سوالات متداول آسترا پرو
1) چگونه قالب آسترا پرو ناگاتم را نصب کنیم؟
روش نصب آسترا بسیار ساده است. قبل از هر چیزی از خودتان بپرسید که آیا قصد دارید یک «بسته نصبی آماده» نصب کنید، یا اینکه یک «وردپرس خام» نصب کنید و همه چیز را از صفر طراحی کنید؟!
سپس مطابق آموزش نصب و بهروزرسانی آسترا پرو را مطالعه بفرمایید.
2) چگونه میتوانم با صفحهساز (المنتور یا..) طراحی کنم؟
در وردپرس برای طراحی صفحات، از صفحهسازهایی مانند المنتور، دیوی بیلدر، بریزی، بیوربیلدر، گوتنبرگ، ویژوال کامپوزر و… استفاده میشود. هر کدام از این ابزار یک افزونه مجزا هستند که بر روی سایت بطور منحصر به فرد نصب میشوند. قبل از اینکه شروع به طراحی با هر یک از این صفحهسازها کنید، لازم است که یک دوره آموزشی طراحی با آن صفحهساز را مشاهده کرده باشید. چرا که عملکرد این صفحهسازها هیچ ارتباطی با قالبها ندارند، و ابزارهایی متفاوت و مجزا هستند.
در مورد المنتور میتوانید آموزش طراحی با المنتور را مشاهده کنید.
3) چگونه مشکل لود نشدن المانهای المنتور را حل کنیم؟
دوست عزیزم، موضوع {لود نشدن المانهای المنتور} و {خطای گیرکردن المنتور در حالت لودینگ}، دلایل بسیار مختلفی میتواند داشته باشه.
این موضوع صرفاً ممکن است بخاطر 1 افزونه یا قالب خاصی نباشد و باید دقیقاً بررسی شود. این موارد بطور دقیق در سایت المنتور ذکر شده است. چون این مشکل برای همه در سرتاسر دنیا بطور مکرر اتفاق افتاده است. و اگر در گوگل سرچ کنید “Elementor Widget Panel Not Loading” مقالهی اصلی این مشکل براتون باز میشه که با مطالعه آن مشکلتون حل میشه. بنده نیز دلایل اصلی رو به فارسی خدمتتون عرض میکنم:
- مشکل اصلی میتونه مربوط به منابع سروری باشه، که باید از بخش پیشخوان > المنتور > اطلاعات سیستم > بررسیش کنید:
– نسخه php هاست شما باید بالاتر از 7 باشد. (7.3 یا 7.4 یا بالاتر)
– ممری لیمیت (memory_limit) سایت وردپرسی شما باید 256 یا بالاتر باشد. - مطمئن بشید که تمامی ابزار سایت شما به آخرین نسخه آپدیت شده اند. افزونه المنتور ، المنتور پرو (اگر دارید)، افزودنیهای المنتور (اگر دارید)، قالب وردپرس و خود وردپرس باید آخرین نسخه باشند.
- همه افزونه هایتان را بجز “المنتور” و “افزودنیهای المنتور” غیرفعال کنید و مجدداً تست بگیرید. اگر مشکل حل شد، ممکن است تداخلی بین یکی از افزونه ها وجود داشته است که باید یکی یکی افزونه ها را فعال کنید و ببینید پس از فعال کردن کدام مورد ، مشکل مجدداً بوجود می آید.
- البته در موارد زیادی تداخل افزونه ای وجود ندارد، و علت این مشکل بخاطر کمبود منابع هاست و cpu هاست و ضعیف بودن هاست است. که باید از هاست های قوی تر استفاده کنید. چون هسته اصلی المنتور تواند لود کردن المان های زیاد را بر روی یک هاست ضعیف ندارد.
- قالب خودتون رو (برای چند دقیقه) به قالب پیش فرض وردپرس (قالب بیست بیست)، تغییر دهید. و مجدداً مشکل رو تست کنید. اگر مشکل حل شد، به احتمال زیاد قالب شما مشکل ساز بوده است.
- اگر مشکل هنوز وجود دارد ، با شرکت هاستینگ تماس بگیرید و ازشون درخواست کنید که مورد رو بررسی کنند. همچنین ازشون بخواهید که مطمئن شوند که آیا PHP Zlib extension بر روی سرور شما فعال هست یا خیر.
4) چگونه مشکل اجرا نشدن فونتهای سفارشی را حل کنیم؟
تمامی نکات لازم درمورد نحوه نصب فونت در فیلم آموزشی زیر توضیح داده شده است. لازم است که ابتدا فیلم آموزشی را مشاهده بفرماید و قدم به قدم مطابق با آن اقدام به نصب فونت بفرمایید. اگر بعد از انجام تمامی موارد، فونت سایت شما مشکل داشت و نمایش داده نمیشد مواردی که در ادامه توضیح میدهم را حتما بررسی بفرمایید. بنابر تجربه ما از مشکلات کاربران با انجام تمامی این موارد مشکل فونت سایت شما حل خواهد شد.
دقت داشته باشید که فقط و فقط از 1 جا در سایتتون باید فونت نصب کنید. بطور مثال اگر هم از طریق افزونه المنتور پرو و هم از طریق افزونه custom fonts آسترا فونت نصب کنید فونتها به تداخل میخورند.
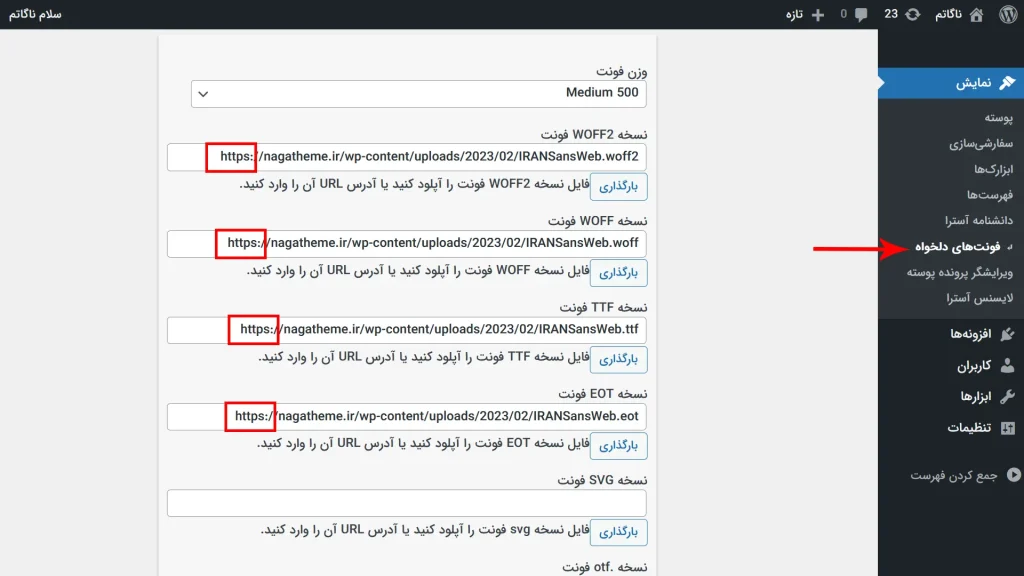
- از بخش پیشخوان > نمایش > فونتهای دلخواه > روی فونت مربوطه کلیک کنید.
- مطمئن بشید که همه پسوندها (woff2 و woff و ttf و eot) همگی رو اضافه کرده باشید.
- مطمئن بشید که آدرس URL تمام فونتها https باشه. اگر نیست اصلاحشون کنید.

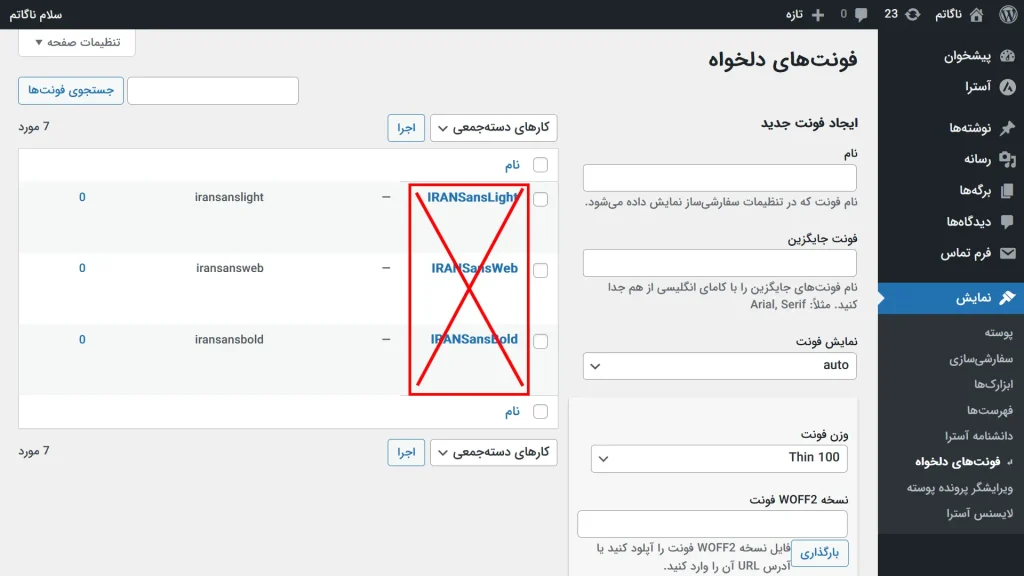
- برای افزودن وزنهای متعدد از یک فونت نباید به ازای هر وزن یک فونت جدید ایجاد کنید.

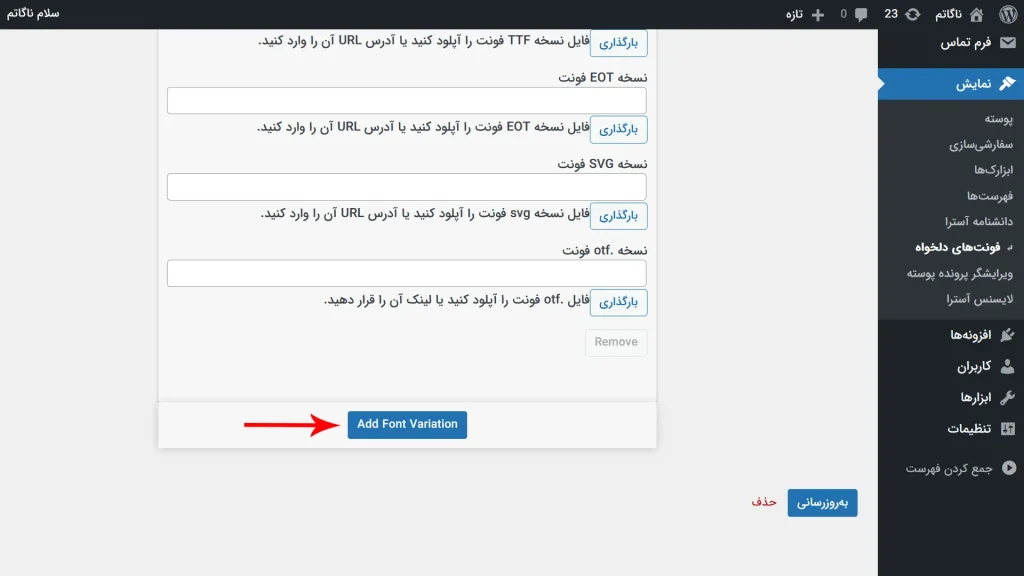
- برای داشتن چندین وزن از یک فونت ( ضخیم، معمومی، نازک،…) باید گزینه add font variation را بزنید و در همان قسمت هر تعداد وزنی که نیاز دارید اضافه کنید.

برای انجام تنظیمات سفارشیسازی برای فونتها مقاله سفارشیسازی تنظیمات آسترا پرو را مطالعه بفرمایید.
5) چگونه به چایلدتم کد css اضافه کنیم؟
درصورتیکه نیاز دارید به قالب کد اضافه کنید به چایلدتم اصلا اضافه نکنید زیرا پس از آپدیت بعدی چایلدتم، کدهای شما از بین میرود. آپدیت چایلدتم مشکلی برای سایتتون بوجود نمیاره. زمانیکه شما تغییری در سایت خود ایجاد میکنید این تغییرات در دیتا بیس هاست شما ذخیره میشود و زمانیکه چایلدتم آپدیت میشود و کدهای جدید جایگذین کدهای قبلی میشود اطلاعات را از روی دیتا بیس میخواند. چایلدتم و افزونه آسترا پرو شما همیشه باید آخرین نسخه و دارای نسخههای یکسانی باشند. بدلیل اینکه ما هربار کدهای css و کدهای راستچین و لایسنس و ترجمه ها را بهبود میبخشیم باید چایلدتم را هربار آپدیت کنید. پس میتوانید برای افزودن کد از قابلیت custom layout یا چیدمانهای سفارشی آسترا استفاده کنید.
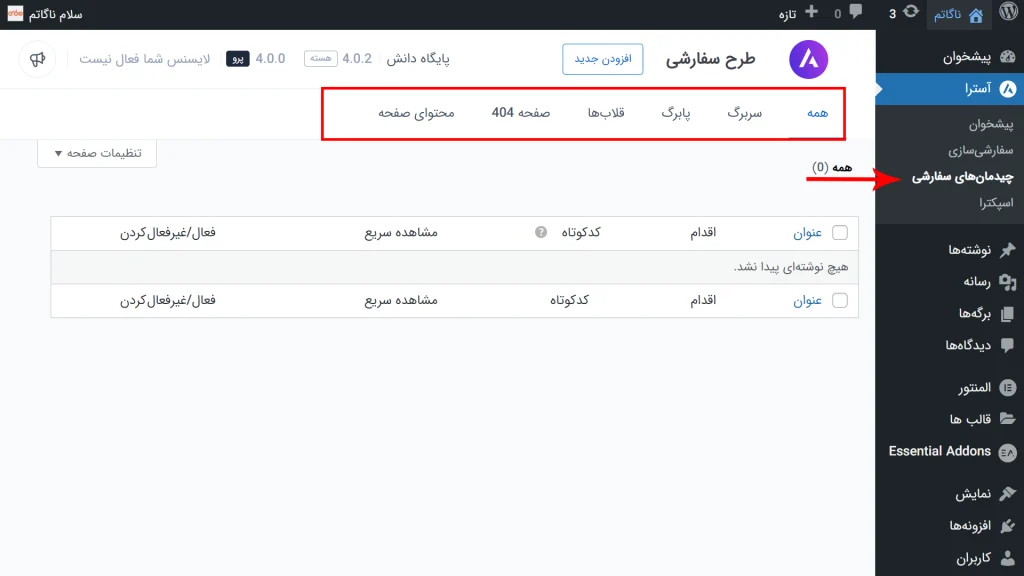
- از پیشخوان وردپرس > آسترا > پیشخوان > گزینه چیدمانهای سفارشی را فعال کنید.
- سپس از قسمت آسترا > چیدمانهای سفارشی > قلاب > میتوانید کدهای css اختصاصی خود را اضافه کنید.

6) چگونه سایتم را از لوکال به دامنه اصلی انتقال بدهم؟
اگر قصد دارید ابتدا قالب یا بسته نصبی را بر روی لوکال هاست خود نصب کنید و سایتتان را روی لوکال هاست یا هر هاست تستی دیگری طراحی کنید و سپس به دامنه اصلی انتقال بدهید مشکلی وجود ندارد و میتوانید مطابق با فیلم آموزشی انتقال و مهاجرت سایت وردپرسی این کار را انجام بدهید.
توجه داشته باشید که تغییر لایسنس از یک دامنه به دامنه دیگر به تعداد محدود (فقط 2 – 3 بار) در ژاکت امکان پذیر است که باید ابتدا از پروفایل خود در ژاکت دامنه پشتیبانیتان را تغییر بدهید سپس میتوانید در سایت جدید آسترا رو فعال کنید. این موضوع بخاطر این است که، طبق قوانین ژاکت امکان استفاده از هر لایسنس فقط بر روی 1 دامنه میباشد.
7) چگونه فیلدهای فرم پرداخت ووکامرس را سفارشی کنم؟
برای سفارشی کردن فرم پرداخت ووکامرس (کم و اضافه کردن به فیلدهای فرم) نیاز به افزونه مجزا دارید. میتوانید افزونه رایگان Checkout Field Editor را از مخزن وردپرس نصب و استفاده نمایید.
8) چگونه قالب را به صورت انگلیسی استفاده کنیم؟
دوست عزیزم، نیازی به انجام کار خاصی نیست. ما قالب را هوشمند کردیم. خودش اتوماتیک طبق زبانی که شما برای سایتتان انتخاب میکنید تنظیم میشود. اگر زبان سایت شما فارسی باشد تمامی تنظیمات و قالب راستچین میشود و اگر زبان سایتتان انگلیسی باشد قالب چپچین میشود.
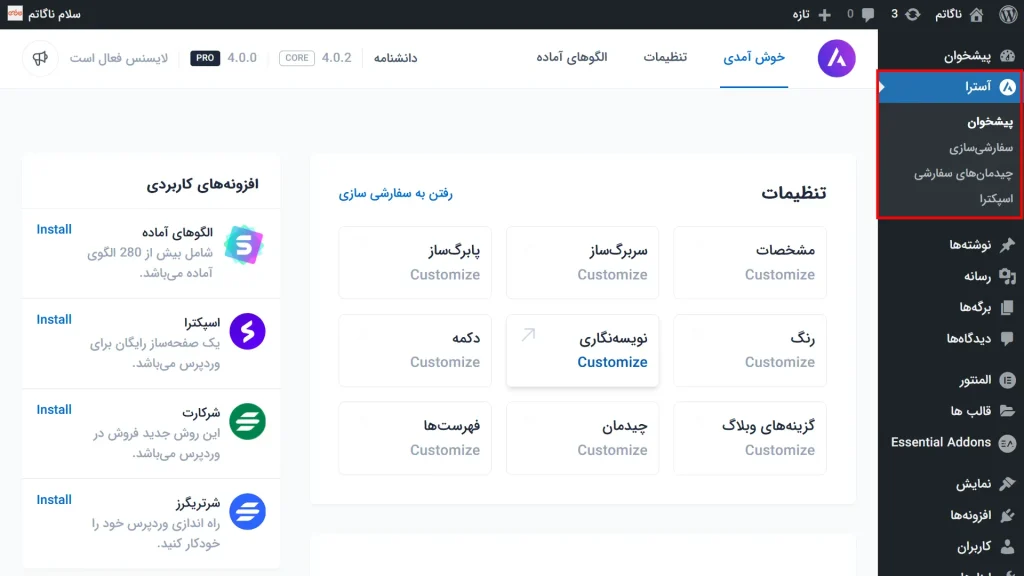
9) چرا گزینههای آسترا در قسمت نمایش وجود ندارد؟
در آپدیت 4.0.0 به بعد آسترا تمامی تنظیمات آسترا در یک پست تایپ اختصاصی با نام آسترا در پیشخوان وردپرس شما قابل دسترسی میباشند. مطابق با تصویر زیر میتوانید مشاهده بفرمایید.

10) خطا هنگام فعالسازی قالب
اگر هنگام فعالسازی قالب خطای زیر را دریافت میکنید.
Fatal error: The file /home/xxxx/domains/xxxxxxxxx.ir/public_html/wp-content/plugins/essential-addons-elementor/nagatheme/naga-eael-ic.php encoded as type [1/74] cannot be decoded by this version of the ionCube Loader. in Unknown on line 0دو کار باید انجام بدهید.
- نسخه php هاست شما 7.4 باشد.
- آیون کیوب لودر نسخه 11 یا بالاتر بر روی هاست شما فعال باشد. برای اطلاعات بیشتر مقاله آموزشی فعالسازی آیون کیوب لودر را مطالعه بفرمایید.
11) چگونه کد سفارشی به سایت اضافه کنم؟
همانطور که میدانید، افزودن کدهای سفارشی به قالبها و افزونههای وردپرسی بطور کلی جزء سفارشیسازی و شخصیسازی سایت محسوب میشوند.
که ارتباطی با پشتیبانی ژاکت یا فروشنده ندارند و لازم است که خودتان انجام دهید یا به یک متخصص وردپرس بسپارید. به هر حال بنده بر حسب احترام بهترین راهکارهای ممکن برای افزودن کدهای سفارشی به وردپرس رو خدمتتون توضیح میدم.
بطور کلی برای افزودن هر کد سفارشی (HTML یا CSS یا JS یا PHP یا کتابخانه فونت یا کدهای جیسون گوگل آنالیتیکس و…) چندین راه مختلف وجود دارد.
- در صورتی که از آسترا پرو استفاده میکنید، میتوانید از قابلیت custom layout یا همان “طرح سفارشی” استفاده نمائید.
که آموزش 0 تا 100 این بخش در دو مقاله زیر بطور کامل وجود دارد:
https://wpastra.com/docs/custom-layouts-pro - روش دیگر برای افزودن کدهای سفارشی به سایت نصب افزونه Code Snippet از مخزن وردپرس است.
https://wordpress.org/plugins/code-snippets - روش سوم ایجاد یک پلاگین اختصاصی برای ساییتان است که بتوانید تمامی کدهای سفارشی سایتتان را در پلاگین خودتان اضافه کنید.
https://adminesite.com/build-a-wordpress-plugin
روشهای استاندارد افزودن کد سفارشی به وردپرس این سه روش است. اضافه کردن هر گونه کد به سورس کد خود افزونه یا قالب کاملاً غیراستاندارد و خطرناک است. چرا که با هر بار آپدیت شدن آن افزونه یا قالب تمامی کدهای شما از بین خواهند رفت و مجبور خواهید بود که همه آنها را هر بار به صورت دستی وارد نمائید.
و خطرناک بخاطر اینکه اگر کوچکترین واسطه یا وابستگی بین کد شما و افزونهای خاص وجود داشته باشد و با آپدیت شدن آن افزونه یا قالب، کدهای شما (حتی برای مدتی کوتاه) حذف شوند، کل سایت از کار میافتد و به تمامی کاربران شما خطای “یک خطای مهلک در سایت شما وجود دارد” نمایش داده میشود. این اتفاق ممکن است بسیاری از مشتریان شما را فراری دهد و آینده درآمد و کسب و کار شما را برای همیشه به خطر بیاندازد. تأکید میکنم که برای حفظ سلامت سایت و کسب و کارتان تمامی موارد استاندارد را رعایت نمائید.
