چگونه از افزونه نمونهکار وردپرس (WP Portfolio) استفاده کنیم؟
در این مقاله قصد داریم 0 تا 100 کار با افزونه نمونهکار وردپرس(Wp Portfolio) را آموزش بدهیم، تا نیازی به هیچ آموزش دیگری نداشته باشید. تمامی موارد کار با افزونه در این مقاله آموزش داده شده است.این افزونه را میتوانید با خرید قالب آسترا پرو به صورت رایگان هدیه بگیرید. همچنین میتوانید به صورت مجزا خریداری فرمایید.
برای خرید افزونه نمونه کار وردپرس(Wp Prtfolio) کلیک کنید.
1) نصب افزونه نمونهکار وردپرس
وارد پنل کاربری خود در سایت ژاکت شوید. از قسمت دانلودها میتوانید محصولات خریداری شده را مشاهده فرمایید. محصول مورد نظر را دانلود کنید و از حالت زیپ اکسترکت کنید.
- وارد پوشه plugins> بشوید.
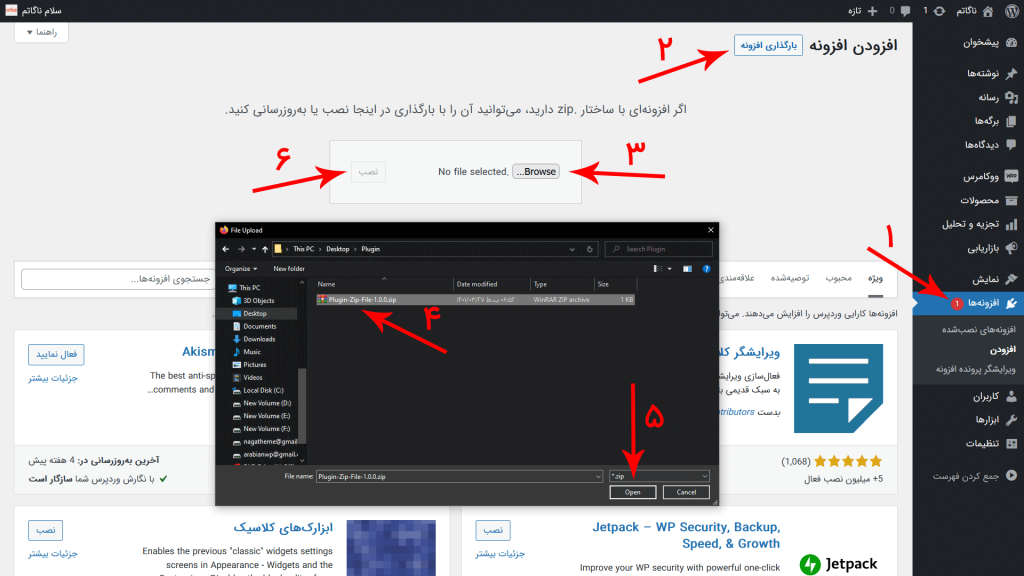
- از قسمت پیشخوان وردپرس> افزونهها> افزودن> فایل زیپ را بارگذاری و فعال نمایید. اکنون میتوانید از این افزونه استفاده کنید.

2) انواع نمونهکار
افزونه نمونهکار وردپرس به شما اجازه میدهد تا چهار نوع مختلف نمونهکار ایجاد کنید.
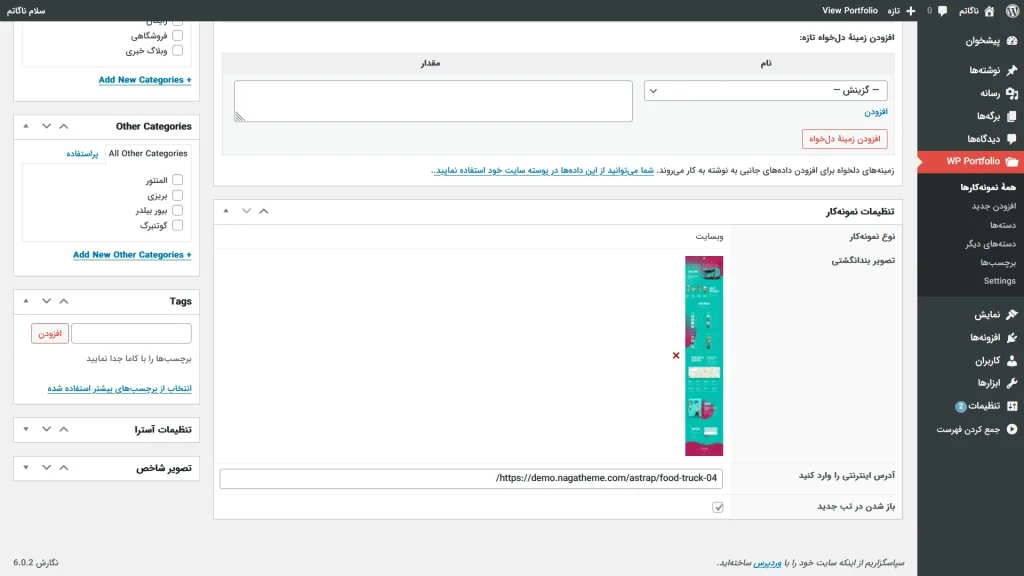
2.1) نمونهکار وب سایت
این نوع نمونه کار امکان نمایش وب سایتهایی با طراحی زیبا را فراهم میکند. در نظر بگیریم که شما یک طراح وب هستید و میخواهید وبسایتهای خیرهکنندهای را که برای مشتری طراحی کردهاید به نمایش بگذارید. نمونه کارهای وبسایت میتواند یک تصویر بندانگشتی داشته باشد که یک نمای کلی از طراحی وبسایت را ارائه دهد. سپس یک URL را میتوان روی این تصویر تنظیم کرد تا وقتی بازدیدکننده روی تصویر کلیک میکند، بتواند کل وب سایت را مشاهده کند. برای مطالعه مراحل دقیق ایجاد نمونه کار وب سایت کلیک کنید.
2.2) نمونهکار تصویر
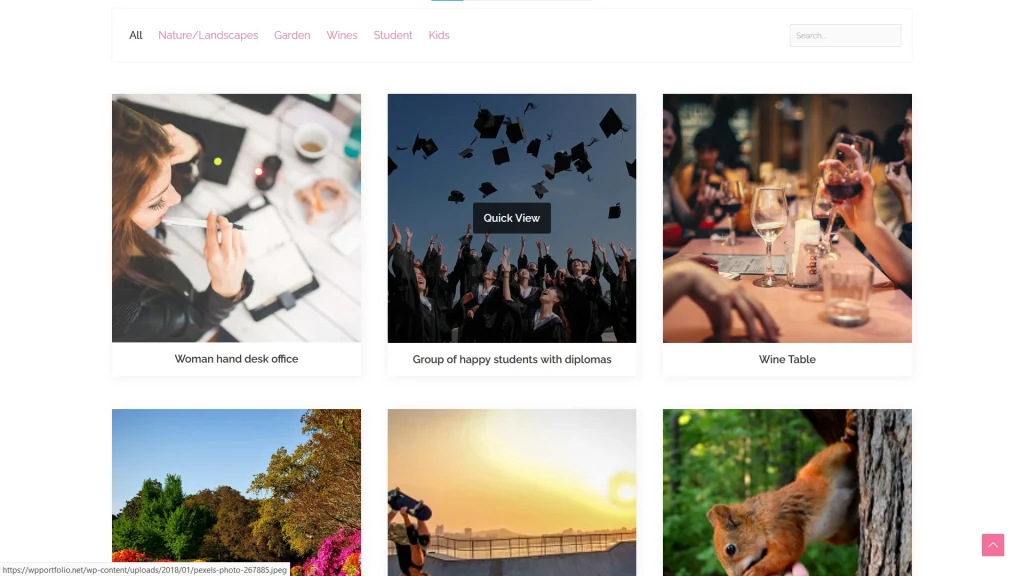
این حالت شبیه به گالری تصاویر میباشد. تصاویر را میتوان با فیلترها به نمایش گذاشت. یک تصویر میتواند شامل مشاهده سریع باشد که با کلیک بر روی آن یک تصویر کامل باز میشود. برای آموزش طراحی نمونه کار تصویری کلیک کنید.

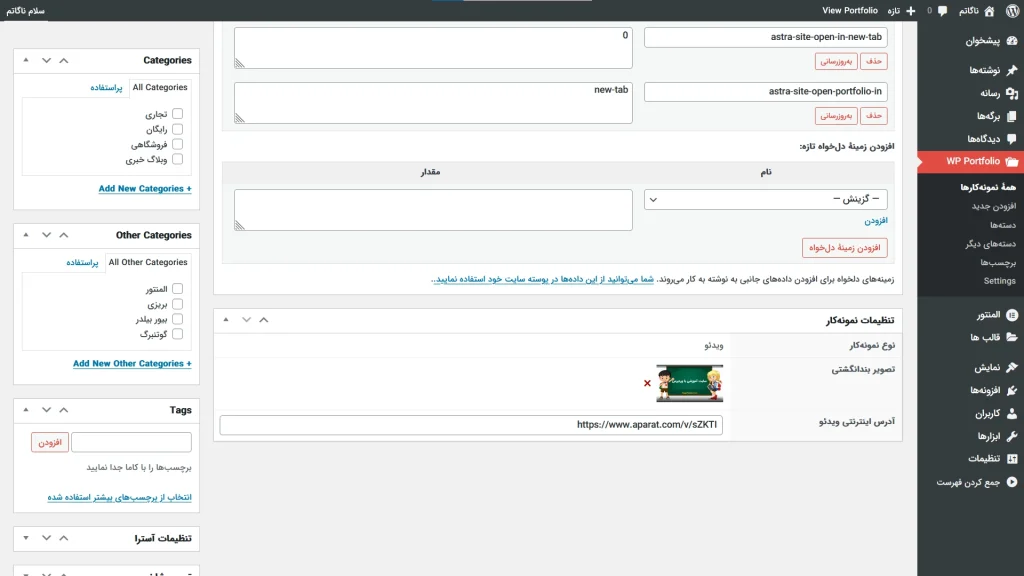
2.3) نمونهکار ویدئو
این حالت امکان نمایش یک گالری ویدیویی با گزینههای مرتبسازی و جستجو را فراهم میکند. یک تصویر بندانگشتی در فرانت نمایش داده میشود. با کلیک بر روی تصویر یک ویدیو در iFrame باز میشود. نحوه ایجاد نمونه کار ویدئویی را مطالعه کنید.
2.4) نمونهکار تک صفحه
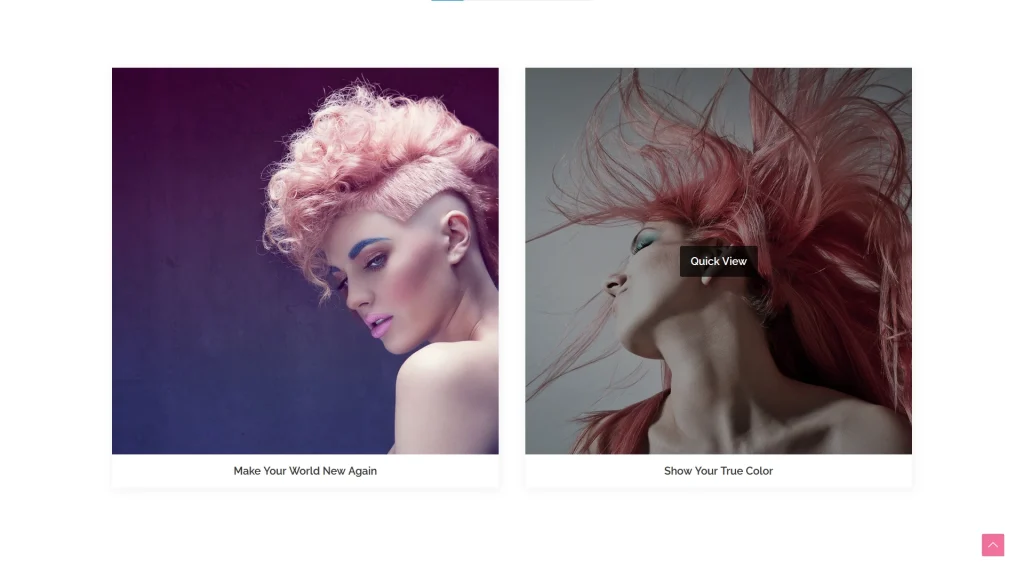
با این نوع، میتوانید یک صفحه را طراحی کنید و آنها را با تبهای قابل فیلتر به نمایش بگذارید. تک صفحه را میتوان با ویرایشگر پیش فرض وردپرس یا با هر صفحه ساز دیگری طراحی کرد. یک تصویر بندانگشتی که نمای کلی را نشان میدهد و با کلیک بر روی آن یک صفحه کامل باز میشود. مراحل دقیق برای ایجاد یک نمونه کار تک صفحه را مطالعه کنید.

3) چگونه میتوان نمونه کارها را در یک صفحه نمایش داد؟
افزونه نمونهکار وردپرس از کدهای کوتاه برای نمایش نمونه کارها در هر نقطهای از وب سایت استفاده میکند. در اینجا یک لیست کامل از تمام ویژگیهای کد کوتاه موجود است. مروری بر مراحلی که باید دنبال شود:
- ایجاد نوع مورد نیاز نمونه کارها (وب سایت/تصویر/ویدئو/تک صفحه).
- دسته، دستههای دیگر یا برچسب مناسب را برای نمونه کارها اختصاص دهید.
- نمونه کارها را با کد کوتاه و ویژگیهای مورد نیاز آن نمایش دهید.
4) درون ریزی نمونهکارهای آماده
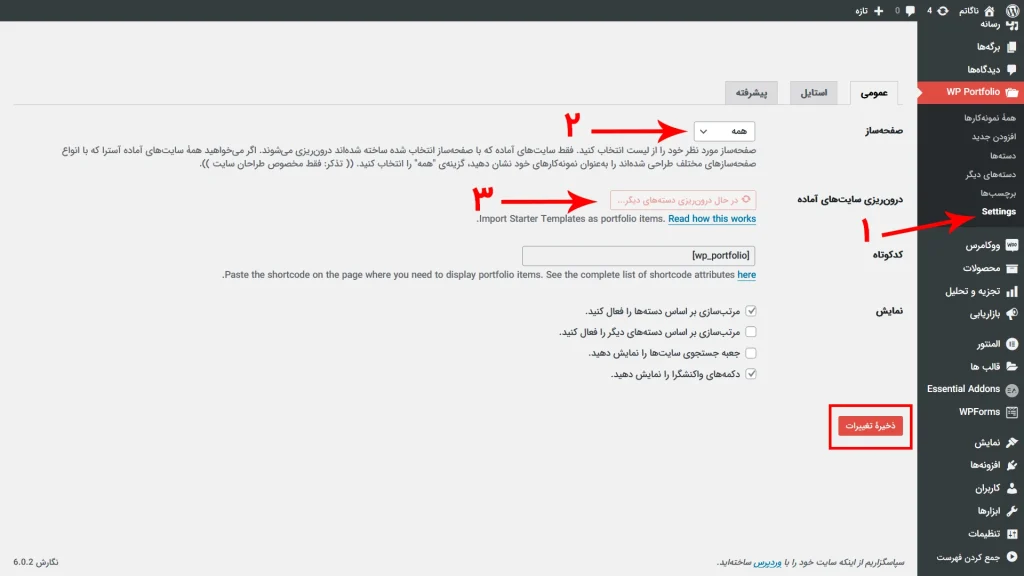
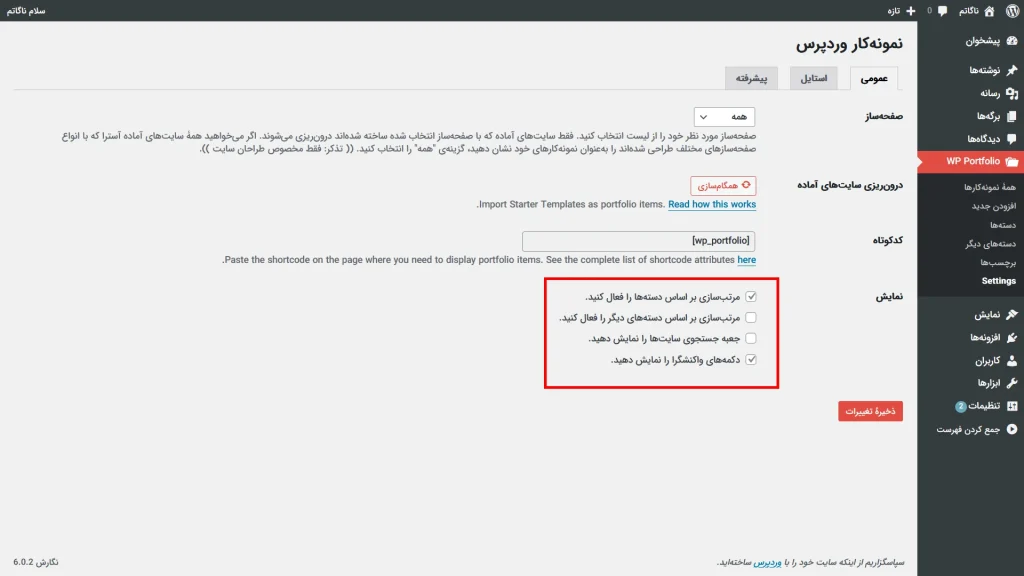
برای درون ریزی نمونه کارهای آماده، مطابق با تصویر زیر وارد قسمت تنظیمات افزونه بشوید، از زبانه عمومی یکبار بر روی گزینه همگام سازی کلیک کنید و سپس ذخیره تغییرات را بزنید.

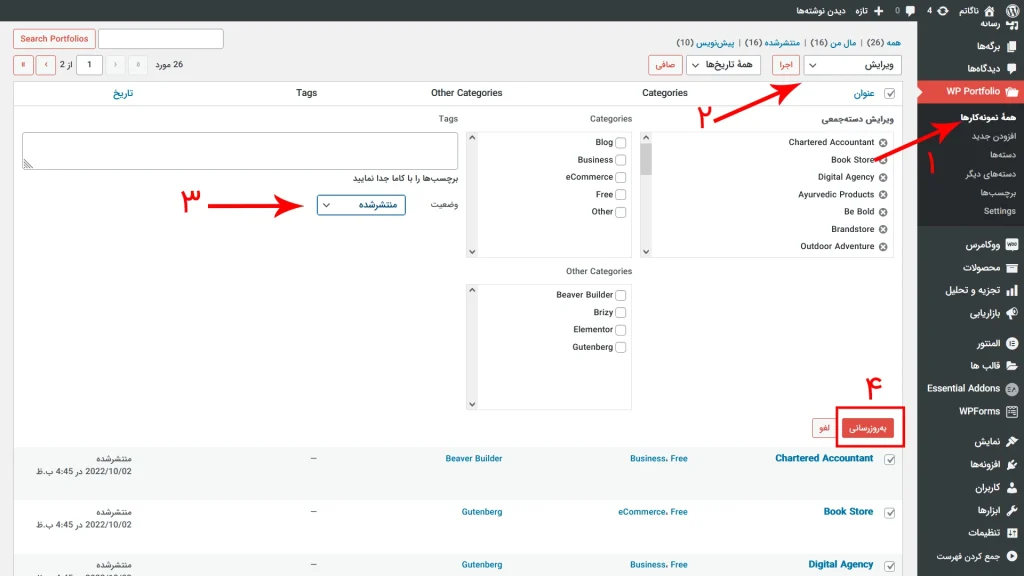
اکنون میتوانید وارد قسمت همه نمونهکارها شوید و دموهای آماده را مشاهده کنید. نمونه کارها بصورت پیش نویس میباشند که مطابق با تنظیمات زیر میتوانید همه را بصوت یکجا منتشر نمایید یا بصورت تکی ویرایش هر نمونهکار را بزنید و پس از ایجاد تغییرات منتشر کنید.

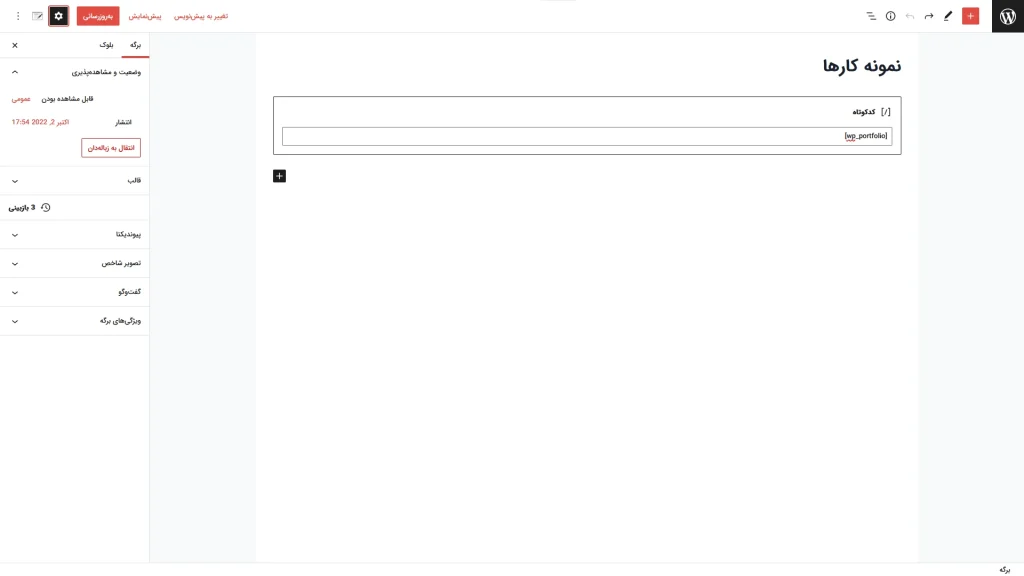
اکنون برای نمایش نمونه کارها از کدکوتاه استفاده نمایید. [wp_portfolio]

در صورتی که برخی از نمونهکارهای آماده را که قبلا اضافه کردید را حذف کردید، میتوانید آنها را با گزینه همگام سازی مجدداً وارد کنید. همچنین میتوانید سایتهای تازهای که جدید اضافه شدهاند را با گزینه همگامسازی بارگذاری کنید.
5) خطای هیچ آیتمی یافت نشد
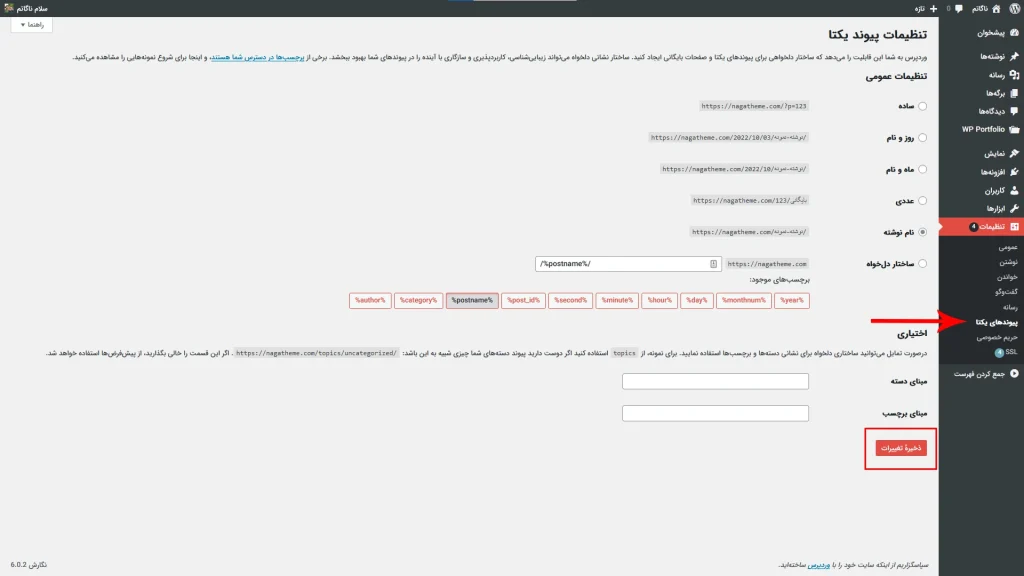
پس از افزودن کد کوتاه به صفحه یا نوشته، گاهی اوقات ممکن است پیام موردی یافت نشد( No Items Found ) را در قسمت فرانت سایت مشاهده کنید. در این صورت کافیست یکبار پیوندهای یکتا را تازه سازی کنید تا مشکل حل شود. مراحل زیر را انجام بدهید:
- مرحله 1: در قسمت پیشخوان وردپرس، به “تنظیمات > پیوندهای یکتا” بروید.
- مرحله 2: روی “ذخیره تغییرات” کلیک کنید.

6) دریافت شناسه(ID) دستهها، دستههای دیگر، برچسبها
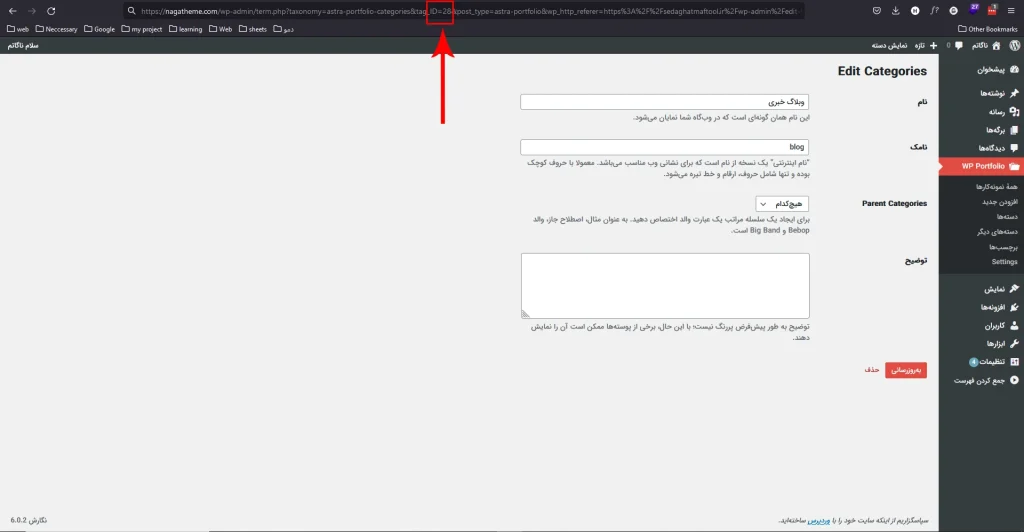
برای وارد کردن کد کوتاه دستهها، دستههای دیگر، برچسبها، شما به شناسه(ID) آنها نیاز دارید که مطابق با مراحل زیر میتوانید شناسه آنها را مشاهده کنید.
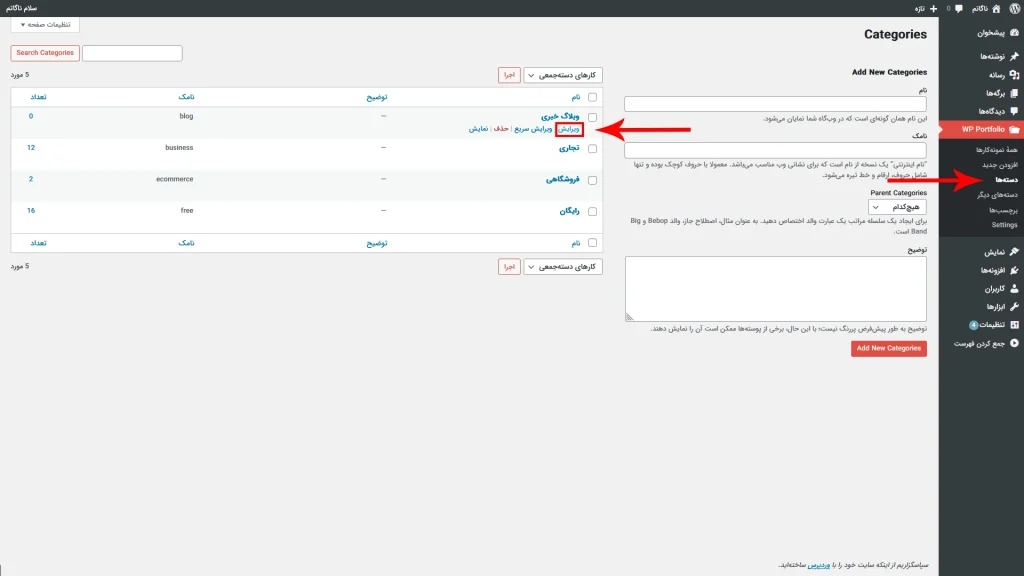
- مرحله 1: به «پورتفولیو > دستهها(دستههای دیگر، برچسبها) » بروید. دسته را ویرایش کنید.

- مرحله 2: URL را مشاهده کنید. بخشی با astra-portfolio-categories&tag_ID= (شناسه دسته شما) پیدا خواهید کرد. شناسه را کپی کنید. میتوانید از آن در کد کوتاه نمونه کارها استفاده کنید.

7) کدکوتاه و ویژگیهای افزونه نمونه کار وردپرس
از کدهای کوتاه زیر برای نمایش یا پنهان کردن برخی از بخشهای نمونه کارها استفاده کنید و با استفاده از ویژگیها مطابق با سلیقه خود سفارشی سازی کنید. ویژگیهای مرتبط و کاربرد آنها در زیر فهرست شده است. در صورت نیاز به هرکدام از این ویژگی ها میتوانید آنها را اضافه کنید.
| ویژگی کدکوتاه (Attribute) | مقدار (Value) | کاربرد کدکوتاه (Use) |
|---|---|---|
| show-categories | yes/no | این ویژگی تعیین میکند که آیا «دستهها» در نوار بالای نمونهکارها نمایش داده شود یا مخفی باشد. |
| categories | category id number | در این ویژگی شناسه (ID) برچسبها قرار میگیرد، که برای افزودن چندین برچسب میتوانید آنها را با کاما انگلیسی ( , ) از هم جدا کنید. بنابراین، نمونه کارهایی که این برچسب(ها) را دارند نمایش داده میشوند. |
| show-other-categories | yes/no | این ویژگی تعیین میکند که آیا «دستههای دیگر» در نوار بالای نمونهکارها نمایش داده شود یا مخفی باشد. |
| other-categories | other category id number | در این ویژگی شناسه (ID) برچسبها قرار میگیرد، که برای افزودن چندین برچسب میتوانید آنها را با کاما انگلیسی ( , ) از هم جدا کنید. بنابراین، نمونه کارهایی که این برچسب(ها) را دارند نمایش داده میشوند. |
| tags | tag id number | در این ویژگی شناسه (ID) برچسبها قرار میگیرد، که برای افزودن چندین برچسب میتوانید آنها را با کاما انگلیسی ( , ) از هم جدا کنید. بنابراین، نمونه کارهایی که این برچسب(ها) را دارند نمایش داده میشوند. |
| show-search | yes/no | این ویژگی تعیین میکند که آیا «کادر جستجو» در نوار بالای نمونهکارها نمایش داده شود یا مخفی باشد. |
| columns | تعداد ستونها | در این ویژگی با مقدار عددی که میگذارید، تعیین میکنید که نمونهکارها چند ستونه باشند. |
| show-portfolio-on | scroll/click | این ویژگی تعیین میکند که وقتی موس را بر روی جعبه نمونهکار هاور میکنیم، تصویرش اسکرول شود یا نه! به طور پیش فرض حالت اسکرول میباشد. |
| per-page | تعداد نمونه کارها | در این ویژگی با مقدار عددی که میگذارید، تعیین میکنید که چه تعداد نمونهکار در هر صفحه باشند. |
| show-quick-view | yes/no | این ویژگی تعیین میکند که وقتی موس را بر روی جعبه نمونهکار هاور میکنیم، یک دکمه برای مشاهده آن نمونهکار ظاهر شود یا نه. اگر کاربر روی آن دکمه کلیک کند، نمونهکار برایش باز میشود. |
| quick-view-text | متن سفارشی | یک متن سفارشی برای دکمه «نمایش سریع» وارد کنید. |
| other-category-show-all | yes/no | این ویژگی تعیین میکند که آیا فیلتر «همه» برای «دستههای دیگر» در نوار بالای نمونهکارها نمایش داده شود یا مخفی باشد. |
| category-show-all | yes/no | این ویژگی تعیین میکند که آیا فیلتر «همه» برای «دستهها» در نوار بالای نمونهکارها نمایش داده شود یا مخفی باشد. |
نمونههای واقعی
کد کوتاه زیر در برگههای المنتوری > المان کدکوتاه > وارد شده است و میتوانید نتیجه را در فیلم مشاهده کنید.
در این مثال از تمامی ویژگیها (attributes) استفاده شده است:
[wp_portfolio show-categories="yes" categories="1,2,3,4" show-other-categories="yes" other-categories="5,6" tags="10" columns="2" show-search="no" show-portfolio-on="click" per-page="4" show-quick-view="yes" quick-view-text="My Quick View Text" other-category-show-all="yes" category-show-all="yes"]مثال دیگر که برخی از ویژگیها استفاده نشده است:
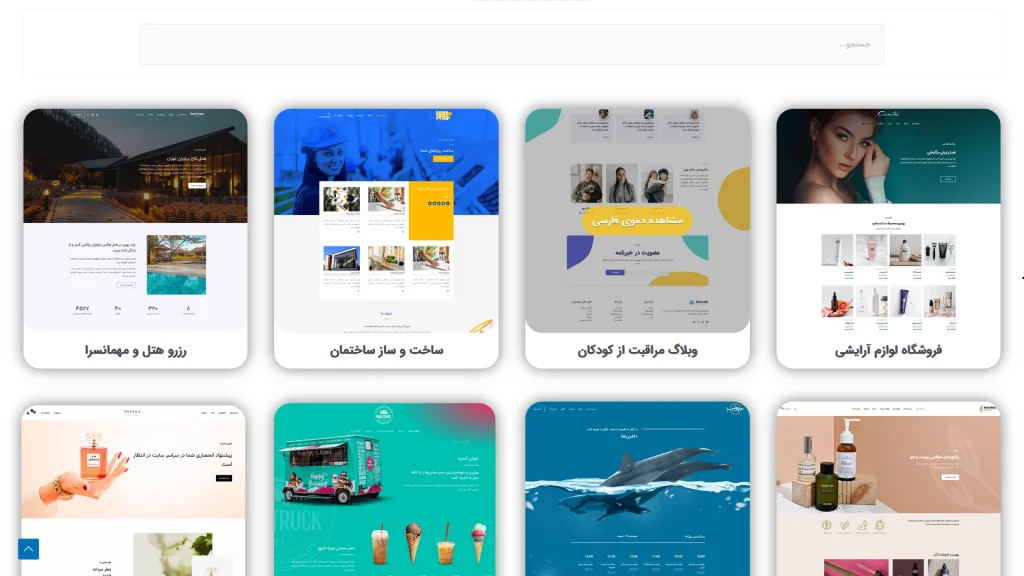
[wp_portfolio show-categories="no" categories="13" show-other-categories="no" columns="4" show-search="yes" show-quick-view="yes" quick-view-text="مشاهده دموی فارسی" category-show-all="no"]8) طراحی نمونهکار تصویری
اگر میخواهید نمونه کارهایتان را در قالب یک گالری زیبا با گزینههای مرتب سازی و جستجو به نمایش بگذارید، مراحل زیر را دنبال کنید:
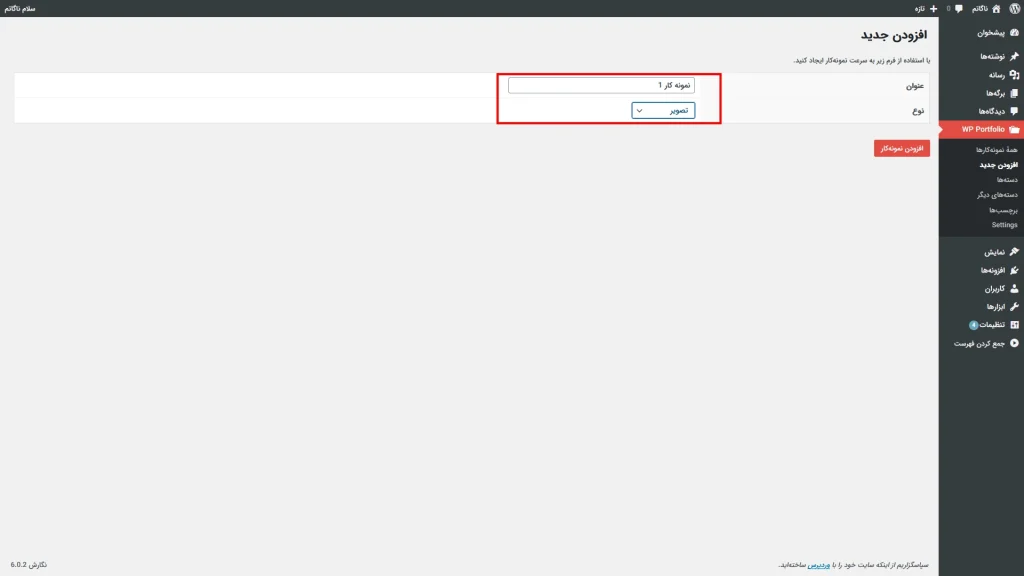
- مرحله 1 – یک نمونه کار جدید اضافه کنید.
- مرحله 2 – یک عنوان اضافه کنید و نوع نمونه کار را به عنوان تصویر تنظیم کنید.

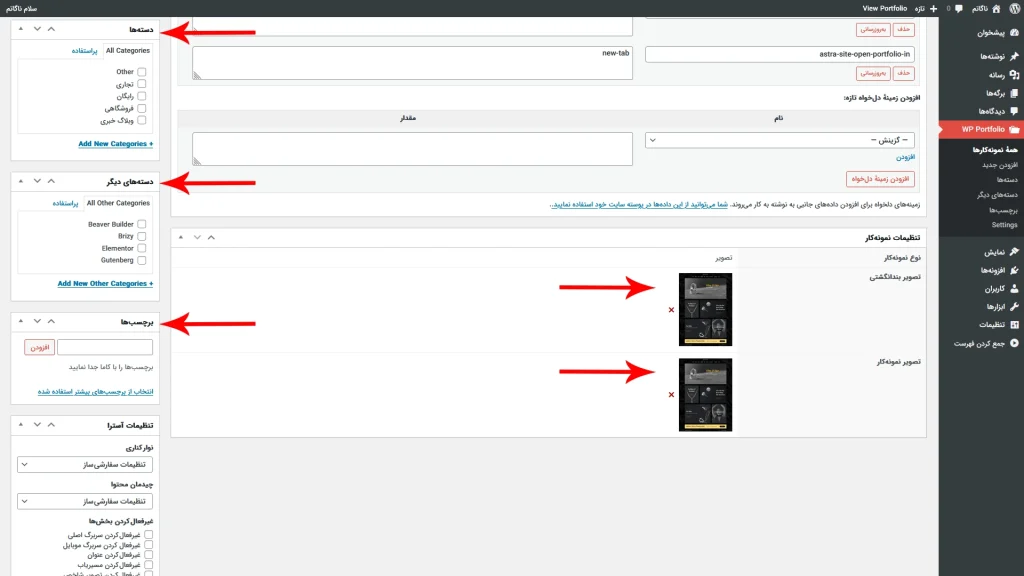
- مرحله 3 – تصویر بند انگشتی و تصویر نمونه کار را تنظیم کنید. تصویر بندانگشتی در گالری تصاویر نمایش داده میشود، در حالی که تصویر نمونهکارها زمانی نمایش داده میشود که کاربر بر روی تصویر بندانگشتی در گالری کلیک یا هاور کند.
- مرحله 4 – دستهها و دستههای دیگر و برچسب را برای تصویر تنظیم کنید.

- مرحله 5 – چهار مرحله بالا را تکرار کنید تا همه تصاویر خود را به نمونهکارها اضافه کنید.
- مرحله 6 – شناسههای همه دستهها، دستههای دیگر و برچسبهایی را که برای همه تصاویر موجود در نمونه کار تنظیم شدهاند کپی کنید. برای مطالعه نحوه دریافت شناسه(ID) کلیک کنید.
- مرحله 7 – به صفحهای بروید که در آن میخواهید گالری تصاویر را نمایش دهید. از کد کوتاه زیر با شناسههایی که در مرحله 6 کپی کردهاید استفاده کنید.
wp_portfolio show-categories="yes"categories="1,2,3,4" show-other-categories="yes" other-categories="5,6" tags="10" columns="2" show-search="no" اکنون گالری تصاویر شما در صفحه نمایش داده میشود. می توانید از شورت کد بالا در نوشته نیز استفاده کنید.
توجه: پس از افزودن کد کوتاه به صفحه، اگر در صفحه فرانت سایت پیغام No Items Found دریافت کردید، مقاله خطای هیچ آیتمی یافت نشد را مطالعه کنید.
9) طراحی نمونهکار ویدیو
اگر میخواهید ویدیوها را در یک گالری زیبا با گزینههای مرتب سازی و جستجو به نمایش بگذارید، این مقاله به شما در طراحی و ساخت کمک میکند. تمامی مراحل مشابه با آموزش نمونه کار تصویری میباشد که موارد مرتبط با ویدیو را در ادامه خدمتتان توضیح میدهم.
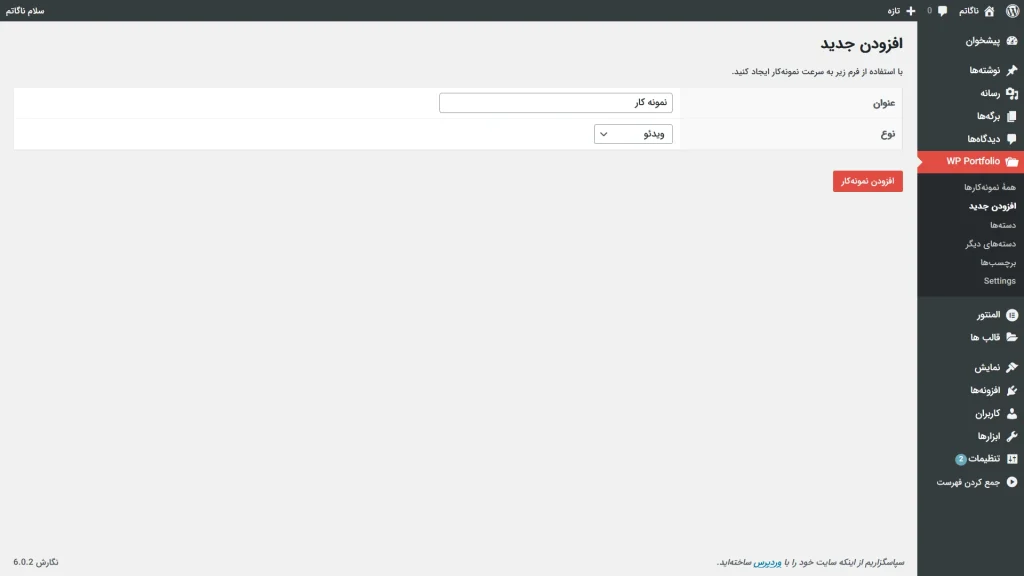
- مرحله 1 – یک نمونهکار جدید اضافه کنید.
- مرحله 2 – عنوان اضافه کنید و نوع نمونهکار را به عنوان ویدیو تنظیم کنید.

- مرحله 3 – تصویر بندانگشتی و آدرس اینترنتی ویدیو را تنظیم کنید.
مطمئن شوید که URL ویدیو کامل و معتبر است. URL کوتاه شده کار نخواهد کرد.به عنوان مثال: برای YouTube، URL
معتبر – https://www.youtube.com/watch?v=YE7VzlLtp-4 URL
نامعتبر – https://youtu.be/YE7VzlLtp-4
- مرحله 4 – دستهها و دستههای دیگر را برای ویدیو تنظیم کنید. اگر یک دستهبندی مشابه برای انواع مختلف نمونهکارها (وب سایت، تصویر، ویدیو، تکصفحه) تنظیم کردهاید، میتوانید یک برچسب برای مجزا کردن ویدیو ایجاد کنید.
- مرحله 5 – چهار مرحله بالا را تکرار کنید تا همه ویدیوهای خود را به نمونه کارها اضافه کنید.

- مرحله 6 – شناسههای همه دستهها، دستههای دیگر و برچسبهایی را که برای همه ویدیوهای موجود در نمونه کارها تنظیم شدهاند کپی کنید.
- مرحله 7 – به صفحهای بروید که در آن میخواهید گالری ویدیو را نمایش دهید. از کد کوتاه زیر با شناسههایی که در مرحله 6 کپی کردهاید استفاده کنید.
wp_portfolio show-categories="yes" categories="1,2,3,4" show-other-categories="yes" other-categories="5,6" tags="10" columns="2" show-search="no" 10) طراحی نمونهکار وبسایت
شما میتوانید تمام وبسایتهای خود را در یک نمونه کار زیبا به راحتی و با گزینههای مرتب سازی و جستجو به نمایش بگذارید. میتوانید این کار را با کد کوتاه نمونه کارها انجام دهید. به منظور ایجاد یک نمونه کار وب سایت، مراحل ذکر شده در زیر را دنبال کنید:
- مرحله 1 – با کلیک بر روی افزودن جدید که در زیر نمونه کارها مشاهده میشود، یک نمونه کار جدید اضافه کنید.
- مرحله 2 – یک عنوان اضافه کنید و نوع نمونه کار را به عنوان وب سایت تنظیم کنید. با کلیک بر روی دکمه افزودن نمونهکار به مرحله بعدی بروید.
- مرحله 3 – تصویر بند انگشتی و URL وب سایت خود را تنظیم کنید.
تصویر بندانگشتی تصویری است که یک وبسایت را در یک نمونه کار نشان میدهد. هنگامی که روی تصویر بندانگشتی (در نمونه کارها) کلیک میکنید، وب سایت مربوطه در همان صفحه پیش نمایش داده میشود.
- مرحله 4 – دسته ها و دستههای دیگر را برای وب سایتها تنظیم کنید.
- تمام مراحل بعدی دقیقا مشابه با مراحل طراحی نمونه کار تصویر و ویدیو میباشد.

- به صفحهای بروید که در آن میخواهید نمونهکارها وبسایت را نمایش دهید. از کد کوتاه زیر استفاده کنید.
[wp_portfolio show-categories="yes"categories="1,2,3,4" show-other-categories="yes" other-categories="5,6" tags="10" columns="2" show-search="no"]11) طراحی نمونهکار تک صفحه
آیا میخواهید گالری نمونهکارهای تک صفحهای با گزینههای مرتب سازی و جستجو به نمایش بگذارید؟ مراحل زیر را دنبال کنید:
- مرحله 1 – یک نمونه کار جدید اضافه کنید.
- مرحله 2 – عنوان را اضافه کنید و نوع نمونه کار را تک صفحه تنظیم کنید. روی دکمه افزودن نمونهکار کلیک کنید.
- مرحله 3 – تک صفحه پرتفولیو، ویرایشگر پیش فرض وردپرس و همچنین ویرایشگر صفحه ساز را برای طراحی صفحه شما ارائه میدهد. میتوانید محتوای خود را با ویرایشگر پیش فرض طراحی کنید یا از صفحه ساز سایت خود استفاده کنید. اگر نمیتوانید گزینه ویرایش صفحه با صفحه ساز مورد استفاده خود را مشاهده کنید، به مرحله بعدی مراجعه کنید.
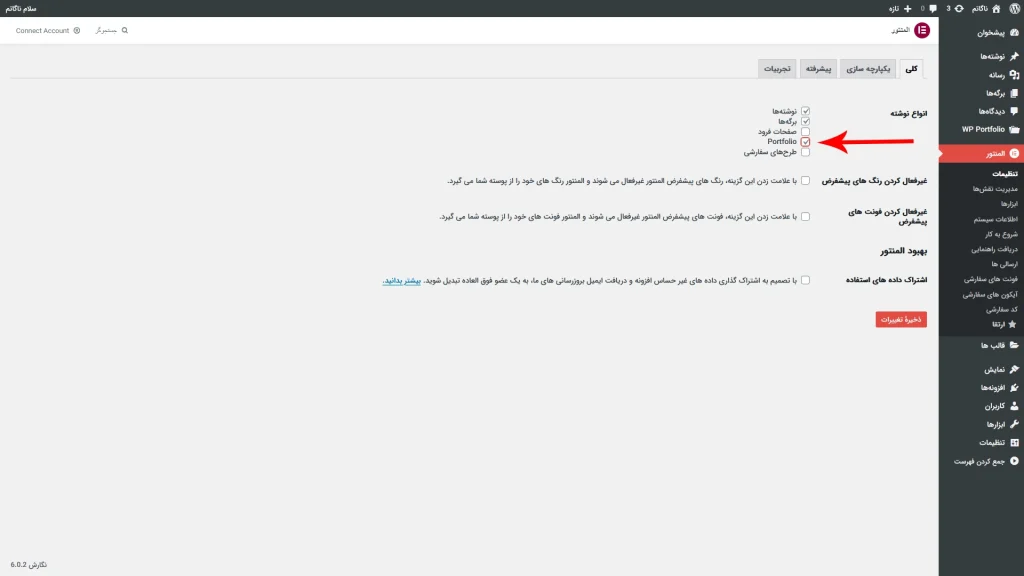
- مرحله 4 – برای ایجاد یک نمونه کار تک صفحه با صفحه ساز، ابتدا باید اجازه دهید نمونه کارها – نوع پست با صفحه ساز ویرایش شود. به عنوان مثال: صفحهساز المنتور، به المنتور> تنظیمات بروید. در قسمت انواع نوشتهها، تیک گزینه Portfolio را بزنید و تغییرات را ذخیره کنید. این اجازه میدهد تا افزونه پرتفولیو با صفحهساز المنتور ویرایش شود. به اسکرین شات زیر مراجعه کنید. میتوانید روند مشابهی را برای سایر صفحهسازها دنبال کنید.

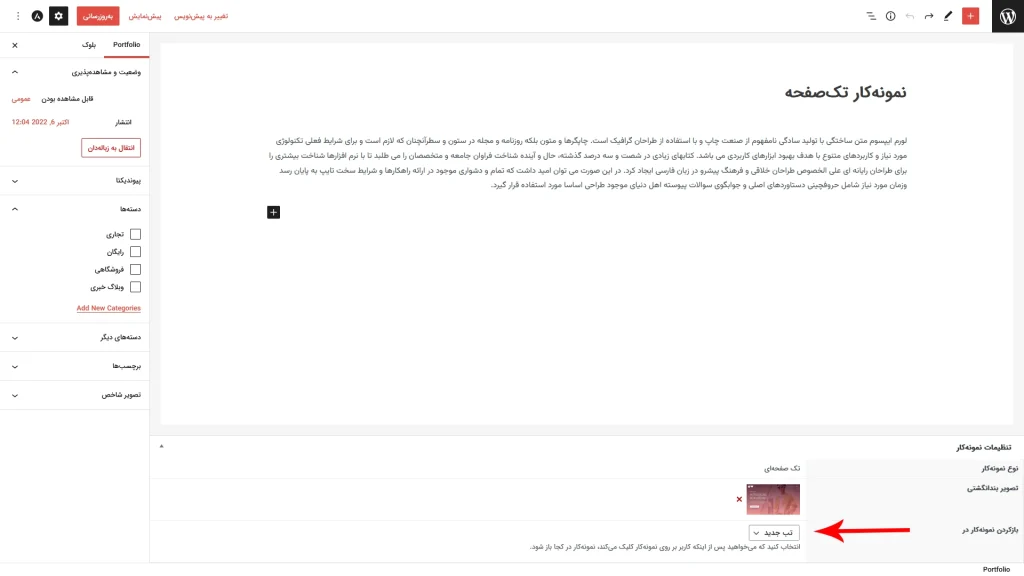
- مرحله 5 – پس از افزودن محتوا به صفحه، تصویر بندانگشتی و گزینه “بازکردن نمونهکار در” را تنظیم کنید.
- تمامی مراحل بعدی مشابه با طراحی سایر نمونهکارها میباشد.

12) چگونه میتوان آیتمهای خاصی از نمونهکارها را با استفاده از کد کوتاه نشان داد؟
افزونه نمونهکار وردپرس به شما این امکان را میدهد که نمونهکارهای خاصی را با کمک دستهها، دستههای دیگر و برچسبهای اختصاص داده شده به نمونه کارها نمایش دهید. در زیر مثالی وجود دارد که نحوه کار مرتبسازی را توضیح میدهم:
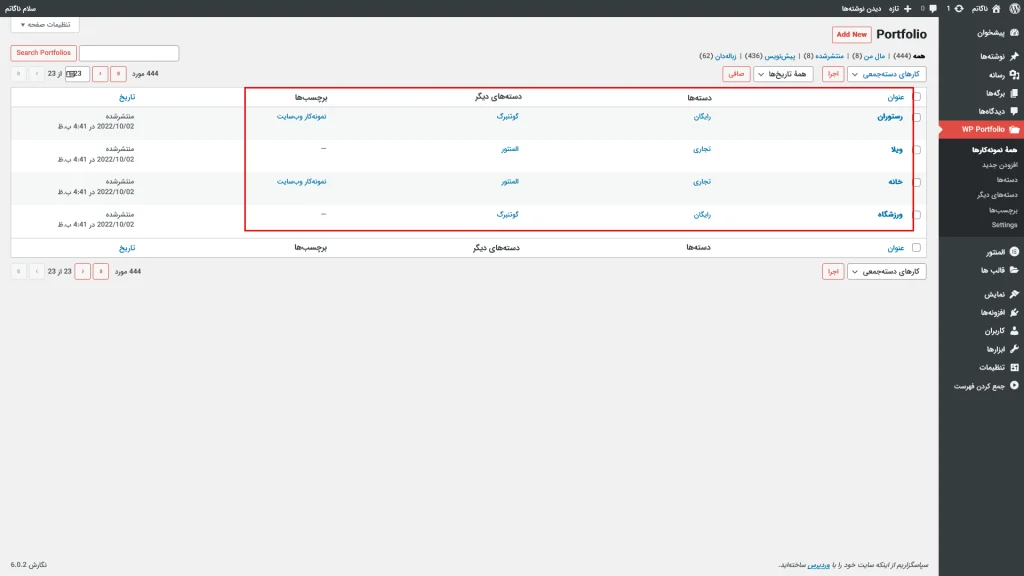
به عنوان مثال: 4 نمونهکار با عنوانهای رستوران، ویلا، خانه، ورزشگاه داریم. همانطور که در تصویر نشان داده شده است، دستهها، دستههای دیگر و برچسبهای زیر را به این نمونه کارها اختصاص دادهایم.
- دستهها – رایگان و تجاری
- دستههای دیگر – المنتور و گوتنبرگ
- برچسب ها – نمونه کار وب سایت

در زیر شناسههای دستهها، دستههای دیگر و برچسبها آمده است. نحوه دریافت شناسه برای دستهها، دستههای دیگر و برچسبها را ببینید.
- دستهها:
- رایگان-24
- تجاری-25
- دستههای یگر:
- گوتنبرگ-20
- المنتور-21
- برچسبها:
- نمونهکار وبسایت-26
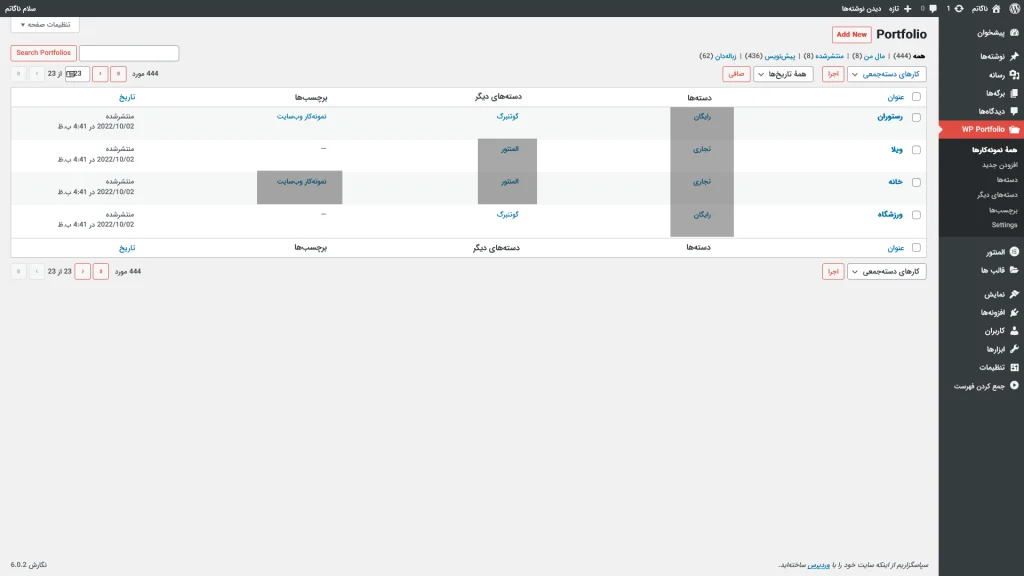
اگر از کد کوتاه سفارشی زیر استفاده کنیم، فقط نمونه کارهای خانه را نمایش میدهد.
wp_portfolio categories="24,25" other-categories="21" tags="26" columns="3" show-search="yes"بیایید نگاهی به نحوه عملکرد این کد کوتاه بیاندازیم. ابتدا همه نمونهکارها را از دستههایی با شناسههای 24 و 25 انتخاب میکند. یعنی هر 4 نمونه کار. علاوه بر این، نمونهکارها به دستههای دیگر با شناسه 21 (به عنوان مثال المنتور در این مثال)، انتخاب خواهند شد. این بدان معناست که خانه و ویلا انتخاب خواهند شد. علاوه بر این، نمونه کارها با برچسبهایی با شناسه 26 (یعنی نمونه کار وب سایت)، انتخاب خواهند شد. این بدان معناست که مورد خانه انتخاب خواهد شد. تصویر زیر روند انتخاب را نشان میدهد.

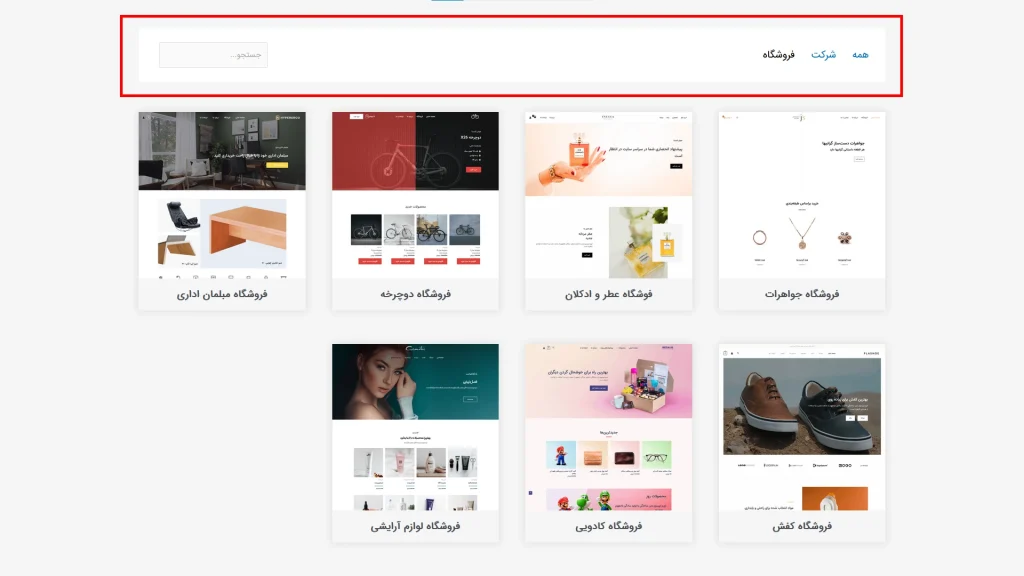
13) مخفی کردن پنل منوی نمونهکارها
پنل فهرست که در بالای نمونهکارها ظاهر میشود، دستهها، دستههای دیگر و کادر جستجو را نشان میدهد. اگر میخواهید این پنل را مخفی کنید، تنظیمات زیر را انجام بدهید.

- از داشبورد وردپرس به پرتفولیو> تنظیمات بروید.
- از قسمت نمایش میتوانید منوی نمونهکارها را مدیریت کنید.
- میتوانید تمام فیلدها را برای نمایش غیرفعال کنید.

اگر میخواهید نوار منو برای نمونه کارهای خاص نمایش داده شود، میتوانید ویژگیهایی را به کد کوتاه اضافه کنید.
توجه: کد کوتاه نسبت به تنظیمات اولویت دارد.
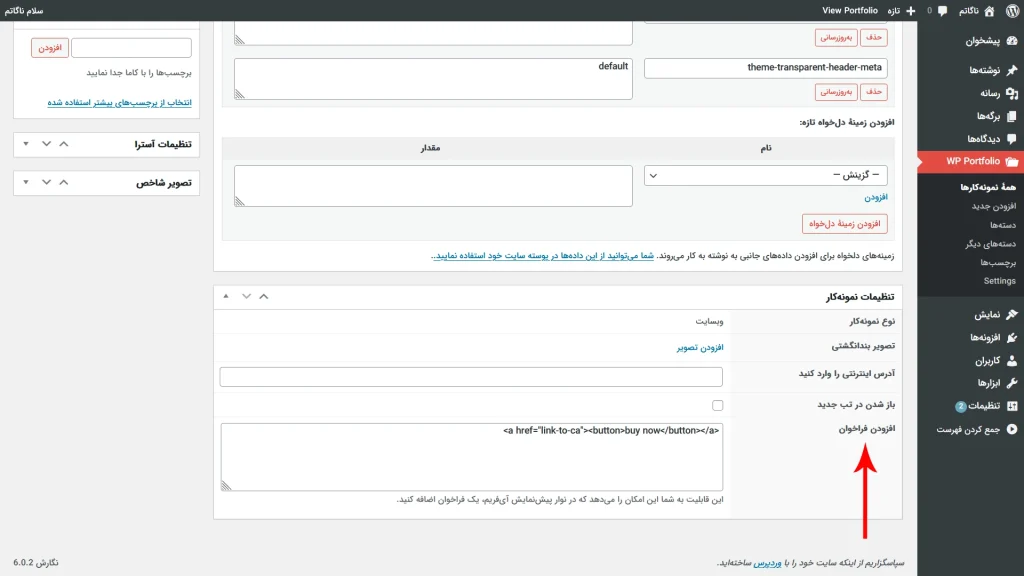
wp_portfolio show-categories="yes" show-other-categories="yes" show-search="yes"14) چگونه دکمه فراخوان را در نوار پیش نمایش اضافه کنیم؟
این قابلیت به شما این امکان را میدهد که در نوار پیشنمایش آیفریم، یک دکمه فراخوان اضافه کنید. نوار پیش نمایش را در پایین صفحه همراه با نام نمونهکار و دکمه رسپانسیو نشان میدهد. در زیر مراحل افزودن فراخوان به نوار پیش نمایش وب سایت آمده است.
- مرحله 1: نمونه کار وب سایت را ویرایش کنید.
- مرحله 2: یک کد CTA را به بخش افزودن فراخوان اضافه کنید.
- مرحله 3: می توانید HTML را برای دکمه اضافه کنید و یک لینک به آن اضافه کنید.
- مرحله 4: استایل پیش فرض دکمه از قالب بر روی دکمه اعمال میشود.

15) نحوه استایل دادن به آیتمهای نمونهکارها و نوار منو
هنگامی که نمونهکارها را در صفحه نمایش میدهید، رنگها از قالب خوانده میشوند همچنین تمام بخشهای نمونه کارها مانند نوار منوی بالا، قاب آیتم نمونه کارها، دکمه مشاهده سریع هنگام هاور به یک استایل پیشفرض ساده نمایش داده میشوند. میتوانید با اضافه کردن کد css سفارشی، استایل نمونهکارها را مطابق با سلیه خود تغییر بدهید. درصورتیکه قصد دارید فقط یک صفحه از نمونهکارها استایل خاصی داشته باشند به عنوان مثال در المنتور> وارد برگهای که کدهای افزونه را قرار دادهاید بشوید و از قسمت css اضافی کدهای خود را وارد نمایید. ولی اگر قصد دارید تمامی صفحات نمونهکارها تغییر استایل بدهند از قسمت css اضافی در سفارشی سازی سایت اقدام کنید.
به عنوان مثال: اگر از کد کوتاه زیر استفاده کنید، استایل پیش فرض نمونهکارها نمایش داده میشد.
[wp_portfolio show-categories="yes" categories="1,2,3,4" show-other-categories="yes" other-categories="5,6" tags="10" columns="2" show-search="no" show-portfolio-on="click" per-page="4" show-quick-view="yes" quick-view-text="My Quick View Text" other-category-show-all="yes" category-show-all="yes"]کدهای css زیر در قسمت برگههای المنتور> css اضافی وارد شده اند. شما میتوانید از این کدها برای نمایش نمونهکارهای خود استفاده نمایید.
/*Portfolio Search Form*/
selector .astra-portfolio-filters .search-form{
width: 100%;
margin: 0px 20px;
text-align: center;
}
selector .astra-portfolio-filters .search-form input {
width: 80%;
padding: 20px;
}
/*Portfolio Overlay*/
selector .astra-portfolio-wrap .site-single:hover .view-demo-wrap {
background: rgba(0,0,0,.25);
border-radius: 25px;
}
/*Portfolio Button*/
selector .view-demo {
background: rgba(92, 46, 222, 0.7);
border-radius: 25px;
}
selector .view-demo:hover {
background: rgba(255, 195, 0, 0.7);
transition: 0.3s;
}
/*Portfolio Title*/
selector .template-meta .item-title {
font-size: 18px;
font-family: IRANSansB;
}
/*Portfolio Box Shadow*/
selector .astra-portfolio-wrap .site-single .inner {
box-shadow: 0 0 20px 0 rgba(0,0,0,.50);
border-radius: 25px;
}
selector .astra-portfolio-style-1 .site-preview {
border-radius: 25px;
}درصورتیکه قصد دارید از این کدها در قسمت css اضافی در سفارشی سازی سایت استفاده نمایید. کدهای selector را حذف نمایید.
پیش نمایشی از کدهای کوتاه و کدهای css بالا را میتوانید در ادامه مشاهده بفرمایید.
16) تغییر متن نمایش سریع
هنگام هاور شدن موس بر روی نمونهکارها دکمه “مشاهده سریع” نمایش داده میشود. اگر نیاز به تغییر متن روی این دکمه دارید، میتوانید یک کد کوتاه مطابق با نمونه زیر اضافه کنید. ویژگی “quick-view-text” این قابلیت را به شما میدهد تا متن سفارشی خود را برای دکمه “مشاهده سریع” اضافه کنید. برای مطالعه کدکوتاه و ویژگیهای افزونه نمونهکار وردپرس کلیک کنید. به عنوان مثال:
wp_portfolio quick-view-text="مشاهده دموی فارسی"
17) تغییر تمپلیت نمونهکارها
اگر برنامه نویس هستید و مایل به تغییر شکل و ظاهر پیشفرض نمونهکارها هستید، دست شما برای این کار کاملا باز هستش و میتوانید تمپلیت نمونهکارها را لغو و کد سفارشی خود را اضافه کنید. این افزونه دارای قابلیتیست که به شما امکان ویرایش تمپلیتهای پیشفرض را میدهد، که با این قابلیت میتوانید ظاهر و استایل نمونهکارها را سفارشیسازی و مطابق با سلیقه خود طراحی کنید.
در زیر برخی از تمپلیتهای نمونهکارها وجود دارد که برای سفارشی سازی در دسترس هستند:
- includes/shortcode.php
- includes/tmpl-responsive-view.php
- includes/tmpl-portfolio-filters.php
- includes/tmpl-no-items-found.php
- includes/tmpl-portfolio-list.php
برای آموزش کامل مراحل افزودن کد سفارشی، مقاله Override Portfolio Templates را مطالعه بفرمایید.
18) هنگام پیشنمایش نمونهکارها، اسلایدر روی دستگاههای iOS کار نمیکند
زمانی که نمونهکارهای خود را با اسلایدر به نمایش میگذارید، هنگام پیشنمایش نمونهکارها در دستگاههای iOS، ممکن است با اشکال مواجه شوید.
18.1) چرا این اتفاق می افتد؟
برای نمایش اسلایدرها از یک slick library استفاده میشود. slick library شامل CSS و JS مورد نیاز برای کار کردن اسلایدرها میباشد، که این کتابخانه با دستگاههای iOS تداخل دارد.
18.2) چگونه مشکل را رفع کنیم؟
برای رفع این مشکل باید کد سفارشی را در وب سایت اضافه کنید. توجه داشته باشید که باید این کد را به وب سایتی که به عنوان نمونه کار نمایش داده میشود و از اسلایدر استفاده میکند اضافه کنید. نیازی نیست این کد را به سایت اصلی که در آن همه نمونه کارها را نمایش میدهید اضافه کنید. قطعه کد را میتوانید در GitHub مشاهده و استفاده کنید. کد را در فایل functions.php چایلدتم قرار دهید.
19) تغییر متن لینکهای پیمایش
هنگام استفاده از افزونه نمونهکار وردپرس با قالب آسترا، لینکهای پیمایش را در صفحه نمونهکارها مشاهده خواهید کرد. این لینکها امکان پیمایش به نمونه کارهای بعدی/قبلی را فراهم میکند. در صورت نیاز به تغییر متن لینک پیمایش از فیلتر زیر استفاده کنید. کد فیلتر را در فایل functions.php قالب یا برای افزودن کد از افزونه code-snippets استفاده کنید.
function astra_child_change_nav_links( $defaults )
{
if( 'astra-portfolio' === get_post_type() ) {
$defaults['string-single-navigation-next'] = __( 'My Next Custom Text', 'astra' ) . ' →';
$defaults['string-single-navigation-previous'] = '← ' . __( 'My Previous Custom Text', 'astra' );
}
return $defaults;
}
add_filter( 'astra_default_strings', 'astra_child_change_nav_links' );