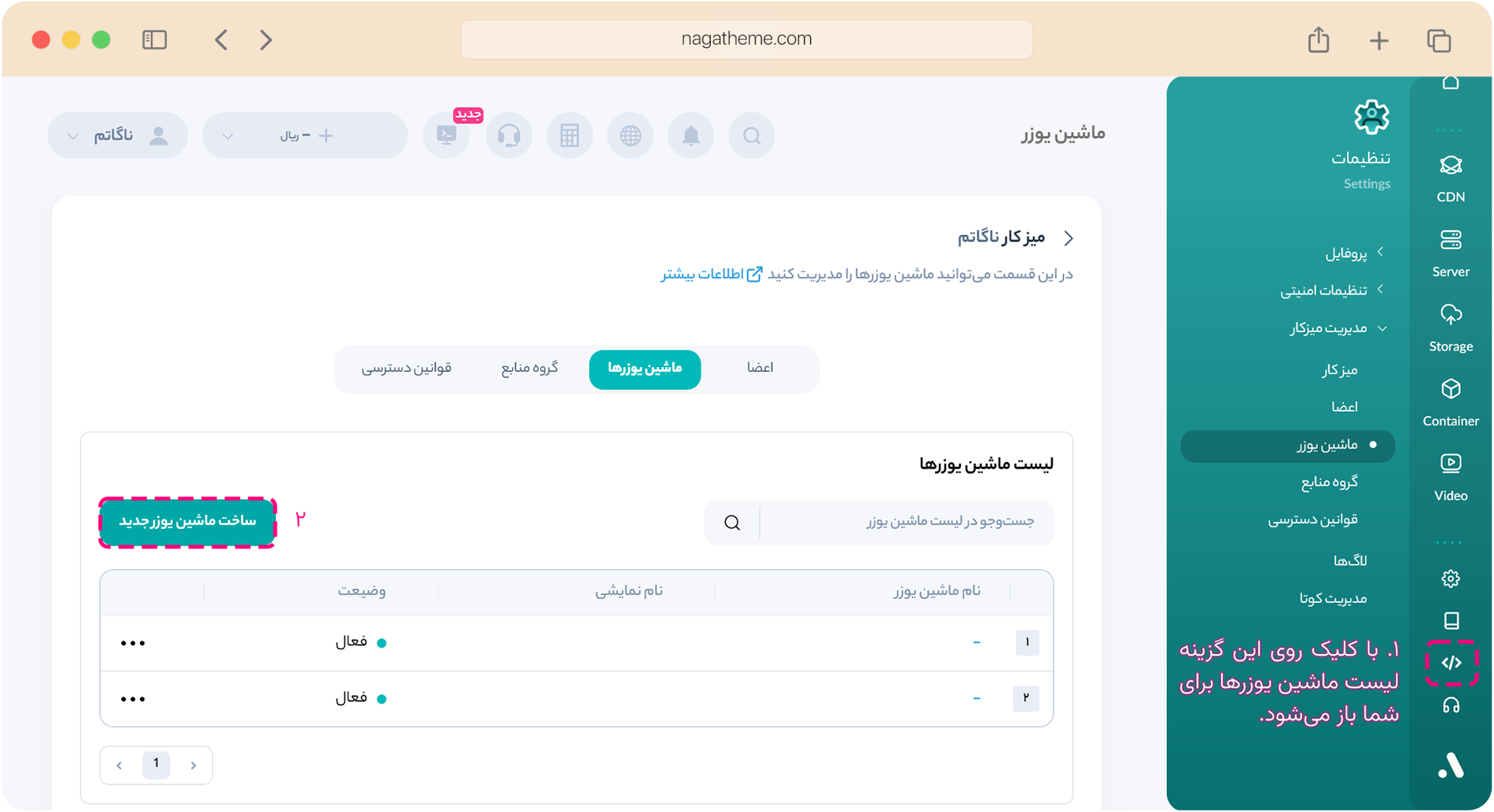
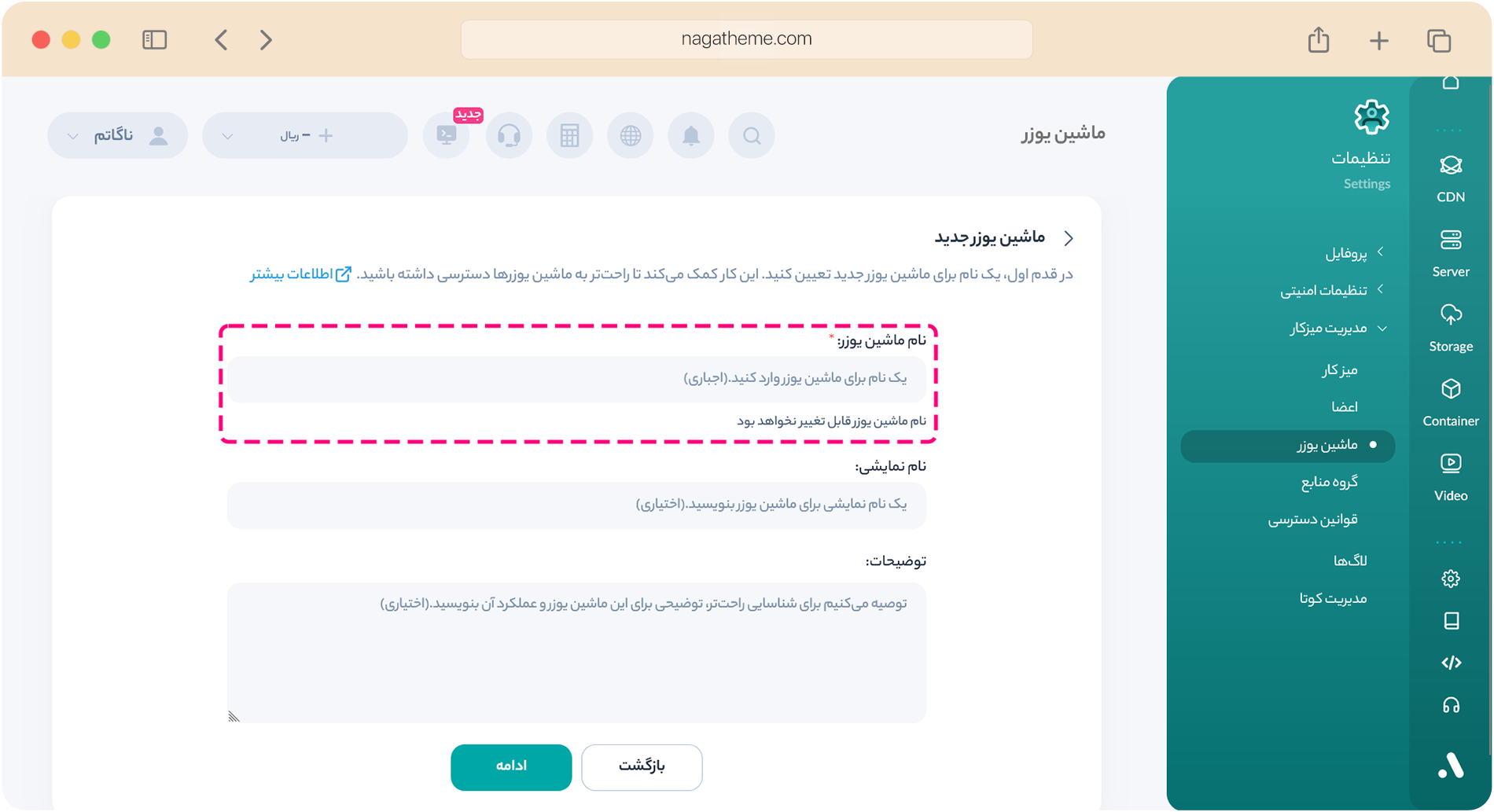
اکنون زمان اتصال ابرآروان به پرستو پلیر فرا رسیده است. به این منظور نیاز به ساخت یک “ماشین یوزر” داریم. مطابق تصویر زیر عمل کنید:

نام دلخواهی برای ماشین یوزر خود انتخاب کنید. دقت کنید نام ماشین یوزر میتواند شامل حروف کوچک، اعداد انگلیسی و خط فاصله باشد. امکان تغییر این نام در آینده وجود نخواهد داشت و در صورت نیاز به تغییر آن باید یک ماشین یوزر جدید ایجاد کنید. تکمیل کردن سایر اطلاعات فرم اختیاری میباشد. در انتها روی “ادامه” کلیک کنید.

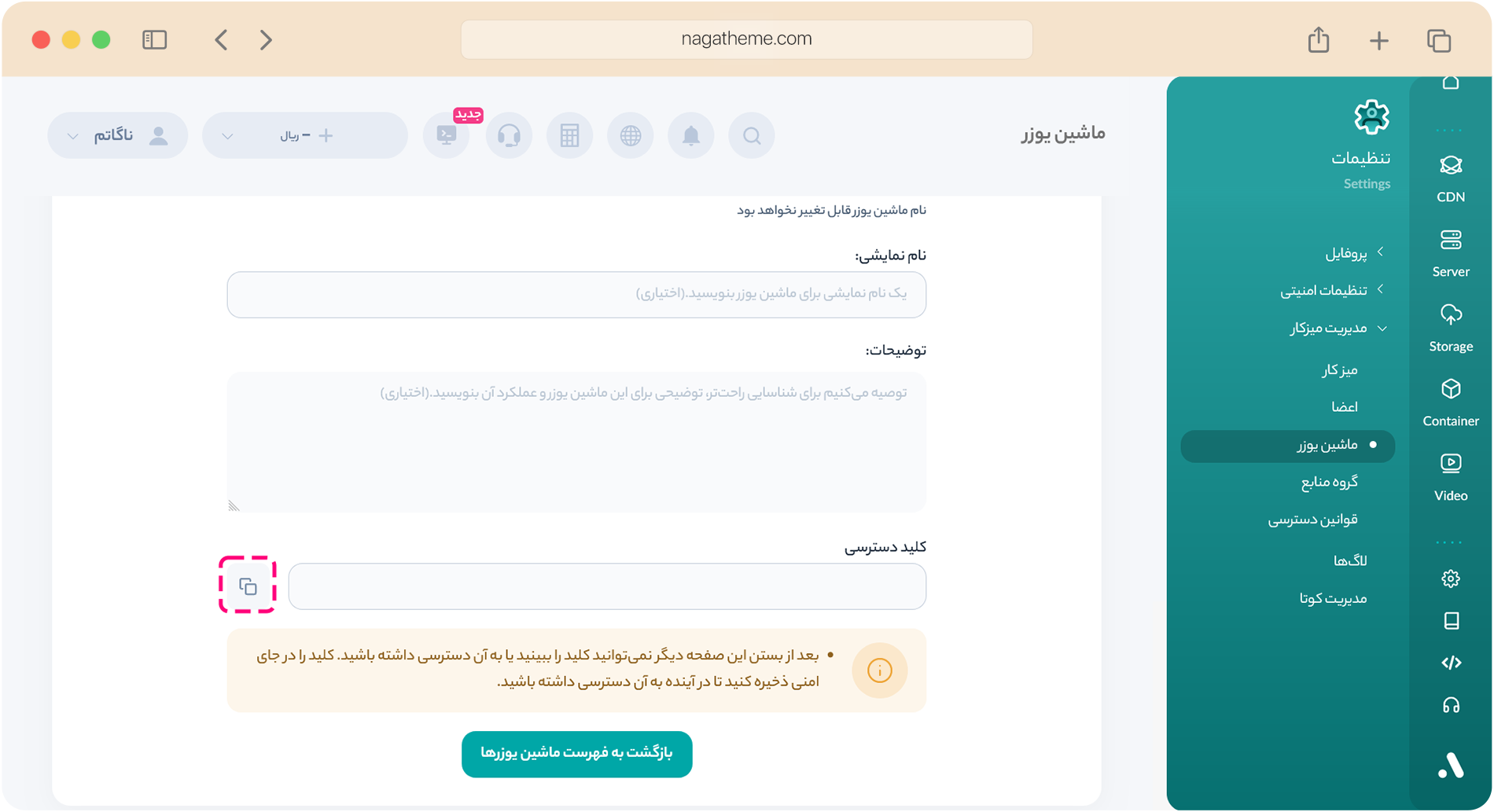
پس از آن کلید دسترسی جدیدی برای شما ایجاد خواهد شد. آن را کپی و به صورت موقت در جایی نگهداری کنید.

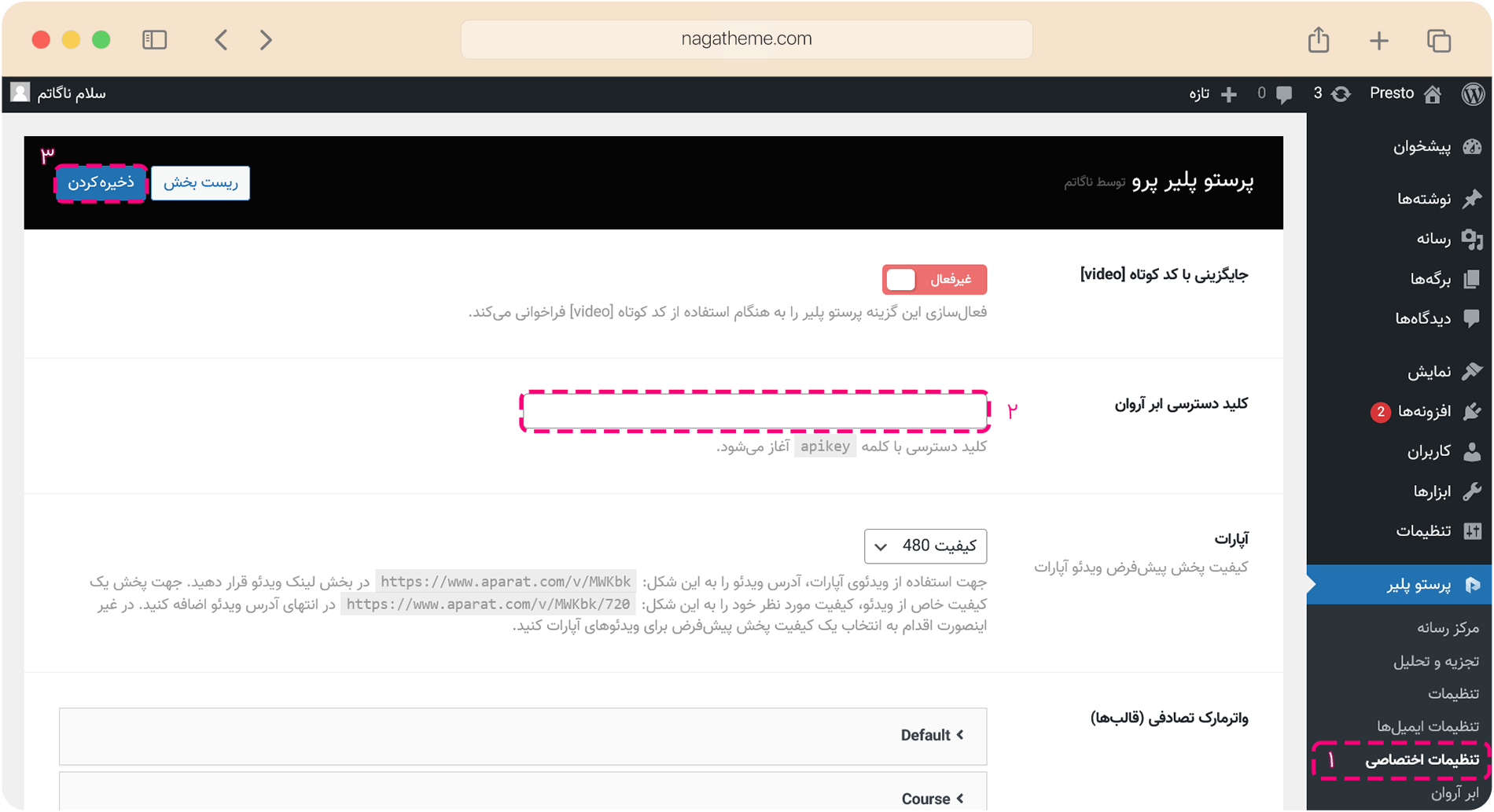
حال به وردپرس برگشته و از طریق فهرست پنل مدیریتی به قسمت “پرستو پلیر > تنظیمات اختصاصی” بروید. کلید دسترسی که پیشتر کپی کردید را در قسمت مشخص شده جایگذاری کنید:

پس از ذخیرهسازی تنظیمات، به قسمت “پرستو پلیر > ابرآروان” بروید. در صورت موفقیتآمیز بودن ارتباط پرستو پلیر با سرورهای ابرآروان لیست کانالهای خود را مشاهده خواهید کرد.

در غیر اینصورت و مشاهده پیغام “خطای غیرمنتظره ای رخ داده است، احتمالا خطا از کلید دسترسی است.” اقدام به بررسی کلید دسترسی ایجاد شده کنید.
همچنین ممکن است سرویس ویدئو و صوت ابرآروان برای مدت کوتاهی از دسترس خارج شده باشد، بنابراین میتوانید وضعیت در دسترس بودن سرویسهای ابرآروان را از اینجا بررسی کنید.
قرار دادن ویدئوهای ابرآروان در پرستو پلیر
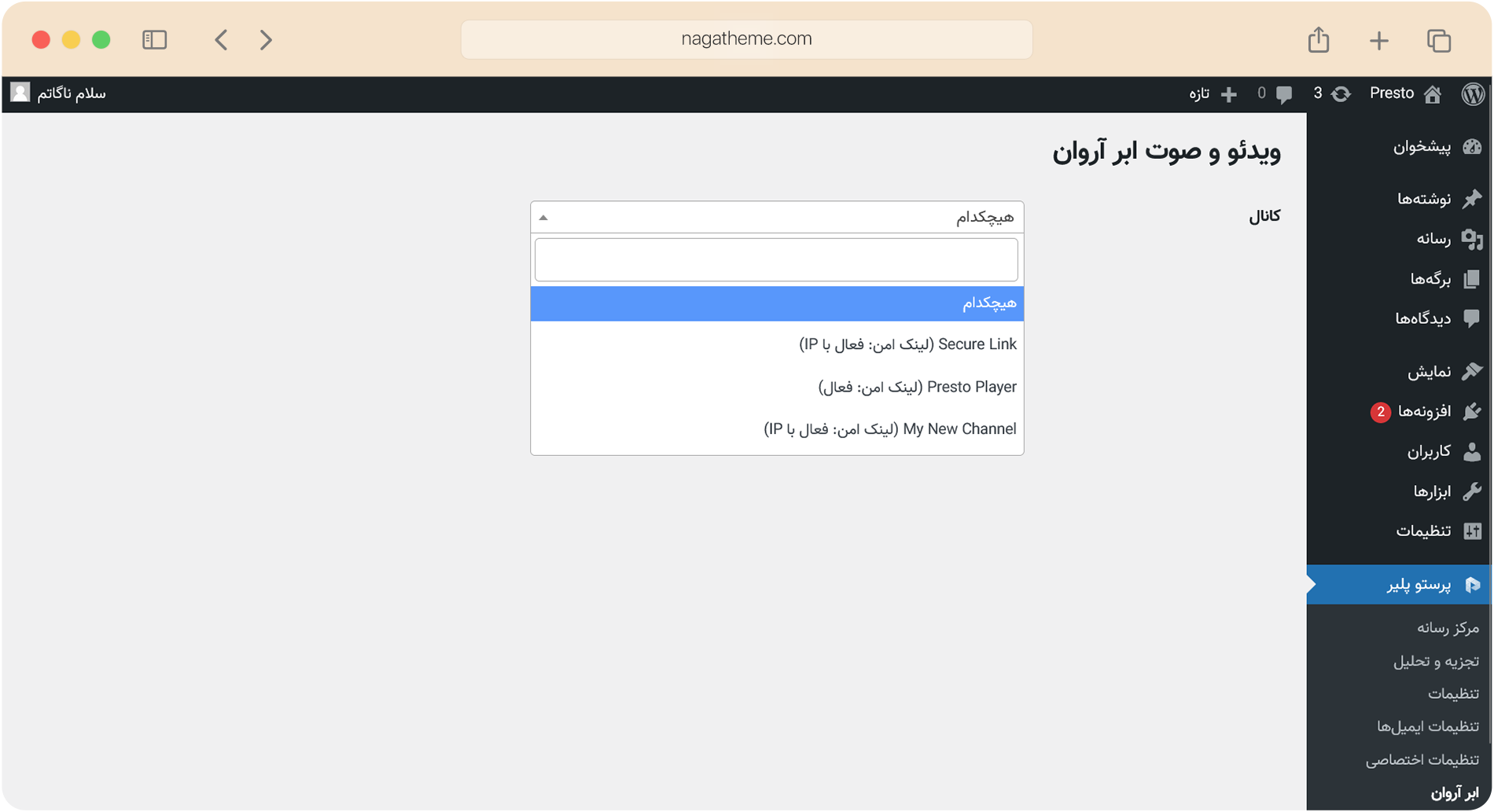
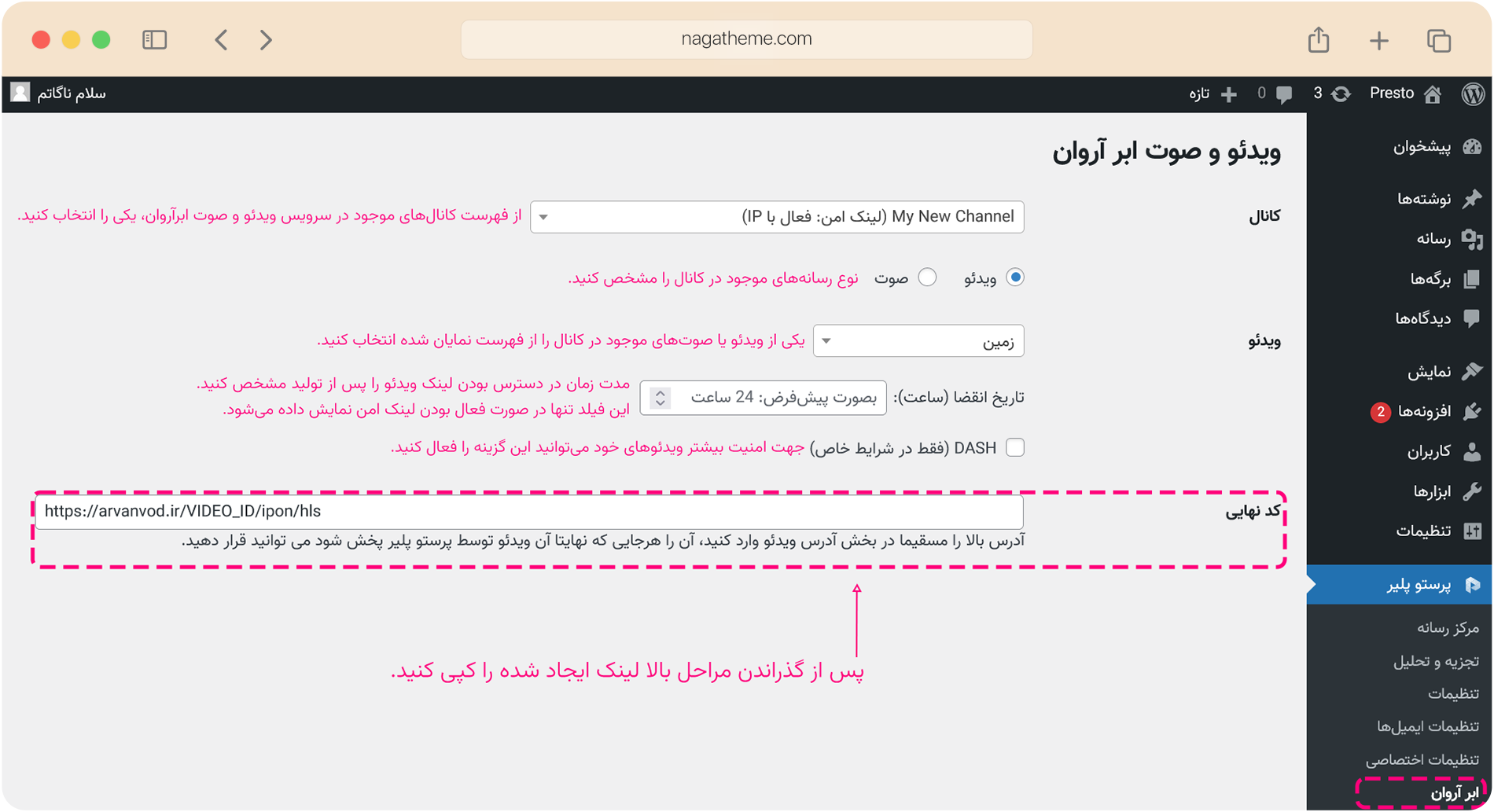
در فهرست پنل مدیریتی وردپرس به قسمت “پرستو پلیر > ابرآروان” بروید.
سپس از فهرست کانالهای موجود در سرویس ویدئو و صوت ابرآروان، یکی را انتخاب کنید. وضعیت لینک امن در انتهای نام هر کانال آورده شده است و به شرح زیر میباشد:
غیرفعال: لینک امن بر روی کانال مربوطه غیرفعال است.
فعال: لینک امن بر روی کانال مربوطه فعال شده است.
فعال با IP: لینک امن بر روی کانال مربوطه فعال است و علاوه بر آن، آدرس IP کاربر نیز در لینکهای امن تولید شده لحاظ میشود.
نکته مهم: ویدئوی کانالهای با وضعیت “فعال با IP” قابل پخش بر روی هاستهای محلی (localhost) نمیباشد.
در ادامه نوع رسانههای موجود در کانال را مشخص نمائید. برای مثال جهت مشاهده محتوای صوتی بارگذاری شده در کانال، گزینه صوت، و جهت مشاهده محتوای ویدئویی، گزینه ویدئو را انتخاب کنید.
پس از انتخاب نوع رسانه و در صورت فعال بودن لینک امن، فیلد تازهای تحت عنوان “تاریخ انقضا” نمایان خواهد شد. با استفاده از آن میتوانید مدت زمان در دسترس بودن لینک ویدئو را پس از تولید مشخص نمائید. واحد زمانی این فیلد در قالب ساعت میباشد. به صورت پیشفرض هر لینک تولید شده از سوی سرورهای ابرآروان پس از گذشت مدت زمان ۲۴ ساعت منقضی و غیرقابل دسترس خواهد شد. توجه داشته باشید که لینکها به صورت پویا تولید میشوند و تاریخ انقضا به معنای از دسترس خارج شدن ویدئو پس از مدت زمان تعیین شده از سوی شما نمیباشد، بلکه هر بار که کاربر اقدام به دیدن ویدئو میکند درخواستی از سوی پرستو پلیر به سرورهای ابرآروان ارسال شده و یک لینک زماندار در پاسخ به این درخواست ایجاد میشود.
نکته مهم: زمان انقضا یک لینک نباید کمتر از زمان پخش ویدئوی انتخابی باشد. برای مثال در صورتی که طول ویدئو شما برابر با دو ساعت است، نباید زمان انقضا آن ویدئو را کمتر از ۲ ساعت قرار دهید!
حال یکی از ویدئو یا صوتهای موجود در کانال را از فهرست نمایان شده انتخاب کنید. تنها ویدئو یا صوتهای مرتبط با آن کانال در این فهرست فعال و قابل انتخاب میباشند.
جهت امنیت بیشتر ویدئوهای خود یا در صورت نیاز به فرمت ویدئویی Dash، میتوانید گزینه “DASH” را فعال کنید.
پس از گذراندن مراحل بالا یک لینک در قسمت “کد نهایی” برای شما ایجاد خواهد شد. لینک ایجاد شده را کپی کنید.

میتوانید لینک کپی شده را توسط یکی از شیوههای جایگذاری ویدئو در پرستو پلیر نمایش دهید. برای مثال در ادامه این لینک را از طریق مرکز رسانه پرستو نمایش میدهیم:





مستندات پلتفرم ویدئو ابرآروان
مستندات رسمی پلتفرم ویدئو ابرآروان از اینجا قابل دسترسی و مشاهده است.
قیمتگذاری پلتفرم ویدئو ابرآروان
شیوه قیمتگذاری و طرحهای پلتفرم ویدئو ابرآروان از اینجا قابل دسترسی و مشاهده است.
پیکربندی آپارات
پرستو پلیر به صورت پیشفرض از ویدئوهای آپارات پشتیبانی نمیکند، اما در نسخه ارائه شده از سوی ناگاتم پشتیبانی این پلتفرم به صورت اختصاصی به پرستو پلیر اضافه شده است.
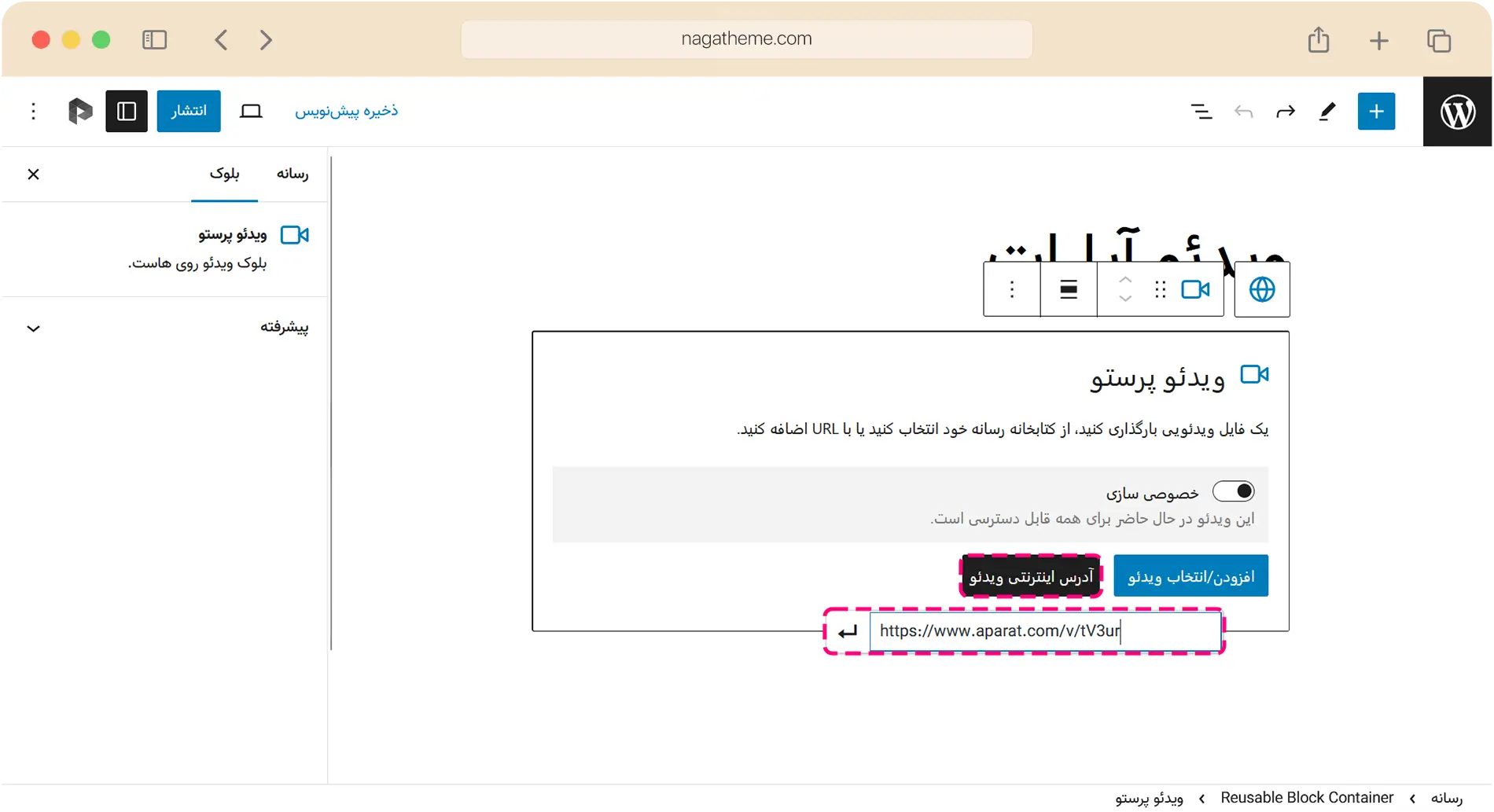
جهت نمایش هر ویدئویی از پلتفرم آپارات کافی است تا لینک آن ویدئو را کپی کرده و در قسمت “آدرس اینترنتی ویدئو” پرستو پلیر قرار دهید:

در صورتی که قصد پخش کردن یک کیفیت خاص از ویدئوی آپارات قرار داده شده را دارید، کافیست تا آن کیفیت را به انتهای لینک آن ویدئو از آپارات اضافه کنید. برای مثال فرض کنید لینک ویدئوی مد نظر شما از آپارات برابر با: https://www.aparat.com/v/tV3ur میباشد و شما قصد نمایش نسخه 1080 این ویدئو را به کاربران دارید. پس باید لینک را به شکل روبرو: https://www.aparat.com/v/tV3ur/1080 تغییر دهید.
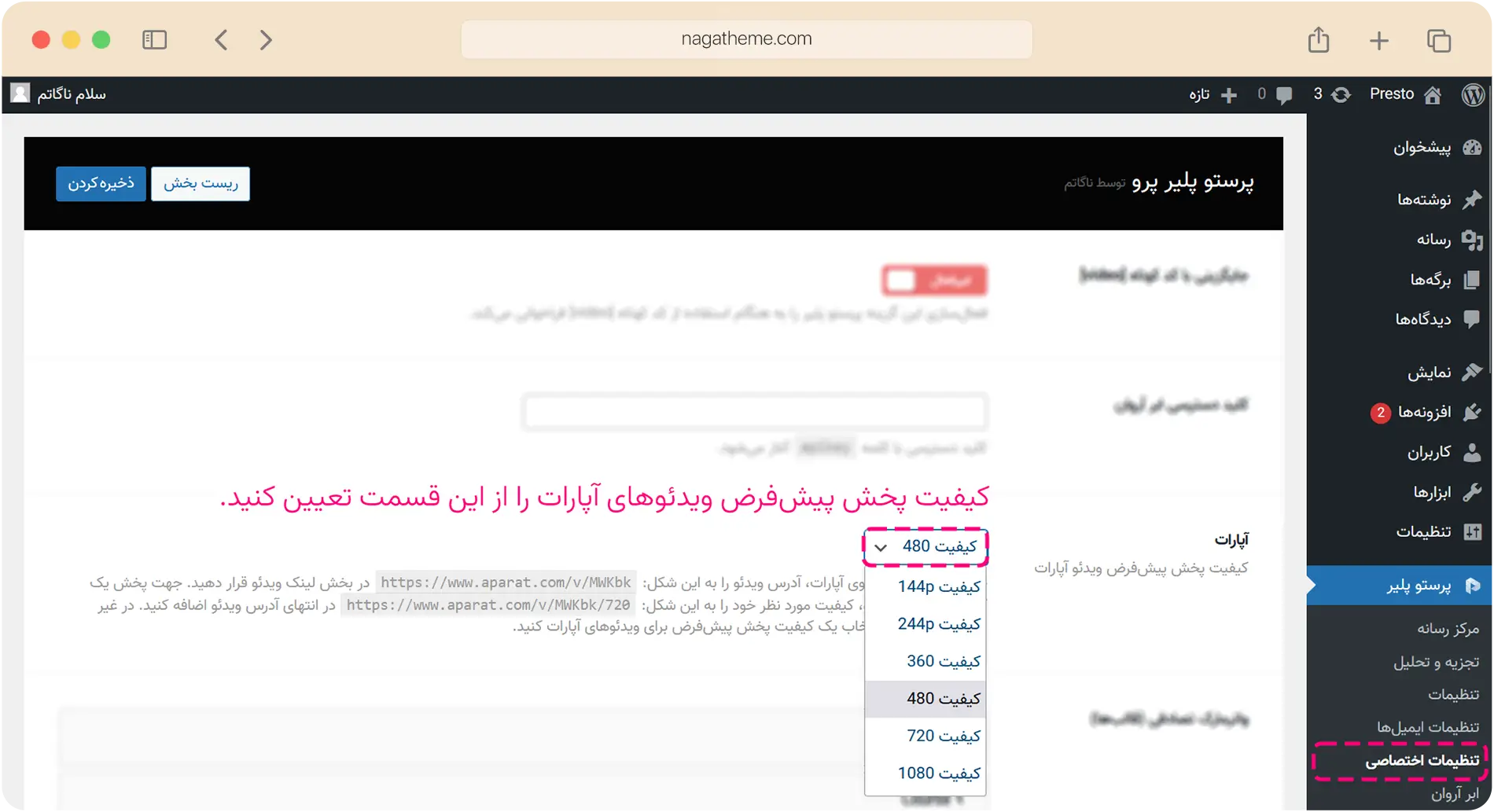
در غیر اینصورت کیفیت پخش پیشفرض در نظر گرفته خواهد شد. میتوانید کیفیت پخش پیشفرض ویدئوهای آپارات را از طریق پنل تنظیمات اختصاصی پرستو پلیر به صورت زیر تغییر دهید:

نکته: در صورتی که کیفیت پیشفرض انتخابی شما برای یک ویدئو موجود نباشد، نزدیکترین کیفیت به آن انتخاب خواهد شد.
نمایش انبوه ویدئوها از طریق پرستو پلیر
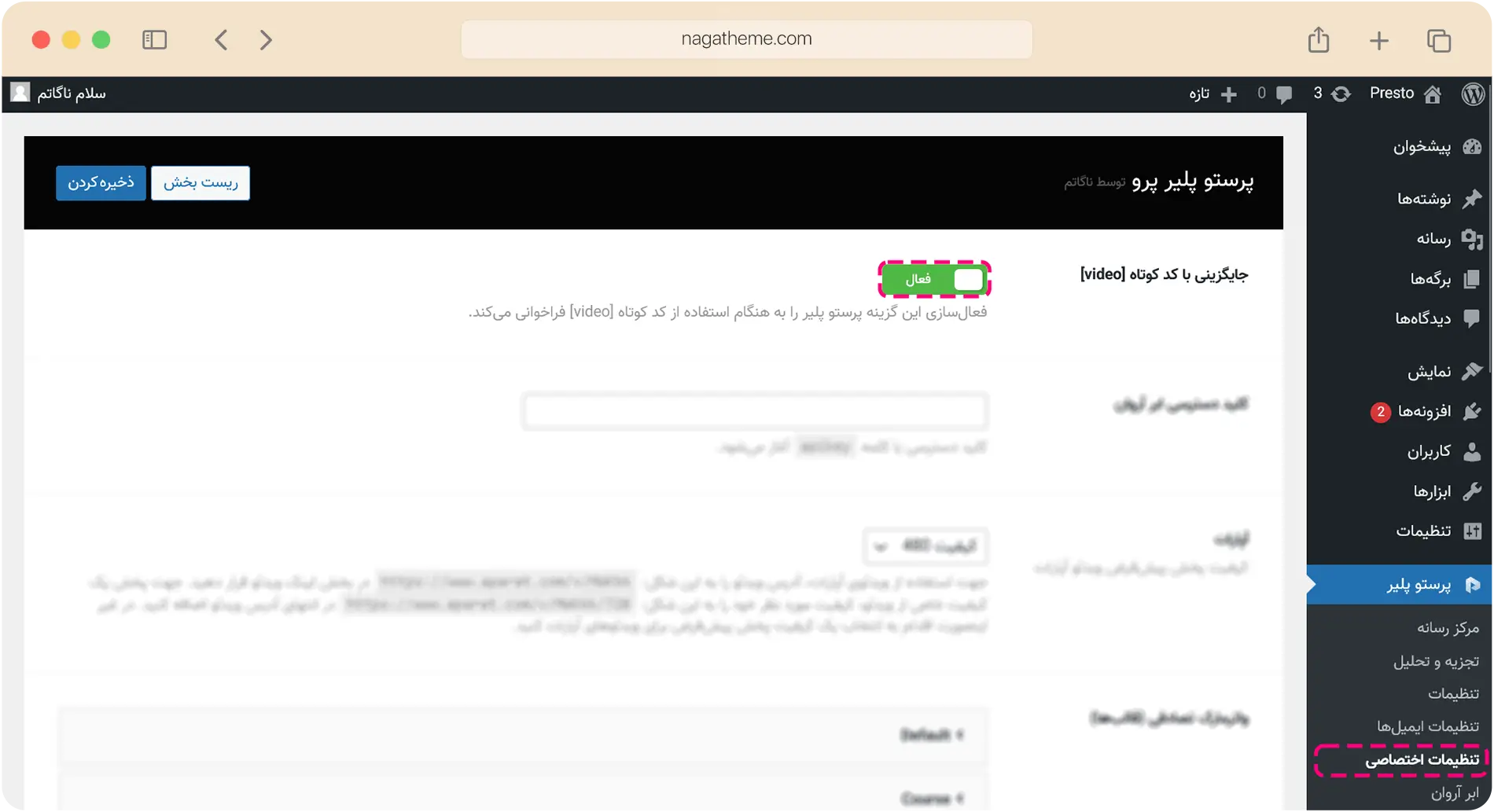
آیا وبسایت شما میزبان حجم انبوهی از ویدئو و فایلهای چندرسانهای است؟ در نسخه ارائه شده از سوی ناگاتم شما میتوانید پرستو پلیر را جایگزین کد کوتاه video کنید. بنابراین هر افزونه یا محتوای موجود بر روی وبسایت شما که از کد کوتاه video جهت نمایش فایلهای ویدئویی استفاده میکند قابلیت جایگزینی با پرستو پلیر را خواهد داشت. این ویژگی نیاز وارد کردن دستی تمام ویدئوهای فعلی به مرکز رسانه پرستو را از میان میبرد.
این ویژگی را میتوانید از طریق پنل تنظیمات اختصاصی پرستو پلیر فعال کنید:

تبلیغات ویدئویی
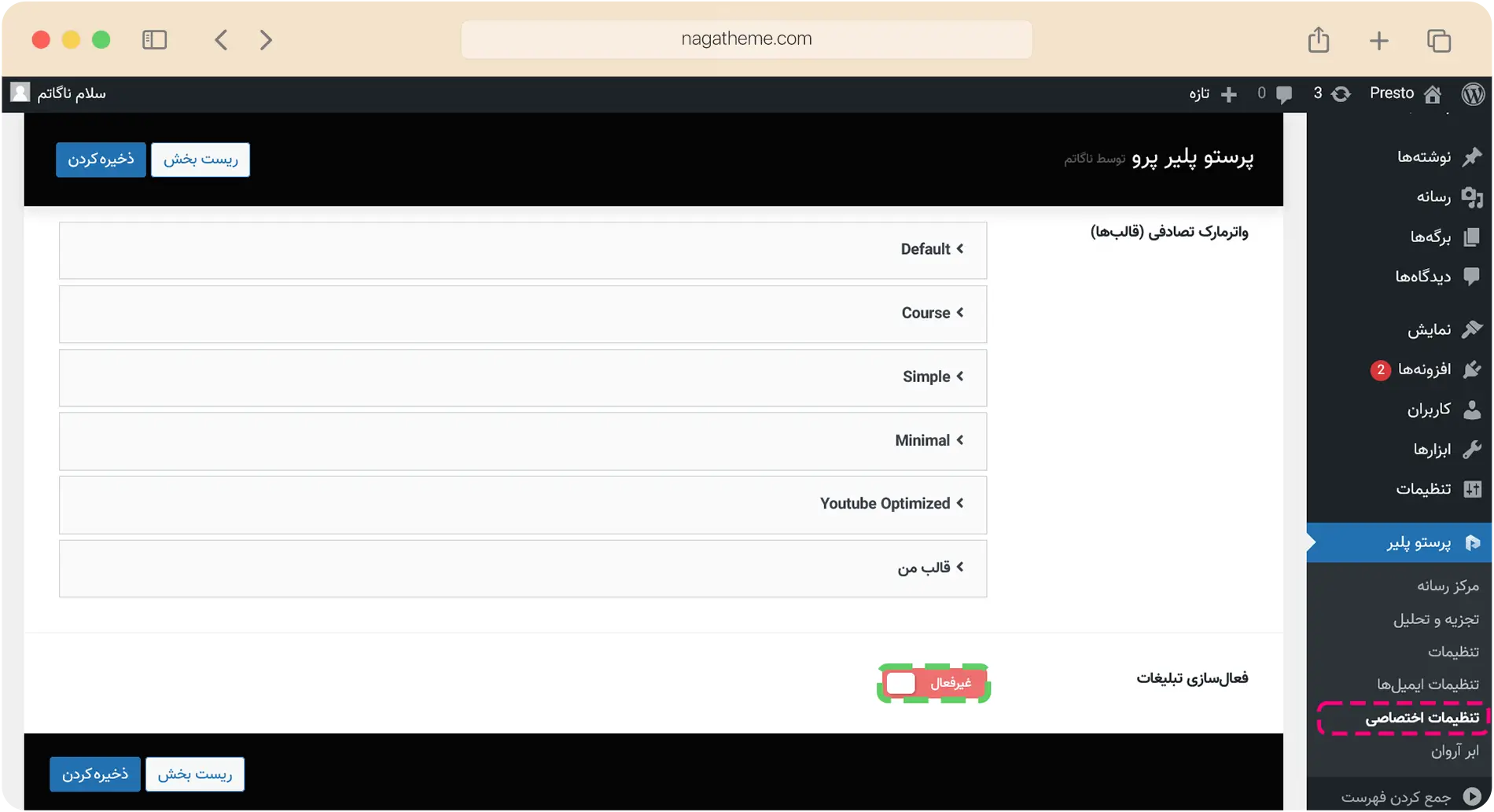
یکی دیگر از ویژگیهای ارائه شده در نسخه ناگاتم، امکان نمایش تبلیغات در بازههای زمانی مختلف از تماشای ویدئو است. برای شروع ابتدا گزینه تبلیغات را از طریق پنل تنظیمات اختصاصی پرستو پلیر، فعال کنید:

پس از فعالسازی، نیاز به انتخاب یک قالب از میان قالبهای فعلی دارید. در صورت نیاز به ساخت یک قالب تازه که فقط برای جنبه تبلیغاتی استفاده میشود، این قسمت از آموزش را مطالعه کنید.
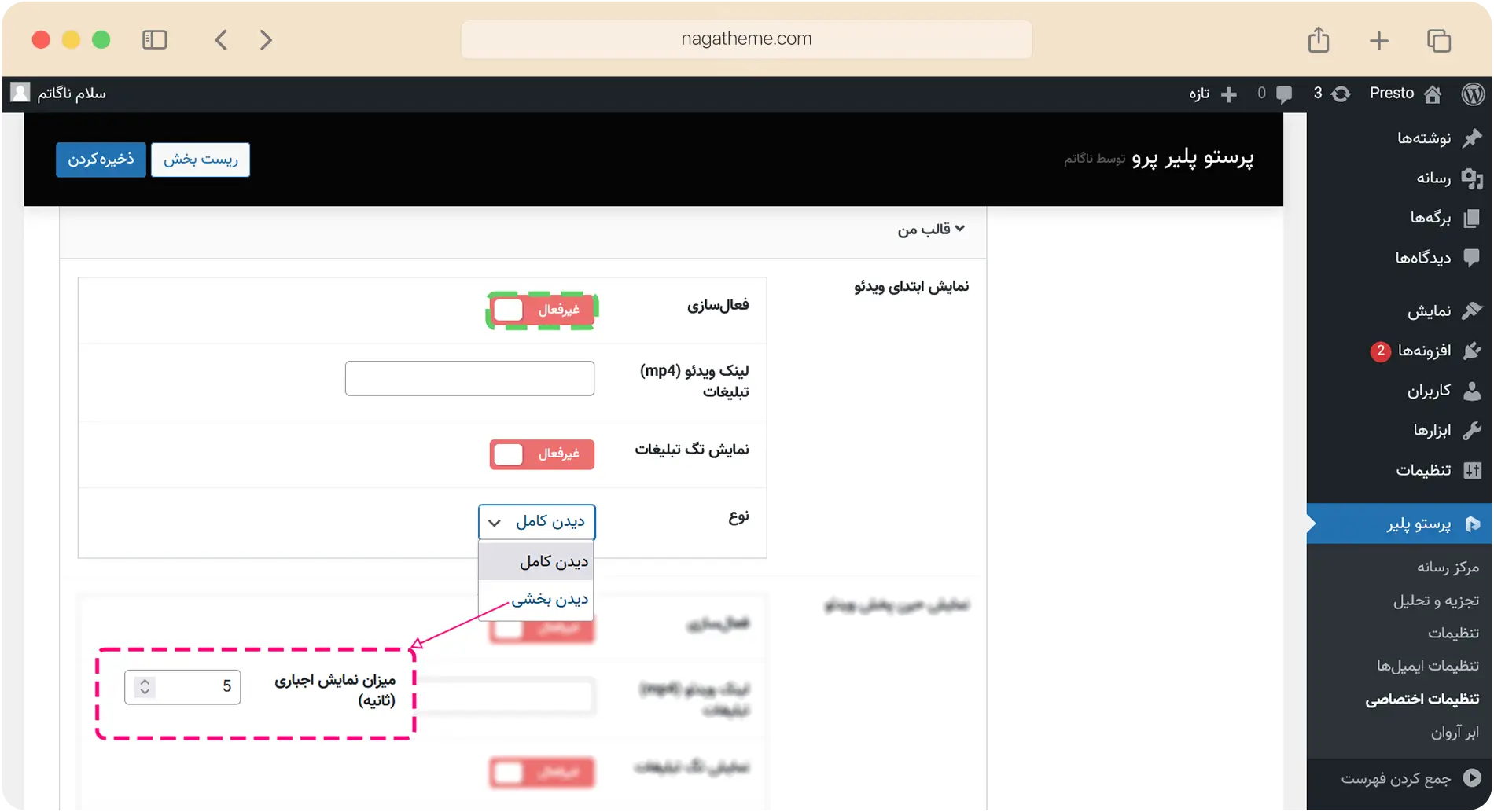
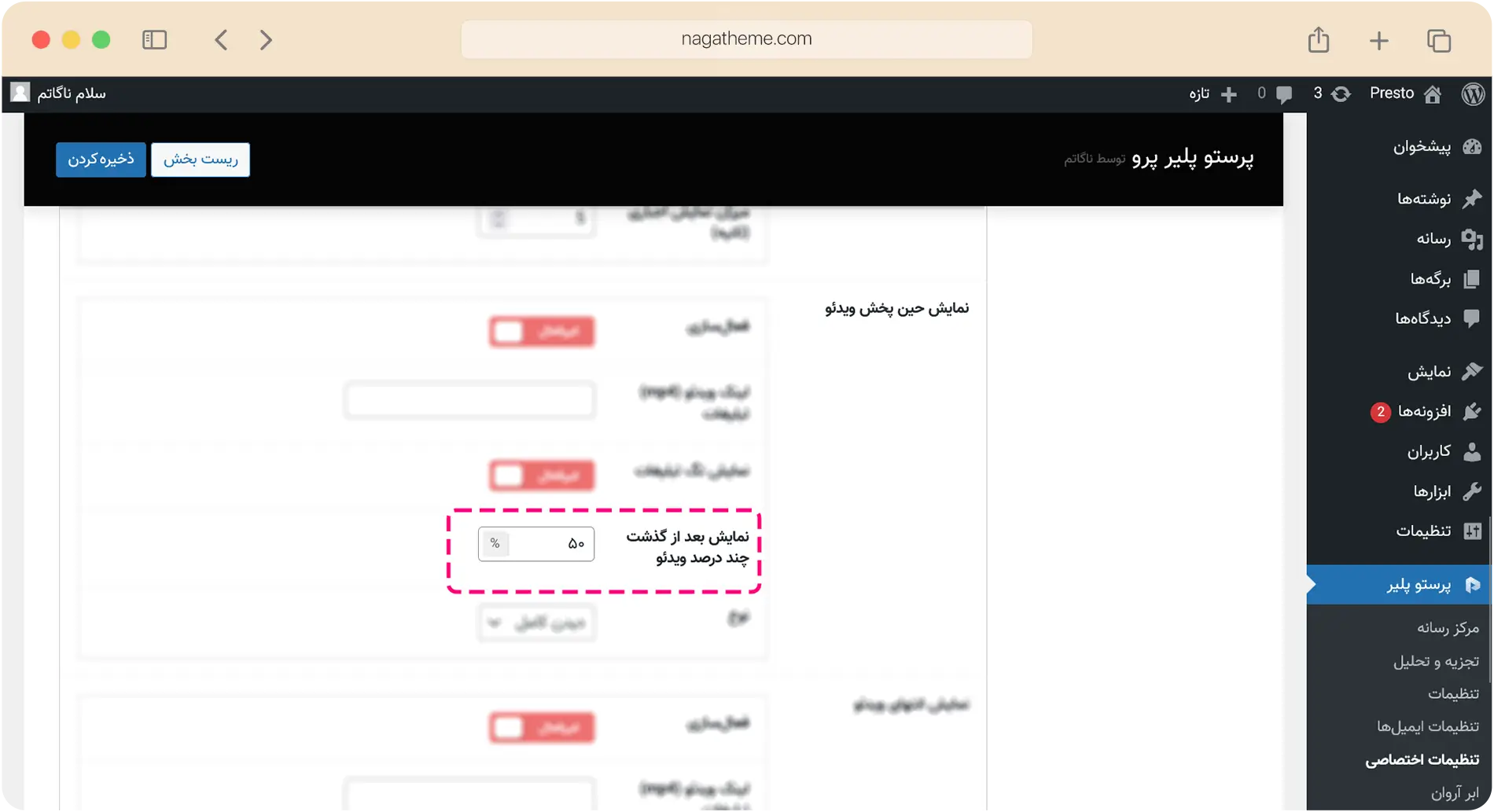
در حال حاضر امکان نمایش تبلیغات ویدئویی در سه بازه زمانی مختلف وجود دارد: ابتدای ویدئو، حین پخش ویدئو، انتهای ویدئو.
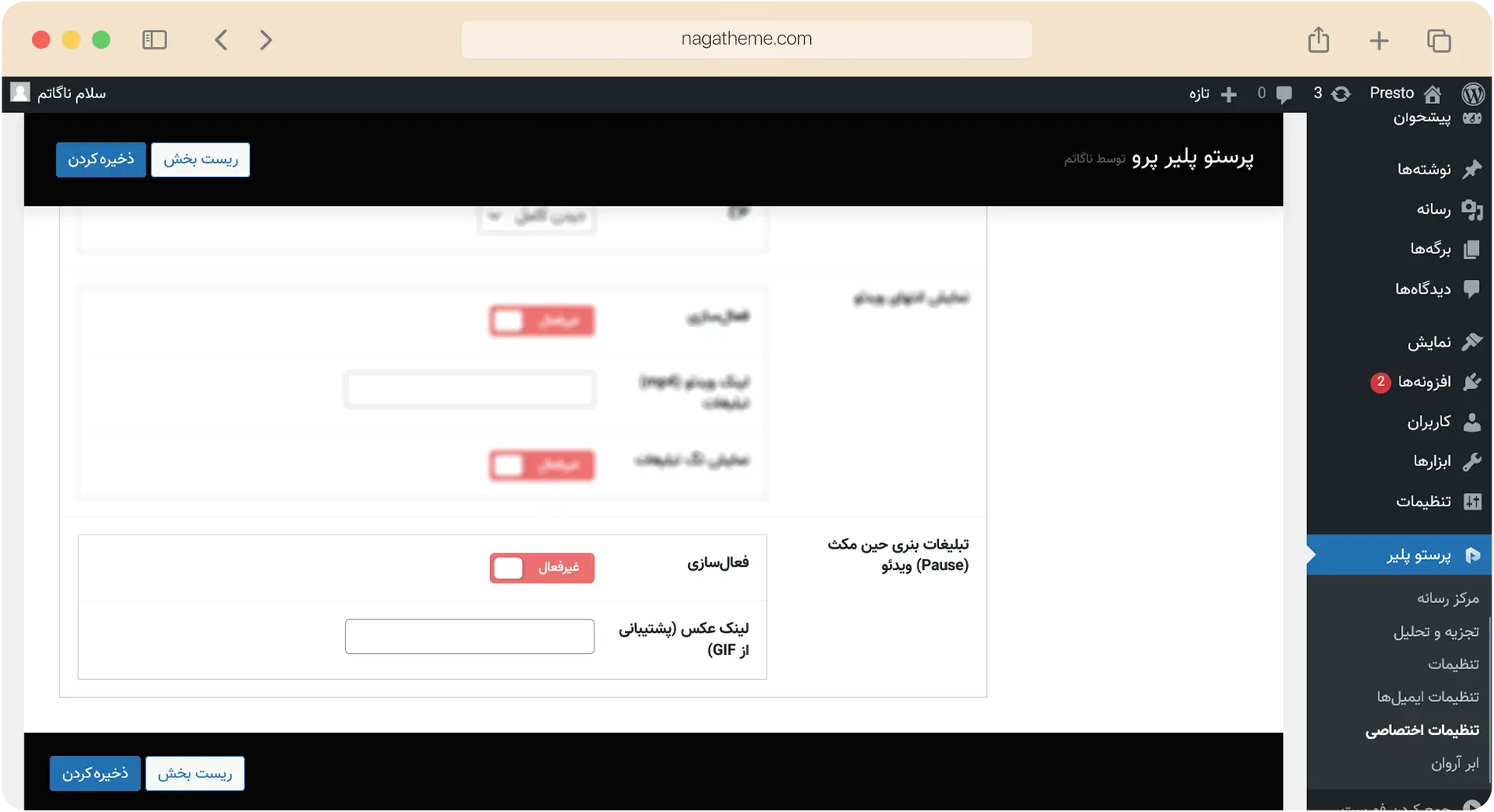
همچنین هنگام مکث شدن ویدئو میتوان بنرهای تبلیغاتی تصویری با فرمت GIF را در قسمت پایینی آن نمایش داد.
تنظیمات مرتبط با نمایش تبلیغات

فعالسازی: موجب فعال شدن تبلیغات در بازه مد نظر شما میشود.
لینک ویدئو: آدرس اینترنتی یک ویدئو با فرمت mp4 که حاوی محتوای تبلیغاتی مد نظر شما میباشد در این فیلد قرار میگیرد.
نمایش تگ تبلیغات: به هنگام پخش تبلیغات، یک برچسب کوچک در قسمت بالایی ویدئو که حاوی واژه انگلیسی AD است را نمایش میدهد.
نوع: تعیینکنندهی مدت زمان نمایش تبلیغات به کاربر است و شامل دو گزینه میباشد: ۱- دیدن کامل: کاربر را به تماشای کامل محتوای تبلیغات اجبار میکند، ۲- دیدن بخشی: کاربر میتواند پس از گذشت مدت زمان مشخص شده از سوی شما در قالب ثانیه، تبلیغات را رد کند. برای مثال کاربر پس از مشاهده ۵ ثانیه از بازه کل تبلیغ، امکان رد کردن آن را خواهد داشت.

نمایش بعد از گذشت چند درصد ویدئو: تعیینکننده زمان نمایش تبلیغ پس از گذشت یک میزان مشخص از ویدئو است. این فیلد تنها برای نمایش تبلیغ حین پخش ویدئو وجود دارد.

تنظیمات تبلیغات بنری: هنگام مکث شدن ویدئو میتوان بنرهای تبلیغاتی تصویری با فرمت GIF را در قسمت پایینی یک ویدئو نمایش داد.
در انتهای پیکربندی تبلیغات روی قالب مد نظرتان، تغییرات را ذخیره کنید. میتوانید در آینده از این قالب روی ویدئوهای مشخصی که نیاز به نمایش تبلیغات دارند استفاده نمائید.
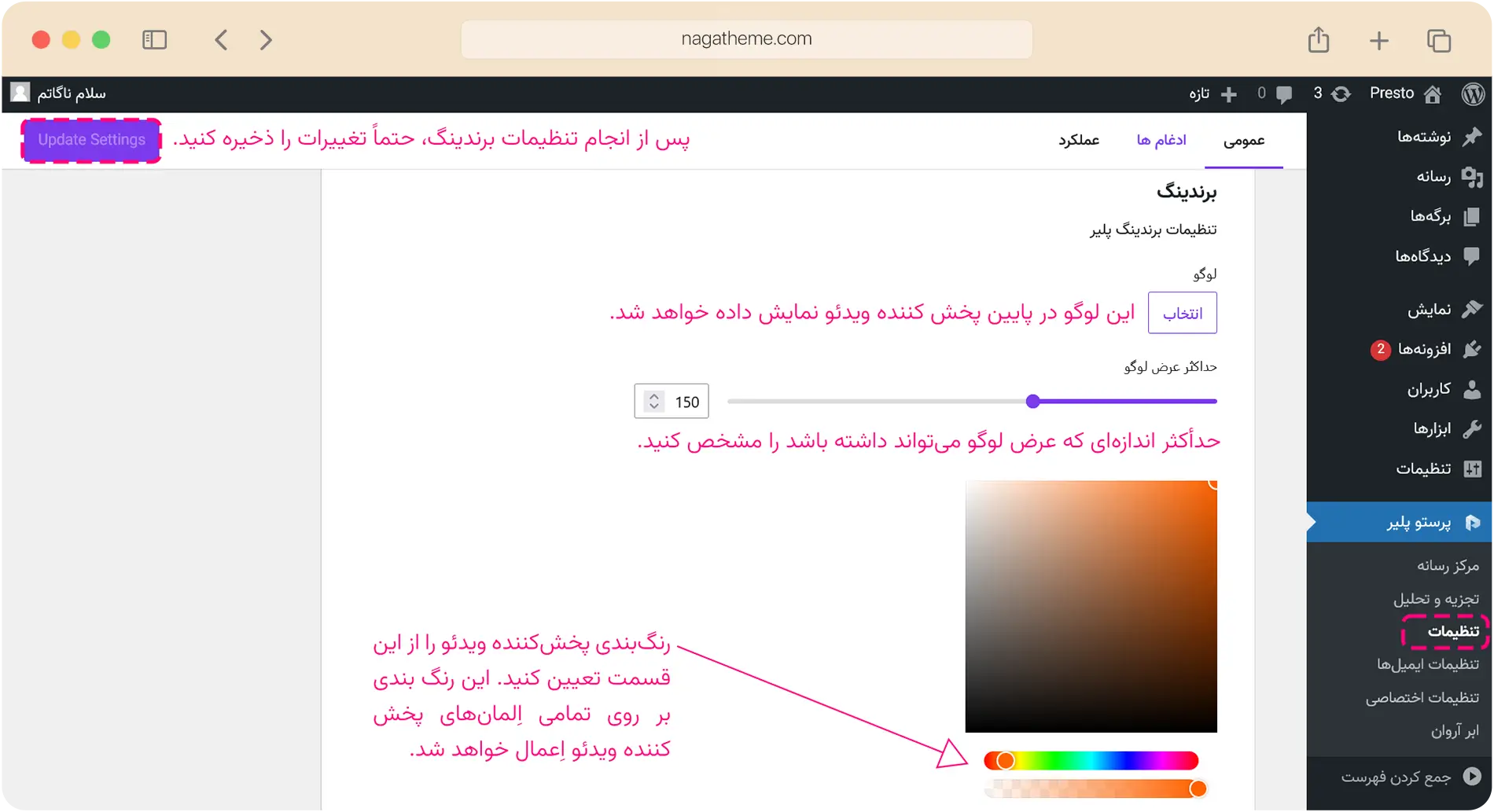
برندینگ پلیر
برای اِعمال تغییرات برندینگ بر روی پرستو پلیر ابتدا در فهرست پنل مدیریتی وردپرس به قسمت “پرستو پلیر > تنظیمات” بروید. سپس مطابق با توضیحات آورده شده در تصویر تغییرات مورد نیاز خود را انجام داده و در انتها آنها را ذخیره کنید:

تغییر اَبعاد پخشکننده ویدئو
برای تغییر اَبعاد پیشفرض پرستو پلیر، از قطعه کد CSS زیر استفاده کنید:
.presto-block-video {
max-width: 650px !important;
margin-left: auto !important;
margin-right: auto !important;
}نکته: مقدار max-width را میتوانید مطابق با نیاز خود تغییر دهید.
در صورت اِعمال قطعه کد بالا، برای استفاده از اَبعاد پیشفرض پرستو پلیر در تبلت و تلفن همراه، از قطعه کد CSS زیر استفاده کنید:
@media only screen and (max-width: 768px) {
.presto-block-video {
max-width: unset
}
}میتوانید این قطعه کدها را در قسمت CSSهای سفارشی سایت خود قرار دهید یا از افزونههای Code Snippet جهت اِعمال آن استفاده کنید.
رفع تداخل با افزونههای کش
اگر بر روی وبسایت خود از افزونههای کش استفاده میکنید و این موضوع باعث ایجاد تداخلهایی در پرستو پلیر شده است، راهکارهایی که در ادامه شرح میدهیم را امتحان کنید.
جلوگیری از کش شدن/ادغام فایلهای جاوا اسکریپتی پرستو پلیر
یک راه حل احتمالی جلوگیری از ادغام یا کش شدن فایلهای جاوا اسکریپتی پرستو پلیر است. فایلهای جاوا اسکریپتی موجود در مسیرهای زیر نباید کش یا در فایلهای جاوا اسکریپتی دیگر ادغام شوند:
/wp-content/plugins/presto-player-pro/nagatheme/assets/js/(.*).js
/wp-content/plugins/presto-player/src/player/(.*).js
/wp-content/plugins/presto-player/dist/components/web-components/(.*).jsبازبینی قوانین موجود در اجرای با تأخیر جاوا اسکریپت
آیا از افزونهای مانند WP Rocket استفاده میکنید؟ پس لازم است تا قوانین موجود در قسمت “Delay JavaScript Execution” را مورد بازبینی قرار دهید.
در صورت مشاهده یک قانون مشابه با خط زیر، اقدام به حذف آن کنید:
(?:/wp-content/|/wp-includes/)(.*)