آموزش 0 تا 100 پیکربندی سریع و سفارشیسازی تنظیمات آسترا پرو
1) تنظیمات سفارشی سازی > طرح کلی
تنظیمات آسترا پرو در بخش سفارشی سازی سایت شما قابل مشاهده میباشد. تغییراتی که در این قسمت انجام میدهید در کل وب سایت شما انجام میگیرد. گزینههای طرح کلی عبارتند از: تایپوگرافی (فونتهای شما)، رنگها، دربرگیرنده و دکمهها. هر تغییری که در این بخشها انجام دهید به طور خودکار بر روی کل وب سایت شما انجام میگیرد. هم چنین میتوانید هر بخشی که نیاز دارید استایل متفاوتی داشته باشد را به صورت مجزا شخصی سازی کنید.
1.1) تایپوگرافی
برای اینکه سایت شما ظاهر زیباتری داشته باشد لازم است که فونت مناسبی برای وب سایت خود انتخاب کنید. به طور مثال: برای سایتهای فروشگاهی خود میتوانید از فونت ایران یکان استفاده کنید. شما همراه با خرید آسترا پرو میتوانید به زیباترین فونتهای پولی (فونت ایران) دسترسی داشته باشید.
- برای این کار لازم است که ابتدا از پیشخوان > افزونهها> افزودن> افزونه فونتهای دلخواه را جستجو و نصب کنید.
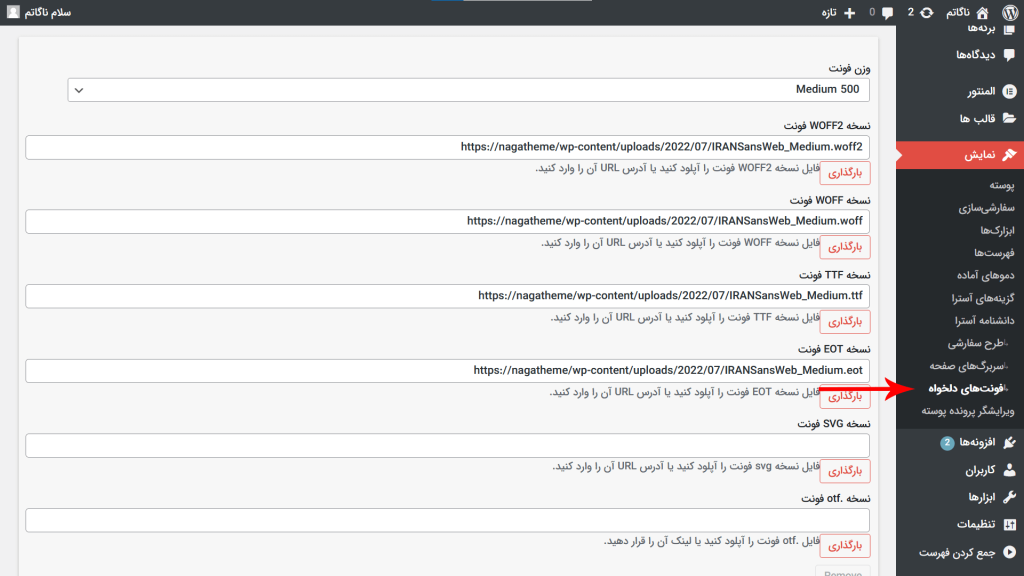
- پس از فعال کردن افزونه میتوانید از قسمت نمایش> فونتهای دلخواه را مشاهده کنید.
- وارد پکیج آسترا شوید و از پوشه > Fonts > فونت دلخواهتان را از حالت زیپ خارج کنید.
- پس از نصب فونتها دقت داشته باشید که همه پسوندهای woff2 ، woff ، ttf ، eot را اضافه کنید.
- مطمئن شوید که آدرس URL تمام فونتها https باشه. اگر نیست اصلاحشون کنید.
- فقط و فقط از 1 جا در سایتتون باید فونت نصب کنید. بطور مثال: اگر هم از طریق افزونه المنتور پرو و هم از طریق افزونه custom fonts آسترا فونت نصب کنید فونتها به تداخل میخورند. برای عملکرد کامل فونتها بر روی کل وب سایت شما از طریق افزونه custom fonts اقدام به نصب فونتها کنید.

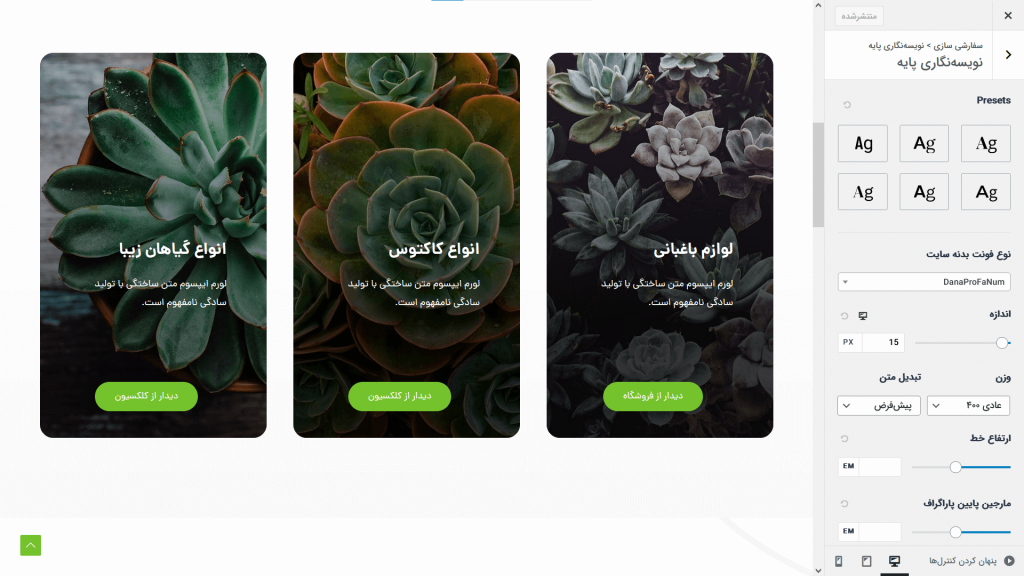
برای نمایش فونتها در وبسایت خود از قسمت پیشخوان> نمایش> سفارشی سازی> طرح کلی> نویسه نگاری میتوانید فونت بدنه سایت و عنوانهای سایت را انتخاب کنید فونتهای H1 تا H6 را بصورت پیش فرض( تابع مادر، ارثی، inherit) قرار دهید.

1.2) رنگها
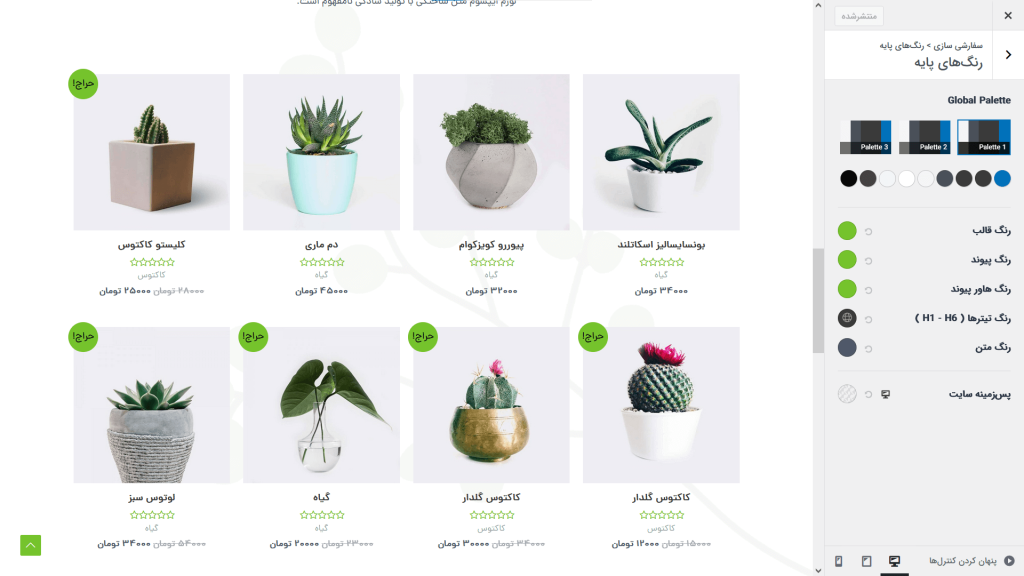
در این قسمت میتوانید رنگ مهم ترین قسمتهای وبسایت خود را به صورت داینامیک انتخاب کنید. به طور مثال: اگر رنگ متن را خاکستری انتخاب کنید هر متنی که در وبسایت ایجاد کنید به طور خودکار به رنگ خاکستری میباشد. انتخاب رنگ مناسب با نوع وبسایتی که در حال طراحی هستید اطلاعات زیادی در مورد برند شما به کاربران ارائه میدهد.
موارد استفاده هر رنگ:
- رنگ متن – برای متن اصلی (تمام متن معمولی شما) و توضیحات در وب سایت.
- رنگ قالب – برای همه المانهای قالب مانند دکمهها، رنگ پس زمینه متن انتخاب شده و…
- رنگ پیوند – برای تمام متنهایی که دارای لینک هستند.
- رنگ هاور پیوند – زمانی که نشانگر روی متنهایی که دارای لینک هستند قرار میگیرد (رنگ شناور).
- برای حذف تغییرات و برگرداندن رنگ به رنگ پیشفرض، روی دکمه «پاک کردن» یا روی نماد «بازگشت به پیشفرض» کلیک کنید.

1.3) دربرگیرنده
1.4) دکمهها
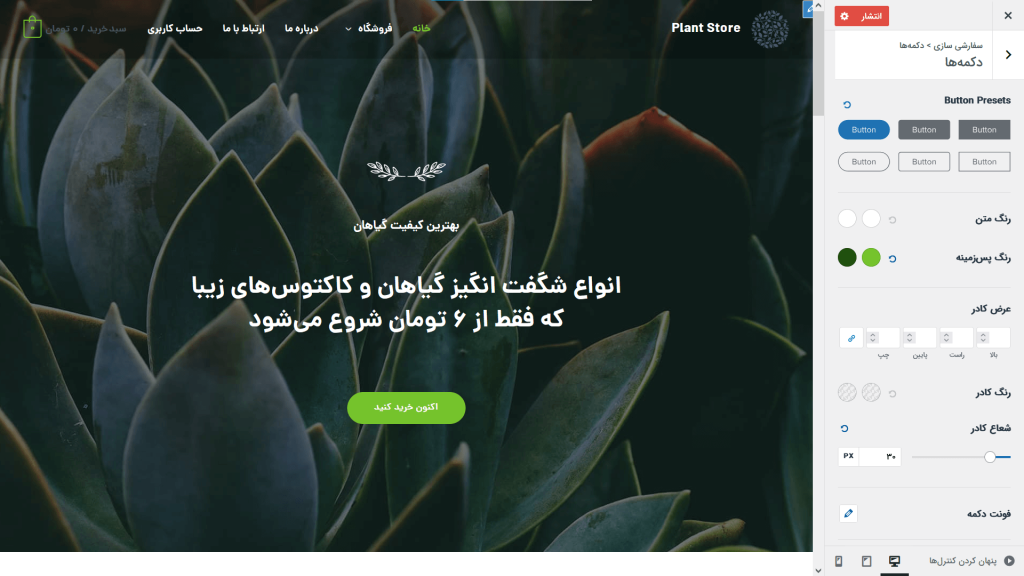
برای تنظیم ظاهر دکمههای وب سایت وارد قسمت طرح کلی> دکمهها شوید. موارد استفاده هر گزینه:
- رنگ متن – رنگ معمولی و هاور متن دکمه را تنظیم کنید.
- رنگ پسزمینه – رنگ عادی و هاور رنگ پسزمینه دکمه را تنظیم کنید.
- عرض کادر – اگر میخواهید کادر به دکمههای خود اضافه کنید، فقط عرض کادر را در اینجا تنظیم کنید.
- رنگ کادر – رنگ معمولی و هاور کادر دکمه را تنظیم کنید.
- شعاع کادر – اضافه کردن شعاع، دکمههای شما را گردتر میکند. با افزایش شعاع، شکل دکمههای شما از مستطیل به دایره تغییر میکند.
- فونت دکمه – تنظیمات تایپوگرافی موجود در اینجا فقط روی متن دکمه اعمال میشود.
- پدینگ – پدینگ بیشتر، دکمه شما را بزرگتر میکند.

1.5) نکات پایانی برای تنظیمات طرح کلی:
گزینههایی با آیکن دسکتاپ، تبلت و موبایل در پایین بخش سفارشی سازی وجود دارند. که برای رسپانسیو کردن سایت شما بر روی دستگاههای مختلف استفاده میشوند. اعمال تغییرات در هر دستگاه، تنظیمات را فقط برای دستگاه فعال تغییر میدهد. بنابراین زمانی که در حال رسپانسیو کردن سایت خود در حالت موبایل هستید فقط المانهایی را میتوانید تغییر بدهید که آیکن موبایل دارند، در غیر اینصورت تغییرات بر روی کل دستگاهها اعمال میشود.

2) سربرگساز قالب آسترا
سربرگ قسمت بالای وب سایت شما است که در تمام (یا تقریباً همه) صفحات و نوشتهها نشان داده میشود. سربرگساز درگ و دراپ قالب آسترا، ابزاری عالی برای ایجاد سربرگهای عالی و سریع، بدون هیچ گونه کدنویسی است. در این قسمت میتوانید لوگو، عنوان و برچسب سایت، استایل سربرگ، منوها، دکمهها، شبکههای اجتماعی و موارد دیگر را اضافه و سفارشی سازی کنید. شما آزادی کامل برای قرار دادن المانها فقط با درگ و دراپ آنها به هر موقعیتی در سربرگ دارید به همین راحتی. برای آموزشهای بیشتر مقاله آموزشی طراحی سربرگ و پابرگ آسترا پرو را مطالعه بفرمایید.
3) مسیریاب (بردکرامب)
مسیریاب به بازدیدکنندگان سایت شما مسیری را نشان میدهد که در آن به محتوای فعلی که مشاهده میکنند رسیدهاند. این قابلیت، مسیر تمام صفحات قبلی را که به برگه فعلی منتهی شدهاند را نشان میدهند. اینها لینکهای شناور هستند به این معنی که بازدید کننده میتواند به راحتی با کلیک کردن بر روی هر کدام از آنها به صفحات قبلی بازگردند.

3.1) فعالسازی مسیریاب
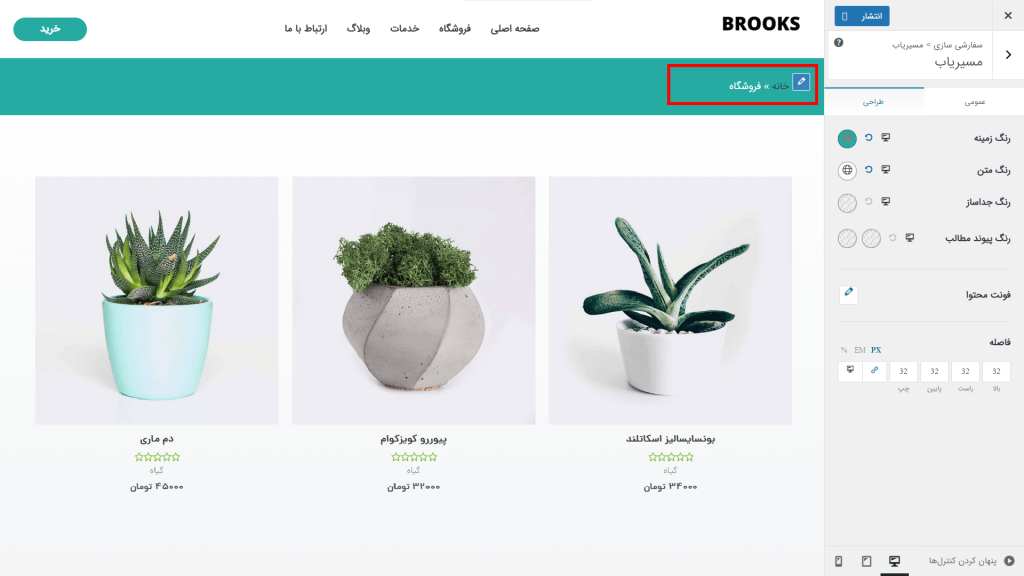
برای فعال کردن مسیریاب، قالب آسترا را نصب کنید. از پیشخوان وردپرس به نمایش> سفارشی سازی > مسیریاب بروید.
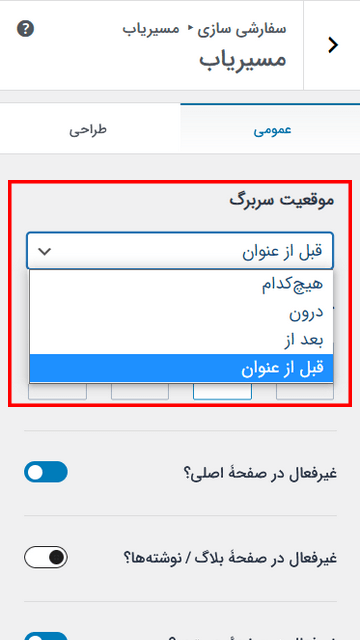
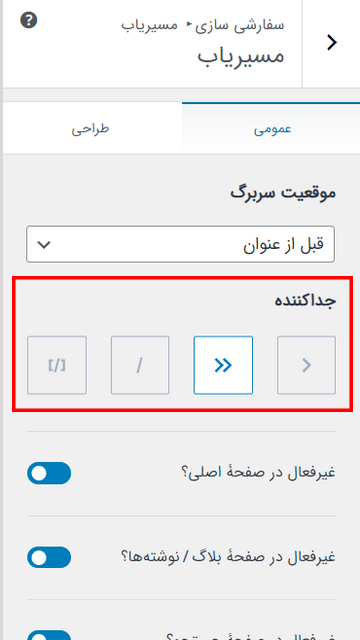
از زبانه عمومی برای فعال کردن مسیریاب خود با انتخاب موقعیت سربرگ (جایی که باید مسیریاب در سربرگ شما قرار گیرد) فعال کنید یا با انتخاب “هیچکدام” مسیریاب را غیرفعال کنید. میتوانید انتخاب کنید که آن را در داخل هدر، بعد از عنوان یا قبل از عنوان نمایش دهید. همچنین در اینجا میتوانید یک آیکن جداکننده انتخاب کنید که بین دسته بندیها و ترازبندی استفاده میشود.
غیرفعال کردن مسیریاب در صفحات/نوشته خاص: لیستی از صفحات و پستهایی را مشاهده میکنید که میتوانید در آن ها مسیریاب را غیرفعال کنید. که شامل دستهها، صفحات بایگانی، صفحات 404 و غیره میشوند (هم چنین شما میتوانید از طریق تنظیمات متای پست، مسیریاب را در صفحات و نوشتههای خاص غیرفعال کنید)



3.2) چگونه میتوان مسیریاب را در هر جایی از یک صفحه یا نوشته با کد کوتاه نمایش داد؟
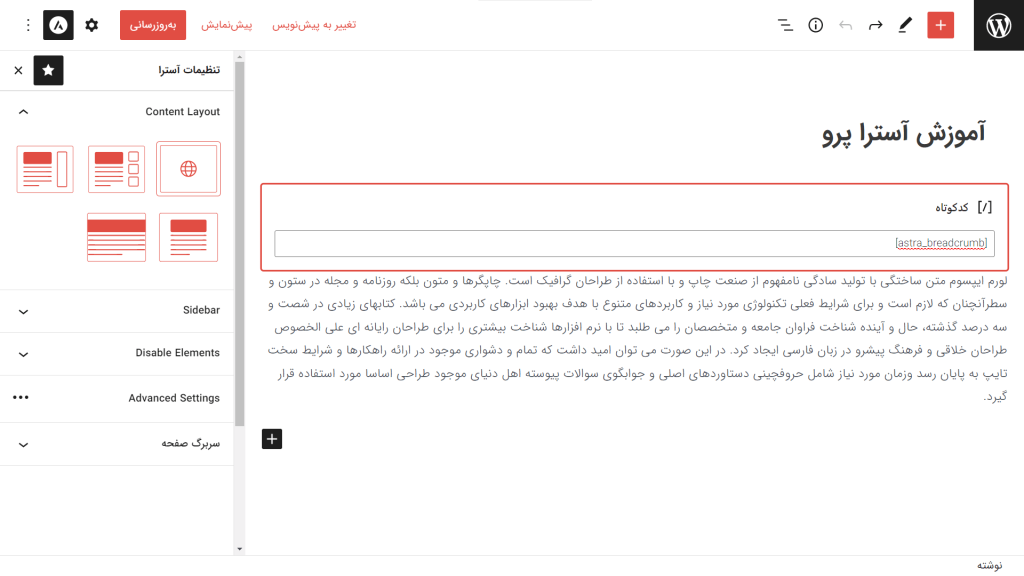
در حال حاضر، آسترا به شما امکان میدهد که مسیریاب را فقط در سه مکان نمایش دهید – داخل هدر، بعد از هدر، قبل از عنوان. اگر بخواهید مسیریاب را در هر جایی از صفحه یا نوشته خاصی نمایش دهید میتوانید این کار را با استفاده از یک کد کوتاه انجام دهید. این کد کوتاه را در هر جای طرحبندی، متن یا بلوک HTML سفارشی در وبسایت خود جایگذاری کنید و مسیریاب در آنجا ظاهر میشود.
[astra_breadcrumb]

3.3) پشتیبانی از افزونههای جانبی
قالب آسترا از ویژگی مسیریاب افزونههای جانبی زیر نیز پشتیبانی میکند:
رنک مث
یوست سئو
رنک مث
- افزونه رنک مث را نصب و فعال کنید.
- از قسمت پیشخوان > رنک مث > تنظیمات عمومی > مسیریاب را فعال کنید.
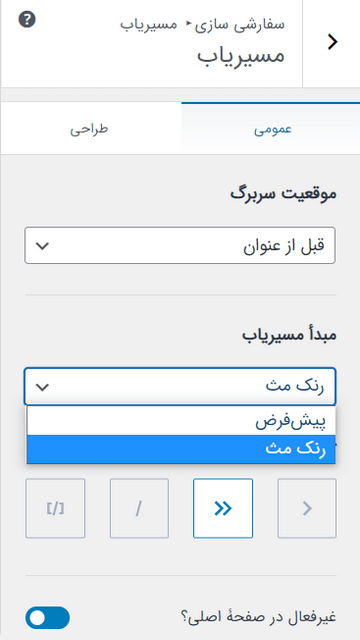
- از قسمت سفارشی سازی> مسیریاب > گزینه مبدا مسیریاب را خواهید دید. رنک مث را انتخاب کنید.
- اکنون مسیریاب رنک مث به جای مسیریاب پیش فرض آسترا در صفحات ظاهر میشود.
- همه گزینههای غیرفعال کردن مسیریاب در صفحات/نوشتههای خاص نیز با افزونه رنک مث کار میکنند.

4) ساخت وبلاگ
به طور کلی برای طراحی وبلاگ دوراه وجود دارد: یا از تنظیمات آسترا استفاده کنید یا اینکه از المنتور استفاده کنید. برای طراحی با آسترا, در بخش برگهها یک برگه جدید به نام وبلاگ ایجاد کنید. سپس از پیشخوان وردپرس > تنظیمات > خواندن > برگه نوشتهها> وبلاگ را انتخاب کنید. با این کار الگوی بایگانی وبلاگ در این صفحه اعمال میشود. این بدان معناست که هیچ محتوای قبلی در این صفحه قابل مشاهده نخواهد بود. به همین دلیل است که از یک صفحه خالی برای این کار استفاده میکنیم.
4.1) بلاگ/بایگانی
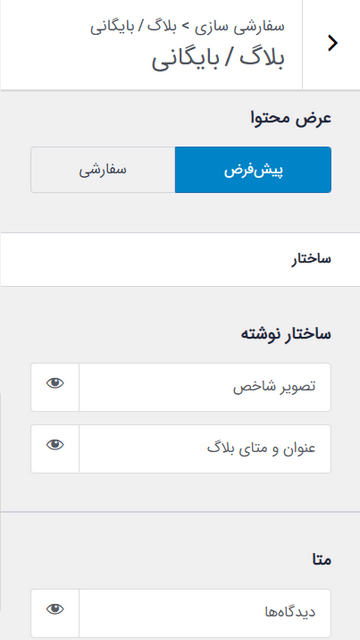
- برای طراحی صفحات وبلاگ وارد سفارشی سازی> وبلاگ سایت میشویم.
- از قسمت بلاگ و بایگانی میتوانیم آرشیو مقالات را سفارشی سازی کنیم.
- میتوانید نحوه نمایش پستها را در صفحه وبلاگ تغییر دهید.
- در بخش ساختار و متا میتوانید ترتیب نمایش المانها را با درگ و دراپ به بالا و پایین جا به جا کنید.
- همچنین، میتوانید هر المانی را در لیست که به آن نیازی ندارید با کلیک بر روی آیکن «چشم» پنهان کنید. اگر تصمیم دارید دوباره آن المان نمایش داده شود، یک بار دیگر روی آیکن «چشم» کلیک کنید.
- گزینه محتوای نوشته، به شما امکان میدهد انتخاب کنید که آیا میخواهید محتوای کامل پستها را در صفحه وبلاگ نشان دهید یا فقط چکیده .
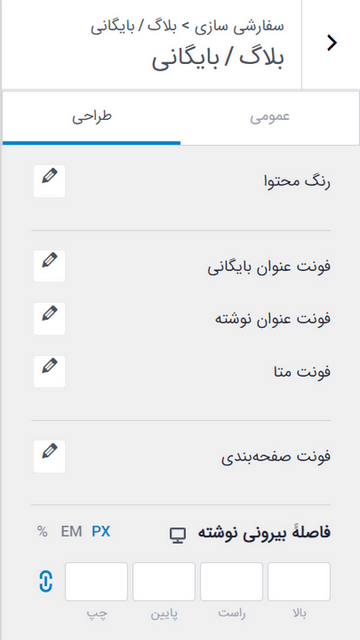
- گزینههای موجود در برگه طراحی به شما این امکان را میدهند که فونت بخشهای مختلف صفحه بایگانی را تنظیم کنید، پدینگ و مارجین آرشیو مقالات را تنظیم کنید و رنگ محتوای خود را انتخاب کنید.


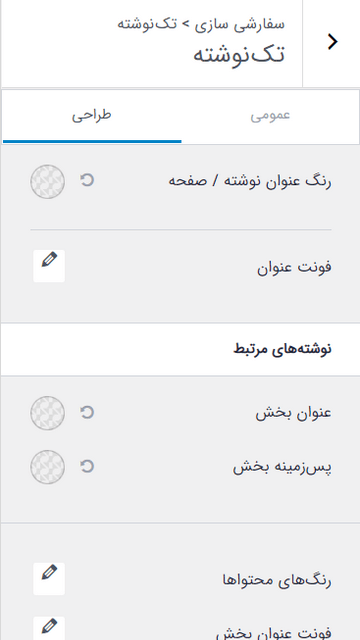
4.2) تک نوشته
- در قسمت تک نوشتهها میتوانید نحوه نمایش هر مقاله را طراحی کنید.
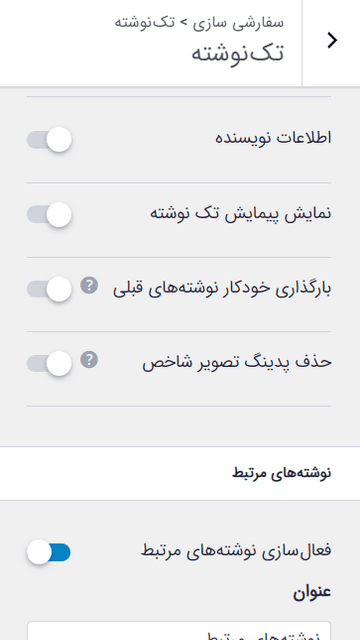
- در زبانه عمومی میتوانید عرض سفارشی را برای پستهای خود تنظیم کنید و ساختار و متا را تغییر دهید.
- اگر میخواهید عرض محتوا را برای کل وبسایت خود تغییر دهید، فقط «سفارشی» را انتخاب کنید و عرض سفارشی را برای صفحه وبلاگ خود تنظیم کنید.
- اگر میخواهید در صفحات تک نوشته، نوشتههای مرتبط با هر مقاله را نمایش دهید، گزینه نوشتههای مرتبط را فعال کنید و تنظیمات را مطابق با نیاز خود انجام دهید.
- میتوانید متن نوشتههای مرتبط را تغییر دهید، تعداد کل نوشتههای مرتبط، طرح ستون شبکه، و همچنین کوئری نوشتهها را تنظیم کنید.
- در زبانه طراحی میتوانید تغییرات مربوط به رنگ و فونت عنوان نوشته و تنظیمات نوشتههای مرتبط را انجام دهید.


گزینههای بیشتری برای طراحی صفحات بلاگ و تک نوشته وجود دارند که متناسب با نیاز خود میتوانید از آنها استفاده کنید. به راحتی و در سریع ترین زمان میتوانید صفحات وبلاگ منحصر به فرد خود را طراحی کنید. برای آموزشهای بیشتر درباره طراحی و ساخت وبلاگ با آسترا پرو کلیک کنید.
5) نوارکناری (سایدبار)
برگهها و پستهای شما میتوانند نوارهای کناری مختلفی داشته باشند. نوارهای کناری برای ارائه اطلاعات اضافی، لینکها، فیلترها و غیره استفاده میشوند. گزینه نوارکناری در سفارشی سازی به شما این امکان را میدهد که با تنظیم طرحبندی پیشفرض، نوارهای فرعی را در کل وبسایت خود اضافه کنید. علاوه بر این، میتوانید گزینههای مختلفی را برای مکانهای زیر تنظیم کنید:

- صفحات
- پستهای وبلاگ
- آرشیوها (مانند آرشیو وبلاگ)
- علاوه بر این، بسته به اینکه چه افزونههایی را فعال کردهاید، میتوانید نوارهای کناری را برای صفحات دیگری(مانند صفحات ووکامرس یا لرن دش) اضافه کنید.
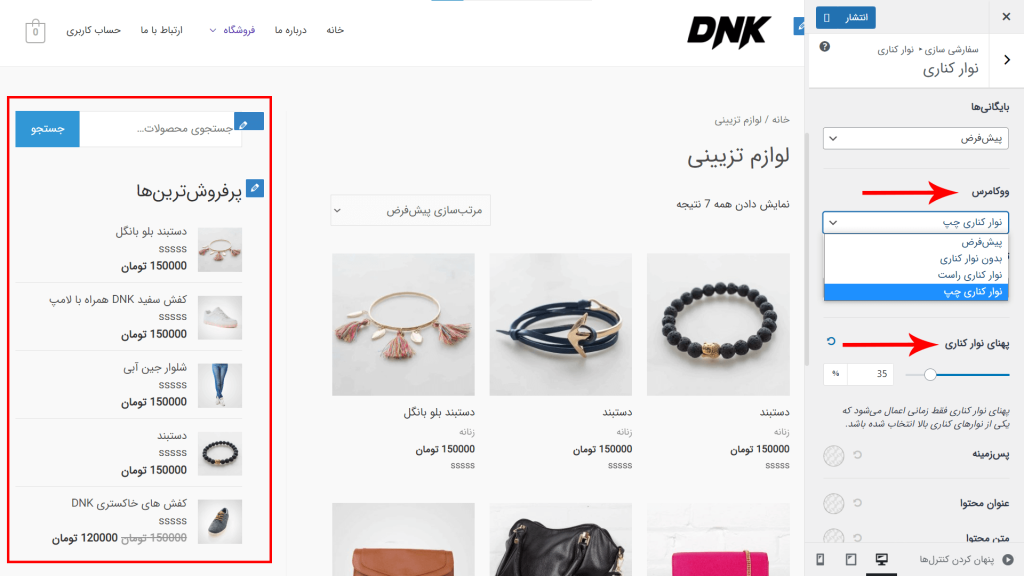
چهار گزینه نوار کناری موجود برای انتخاب وجود دارد:
- بدون نوار کناری – نوار کناری را پنهان کنید.
- نوار کناری چپ – نوار کناری را در سمت چپ محتوا قرار دهید.
- نوار کناری راست – نوار کناری را در سمت راست محتوا قرار دهید.
- با انتخاب پیشفرض ، تنظیمات طرحبندی پیشفرض برای نوار کناری اعمال میشود.
- عرض نوارکناری، درصدی از ناحیه دربرگیرنده نوار کناری را تنظیم میکند.
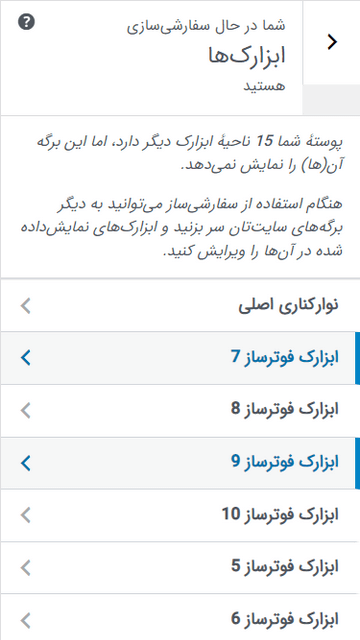
6) ایجاد نوارکناری (سایدبار)
هنگامی که نوار کناری خود را فعال کردید، ممکن است بخواهید برخی از ویجتها را اضافه یا حذف کنید، یا برخی از تنظیمات را تغییر دهید. میتوانید این کار را با رفتن به سفارشی سازی > ابزارکها انجام دهید. همچنین، با رفتن به پیشخوان> نمایش> ابزارکها ، میتوانید به ابزارکها دسترسی داشته باشید. هنگامی که به پنل ابزارکها بروید، تمام ابزارکهای موجود در وبسایت خود را مشاهده خواهید کرد. هر ابزارک تنظیمات خاص خود را دارد که به شما امکان میدهد مطابق با سلیقه خودتان تغییرات بیشتری را انجام دهید.
7) سایر گزینههای سفارشی سازی
7.1) ووکامرس، لرن دش، Hooks, Web Stories ، Easy Digital Downloads
قالب آسترا با افزونههای مختلفی سازگاری دارد، بنابراین وقتی این افزونهها فعال میشوند، ممکن است گزینههای اضافی در بخش سفارشیسازی ظاهر شوند. برخی از این افزونهها عبارتند از:
ووکامرس – اگر قصد دارید یک وب سایت فروشگاهی بسازید، میتوانید این کار را به راحتی با افزونه ووکامرس انجام دهید. آسترا گزینههای عالی برای طراحی فروشگاه و محصولات شما به همان شکلی که دوست دارید ارائه میدهد. برای طراحی سایت فروشگاهی با ووکامرس کلیک کنید.
Easy Digital Downloads – اگر قصد فروش محصولات دیجیتال را دارید، ممکن است تصمیم بگیرید که از این افزونه برای فروشگاه خود استفاده کنید. آسترا گزینههایی برای طراحی با Easy Digital Downloads نیز ارائه میکند.
لرن دش – اگر قصد دارید یک وب سایت آموزش آنلاین بسازید، لرن دش یک راه حل عالی برای این کار است.
Web Stories – Web Stories روشی جذاب برای نمایش محتوای وب سایت شما هستند. میتوانید استوریهایی را با ویرایشگر Web Stories طراحی کنید و آنها را در وبسایتهای خود نشان دهید، درست همانطور که در پروفایل شبکههای اجتماعی خود انجام میدهید.
Astra Hooks – این افزونه به شما کمک میکند کد به قسمتهای مختلف وبسایت خود اضافه کنید. به عنوان مثال، Google Analytics به Google Tag code.
8) گزینههای پیش فرض وردپرس
گزینههای پیش فرض وردپرس که در پیشخوان میتوانید به آنها دسترسی داشته باشید، در این قسمت هم برای راحتی شما در طراحی وب سایت و دسترسی سریعتر به بخشهای مختلف آورده شدهاند.
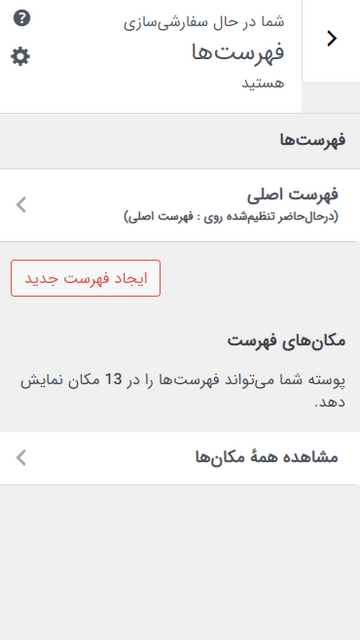
8.1) فهرستها
میتوانید از این گزینه برای ایجاد یا ویرایش فهرستهای موجود استفاده کنید. همچنین میتوانید تعیین کنید که هر فهرست در کدام بخش از وب سایت نمایش داده شود. این گزینه در پیشخوان وردپرس از قسمت نمایش> فهرستها قابل مشاهده میباشد.
8.2) ابزارکها
این گزینه برای مدیریت ابزارکهای وب سایت شما استفاده میشود. به خاطر داشته باشید که با سفارشی ساز آسترا، گزینههای ابزارک را در اینجا نخواهید دید زیرا مستقیماً در گزینههای مختلف مانند سربرگساز و پابرگساز قرار دارند. این گزینه در پیشخوان وردپرس از قسمت نمایش> ابزارگها قابل مشاهده و تنظیم میباشد.
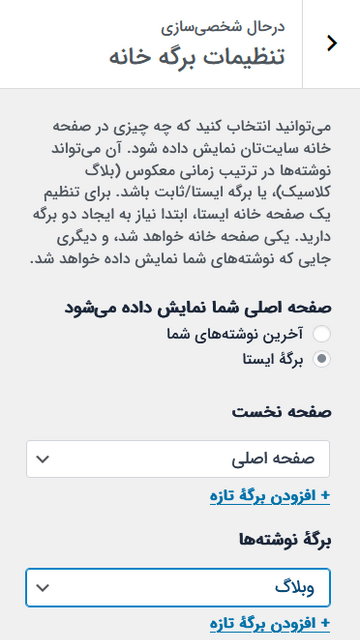
8.3) تنظیمات برگه خانه
در اینجا، میتوانید تعیین کنید که کدام صفحات را میخواهید به عنوان صفحه اصلی و وبلاگ / صفحه آرشیو خود استفاده کنید. این گزینه در پیشخوان وردپرس از قسمت تنظیمات> خواندن> قابل مشاهده و تنظیم میباشد.



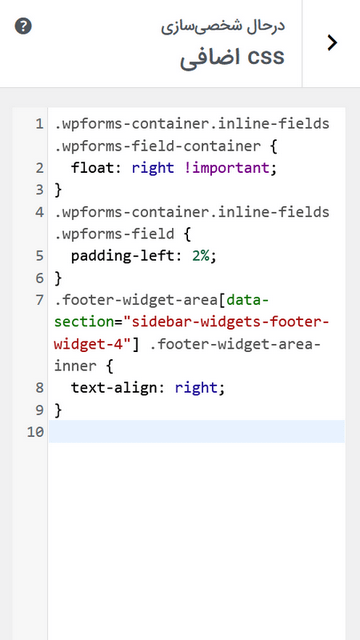
CSS (8.3 اضافی
اگرچه قالب آسترا گزینههای زیادی را ارائه میکند، اما گاهی اوقات ممکن است به تغییرات بیشتری نیاز داشته باشید. بسیاری از تغییرات را میتوان با افزودن کدهای CSS سفارشی به وب سایت انجام داد. برای این کار میتوانید از گزینه CSS اضافی در سفارشیسازی استفاده کنید. فقط روی این گزینه کلیک کنید و کد CSS سفارشی خود را در فضای سمت راست وارد کنید. تغییرات بلافاصله در پیشنمایش سفارشی سازی در سمت چپ اعمال میشوند تا بتوانید نتیجه را بلافاصله مشاهده کنید. برای حذف کد CSS سفارشی، فقط کدی را که در این قسمت اضافه کردهاید را حذف کنید.

9) میزبانی محلی فونتهای گوگل
ساختن یک وبسایت با ظاهر عالی بسیار مهم است، اما عملکرد وب سایت شما نیز مهم است. در قسمت سفارشی سازی > عملکرد، تنظیمات موجود با قالب آسترا را خواهید دید که میتوانند به عملکرد وبسایت شما کمک کنند.
هنگامی که از هر فونت گوگل در سایت خود استفاده میکنید، هر بار که صفحه یا پستی را بارگذاری میکنید، باید درخواستی به گوگل ارسال شود تا آن فونت را دریافت کند. این میتواند به امتیازات CLS شما در امتیاز Core Web Vitals آسیب برساند. برای کمک به بهبود این موضوع، قالب آسترا با ویژگی داخلی فونتهای Google Self-Hosted ارائه میشود. این ویژگی با آپدیت قالب آسترا 3.6.0 اضافه شد.
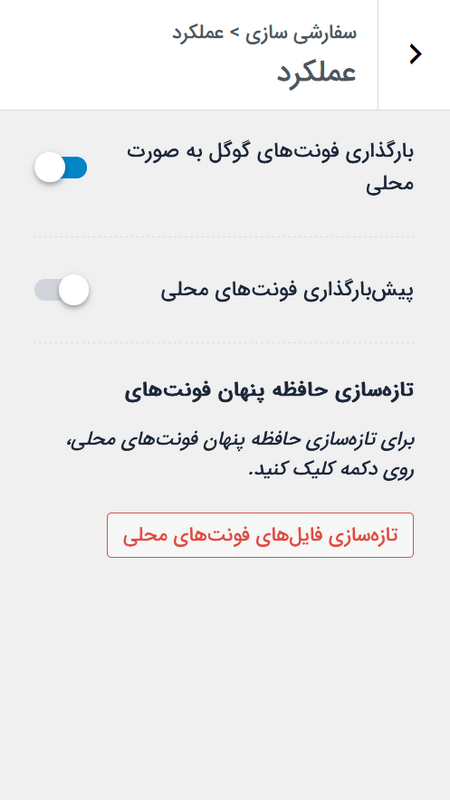
این قابلیت را میتوان با کلیک بر روی گزینه “بارگذاری فونتهای گوگل به صورت محلی” فعال کرد. با فعال کردن این ویژگی فقط یک درخواست گوگل فونت API ارسال میشود که تمام دادههای فونت و فایلهای دارایی را از گوگل جمعآوری کرده و به صورت محلی در سرور شما ذخیره میکند. سپس، برای درخواستهای بیشتر، فونتهای گوگل با استفاده از فایلهای ذخیرهشده محلی بارگذاری میشوند (تا زمانی که این گزینه فعال باشد).

9.1) پیشبارگذاری فونتهای محلی
هنگامی که فایلهای فونت محلی خود را فعال کردید، میتوانید آنها را نیز از قبل بارگذاری کنید. به طور پیش فرض، یک مرورگر برای بارگیری فایل فونت صبر میکند تا زمانی که شروع به “نقاشی” محتوای قابل مشاهده در صفحه کاربر کند (بارگذاری تنبل). این ممکن است شرایطی را ایجاد کند که یک مرورگر آماده بارگیری متن وبسایتهای شما باشد، اما باید منتظر بماند تا فایل فونت ابتدا دانلود شود، زیرا هنوز در دسترس نیست. این وضعیت سرعت بارگذاری صفحه شما را کاهش میدهد و تجربه کاربری بدی ایجاد میکند. بارگذاری فونتها از قبل به مرورگر میگوید که فونت را سریع وارد کند، بنابراین به محض اینکه مرورگر شروع به رنگآمیزی متن کرد، فونت آماده نمایش است که تأثیر مثبتی بر عملکرد وبسایت شما خواهد داشت. برای فعال کردن این گزینه، کافیست روی گزینه “پیش بارگذاری فونتهای محلی” کلیک کنید.
9.2) تازهسازی حافظه پنهان فونتهای محلی
از آنجایی که فونتها به صورت محلی بارگیری و ذخیره میشوند، هرگونه تغییر با فونتهای گوگل به طور خودکار اعمال نخواهد شد. با این حال، برای به روز نگه داشتن فونتهای وب سایت ، این ویژگی گهگاه فونتهای ذخیره شده محلی را بهروز میکند. هر بار که تغییرات را در سفارشی سازی ذخیره میکنید وبسایت شما فونتها را به طور خودکار هر ماه بهروزرسانی میکند. در صورت نیاز، میتوانید با کلیک بر روی دکمه ” تازه سازی فایلهای فونتهای محلی” هر زمان که بخواهید فونتها را به صورت دستی نیز بهروزرسانی کنید.
10) تنظیمات متا
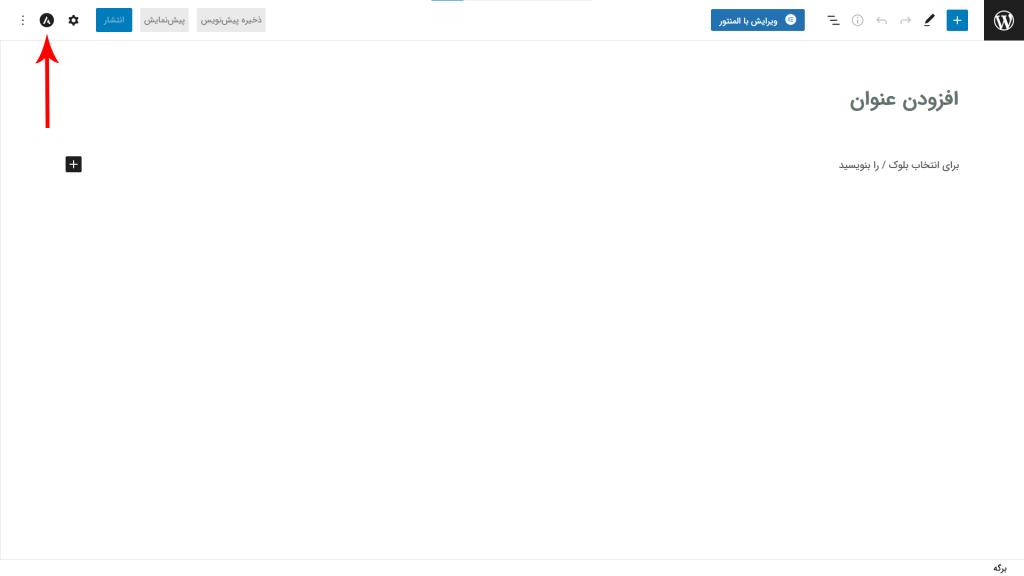
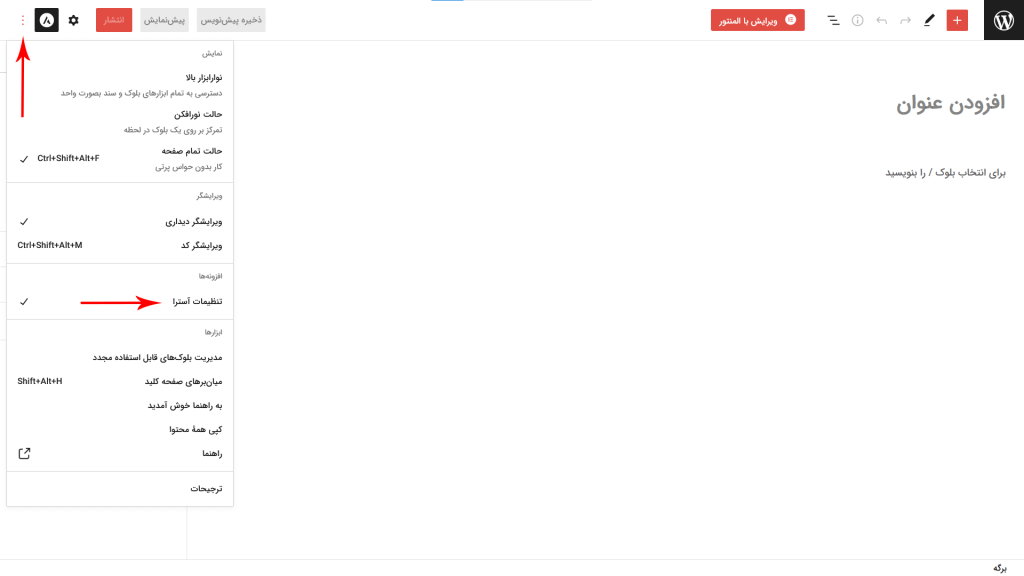
تنظیمات متای صفحه، تنظیماتی از آسترا هستند که در تمام صفحات و نوشتهها ظاهر میشوند. یعنی، تنظیمات خاص صفحه هستند که به شما کنترل بیشتری بر طراحی هر صفحه/نوشته میدهد. علاوه بر این، میتوانید برخی از تنظیمات سفارشیسازی را برای یک صفحه/نوشته خاص با این تنظیمات لغو یا فعال کنید. با کلیک بر روی آیکن آسترا در بالای صفحه ویرایشگر، پنل تنظیمات آسترا را باز کنید.

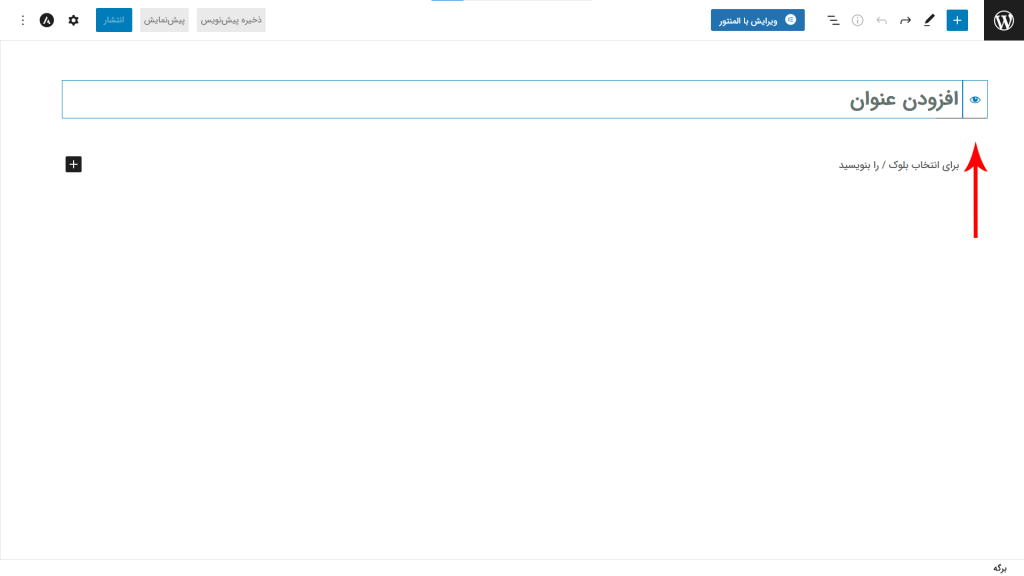
اگر دوست ندارید که عنوان برگه شما در وبسایت نمایش داده شود، کافیست روی آیکن چشم کنار متن عنوان کلیک کنید.

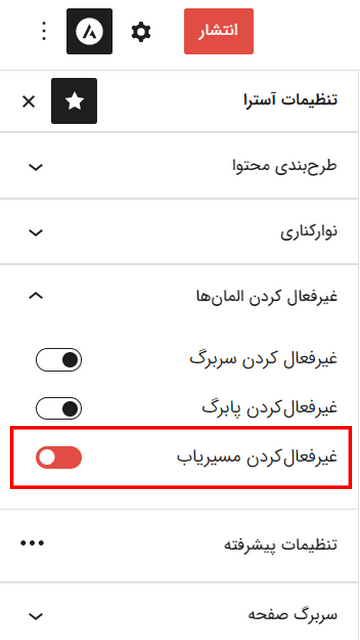
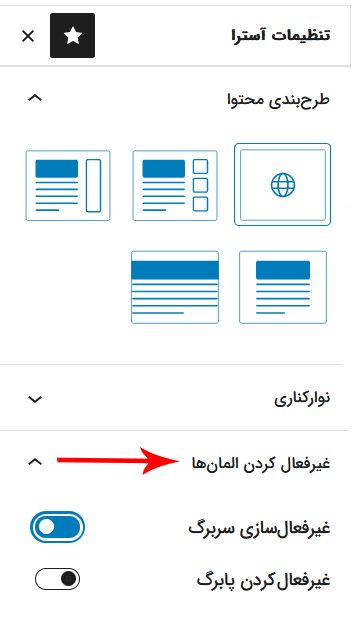
با کلیک بر روی آیکن آسترا، پنل نوار کناری در سمت چپ باز میشود. در اینجا گزینههای زیر را مشاهده خواهید کرد:
- طرحبندی محتوا
- نوار کناری
- غیرفعال کردن المانها
- تنظیمات پیشرفته
تنظیمات متای صفحه اولویت بیشتری نسبت به تنظیمات سفارشی سازی دارند. بنابراین، تنظیمات متای صفحه شما تنظیمات سفارشی سازی را در هر صفحه یا نوشته غیرفعال میکند. برای مثال: فرض کنید یک سربرگ اصلی را در کل وب سایت در تنظیمات سفارشی سازی فعال کردهاید، ولی میخواهید در صفحه « تماس با ما » نمایش داده نشود. از قسمت پیشخوان> برگهها> ویرایش برگه مورد نظر> میتوانید سربرگ اصلی را برای این صفحه در تنظیمات آسترا غیرفعال کنید.

10.1) چگونه پنل نوار کناری را پین یا باز کنیم؟
هنگامی که پانل نوار کناری به نوار ابزار ویرایشگر پین شود، آیکن آسترا در بالا قابل مشاهده خواهد بود. بنابراین، اگر این آیکن را نمیبینید، به این معنی است که پانل نوار کناری برداشته شده است. از آنجایی که پین کردن نوار کناری شما اجباری نیست، همیشه میتوانید از طریق گزینههای ویرایشگر به پانل نوار کناری دسترسی داشته باشید. بنابراین، برای دسترسی به پانل نوار کناری خود، لطفاً مراحل زیر را دنبال کنید:
- ویرایشگر را در صفحه یا پست خود باز کنید. در اینجا، روی منوی سه نقطه در نوار ابزار کلیک کنید تا گزینههای ویرایشگر باز شود.
- به قسمت “افزونهها” بروید و روی “تنظیمات آسترا ” کلیک کنید تا پانل نوار کناری باز شود. پس از باز کردن پانل نوار کناری، میتوانید آن را به نوار ابزار پین کنید.
- روی نماد “ستاره” در بالای پانل نوار کناری کلیک کنید. این پانل نوار کناری شما را به نوار ابزار پین میکند و به شما امکان میدهد با کلیک کردن روی آیکن آسترا مستقیماً به آن دسترسی داشته باشید. با این حال، اگر میخواهید در هر زمانی پین پانل نوار کناری را بردارید، کافی است دوباره روی نماد “ستاره” کلیک کنید.

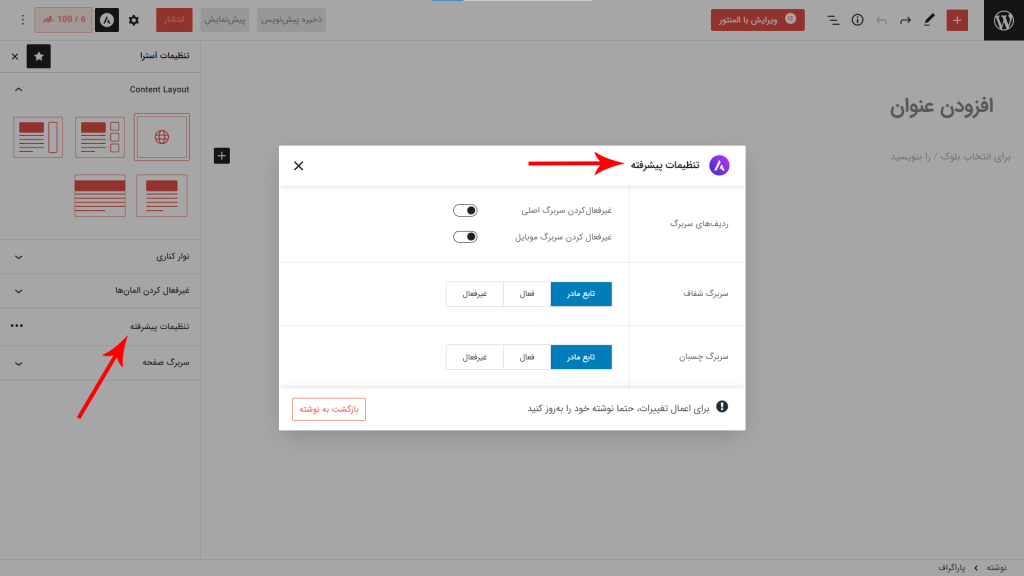
10.2) تنظیمات پیشرفته
علاوه بر تنظیمات پیشفرض قالب آسترا که در بالا ذکر شد، با فعال کردن آسترا پرو امکانات بیشتری خواهید داشت:
از قسمت تنظیمات پیشرفته میتوانید سربرگ های سایت را برای صفحه یا نوشته خاصی سفارشی سازی کنید. مثلا ممکن است بخواهید سربرگ شفاف در صفحه اصلی غیر فعال شود. مطابق با تصویر زیر میتوانید به این تنظیمات دسترسی داشته باشید.
برای فعالسازی سربرگ شفاف و چسبان در وبسایت خود میتوانید از قسمت پیشخوان> نمایش> گزینههای آسترا> سربرگهارا فعال کنید.
برای طراحی سربرگ ها از قسمت نمایش> سفارشی سازی> سربرگساز> میتوانید به تنظیمات سربرگها دسترسی داشته باشید.

از قسمت سربرگ صفحه میتوانید مشخص نمایید که در برگه یا نوشته مورد نظر کدام سربرگ نمایش داده شود. به عنوان مثال زمانیکه در سایتتان دو فهرست متفاوت ایجاد کرده باشید و بخواهید برای برگه وبلاگ سربرگ متفاوتی داشته باشید، وارد برگه وبلاگ خود شوید و از این قسمت سربرگ وبلاگ خود را مشخص نمایید.
برای ایجاد فهرست از قسمت پیشخوان> نمایش> فهرستها> میتوانید هر تعداد فهرستی را که نیاز دارید ایجاد نمایید.
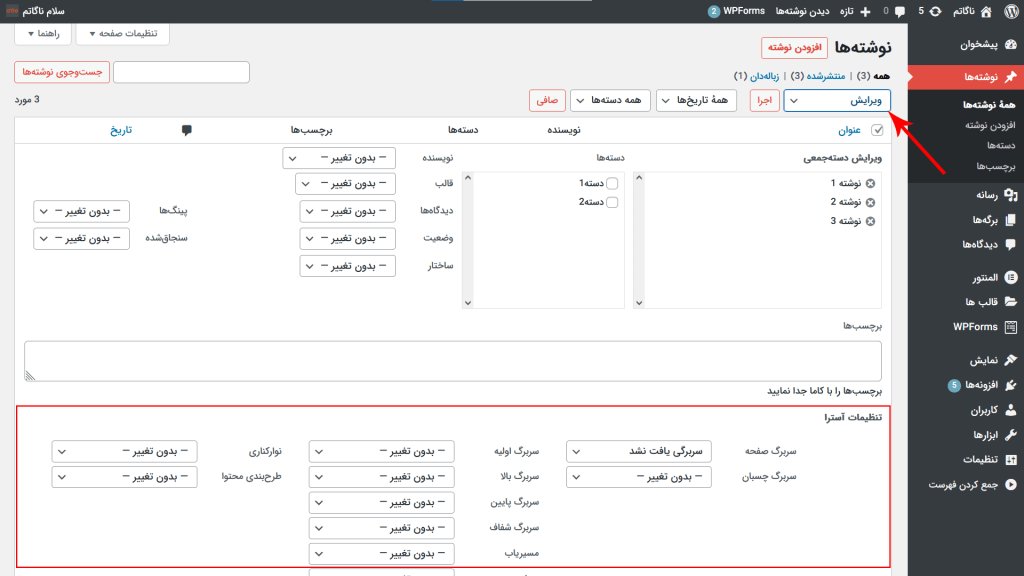
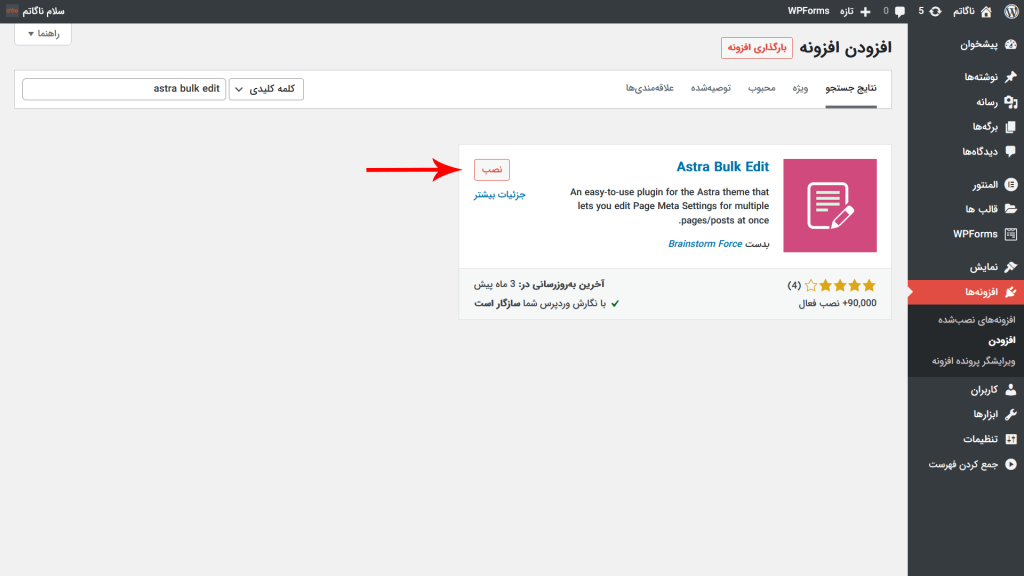
10.3) چگونه میتوان تنظیمات متا را در چندین برگه و نوشته به طور همزمان ویرایش کرد؟
گاهی اوقات ممکن است نیاز باشد تنظیمات متا چندین برگه یا نوشته را تغییر بدهید. در روش اول میتوانید مطابق با آموزش بالا هر برگهای را بصورت جدا تغییر بدهید. اما اگر تعداد صفحات زیاد باشد چگونه میتوان در زمان صرفه جویی کرد؟ مطابق با توضیحات زیر اقدام کنید و تنظیمات متا را به صورت دسته جمعی در چندین برگه/نوشته تغییر بدهید.
- افزونه Astra Bulk Editor را از مخزن وردپرس نصب و فعال نمایید.

- صفحات یا پستهایی را که باید ویرایش کنید انتخاب کنید.
- اکنون در قسمت پایین، گزینههای تنظیمات متا اضافه شده است که میتوانید با یکبار تغییر، تنظیمات را روی کل برگه/نوشتههایی که انتخاب کرده اید ایجاد کنید.