0 تا 100 طراحی سایت فروشگاهی با آسترا پرو
1 ) بررسی افزونه فروشگاهساز ووکامرس در قالب آسترا
در این مقاله قصد داریم بهراه اندازی و طراحی سایت فروشگاهی بپردازیم. قالب آسترا با افزونه ووکامرس سازگاری 100 درصدی دارد. میتوانید با امکانات سفارشی سازی که قالب آسترا در اختیار شما قرار میدهد در کمترین زمان وبسایت فروشگاهی خود را راهاندازی کنید. با نصب و فعال سازی آسترا پرو امکانات بیشتری برای طراحی فروشگاه خود در اختیار خواهید داشت. برای بررسی بیشتر قالب آسترا پرو کلیک کنید.
2) نصب افزونه ووکامرس
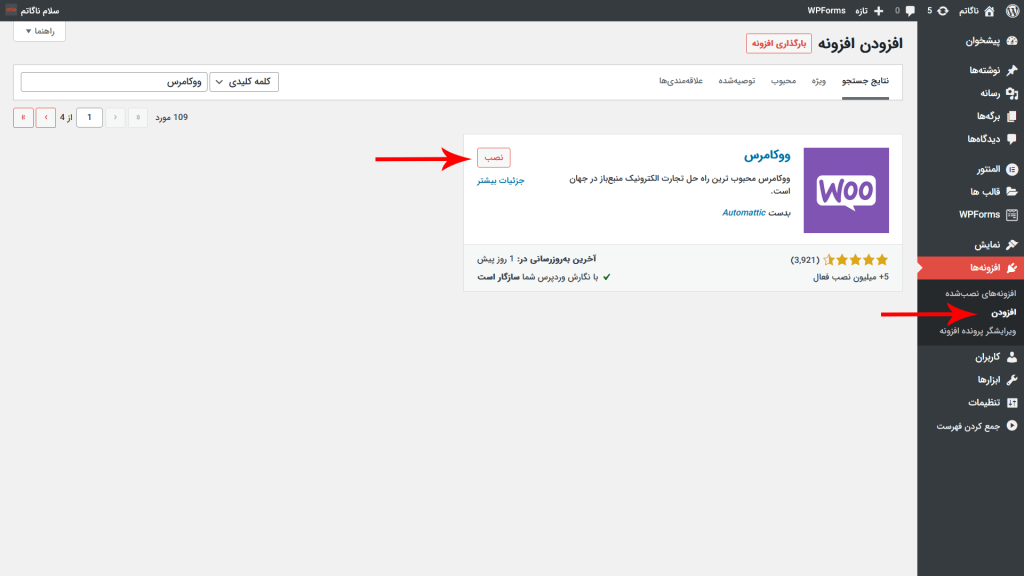
افزونه ووکامرس یک افزونه رایگان در مخزن وردپرس میباشد. برای نصب از قسمت پیشخوان> افزونهها> افزودن> ووکامرس را جستجو و سپس نصب و فعال نمایید.

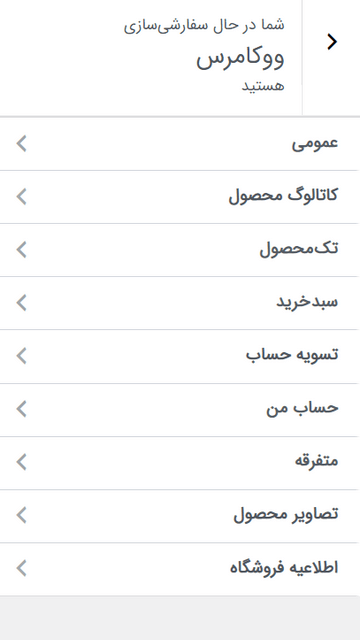
پس از نصب افزونه از قسمت نمایش> سفارشی سازی> یک گزینه جدید بهنام ووکامرس در این بخش اضافه میشود.


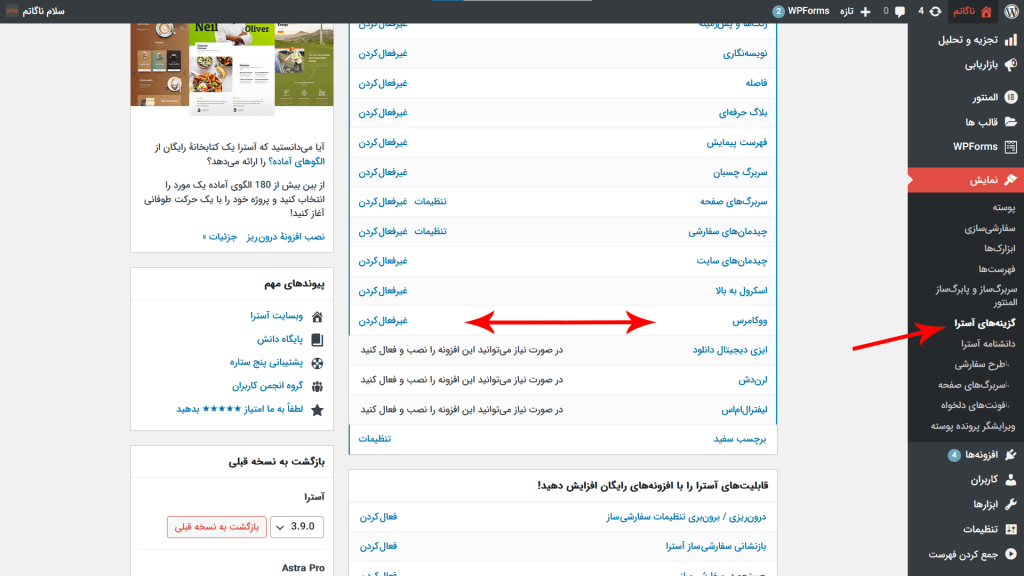
دقت داشته باشید که پس از نصب افزونه ووکامرس برای اینکه امکانات افزونه آسترا پرو برای شما قابل دسترس باشند از قسمت نمایش > گزینههای آسترا > ووکامرس> فعال باشد.

3) تنظیمات سفارشی سازی ووکامرس در قالب آسترا
3.1) عمومی
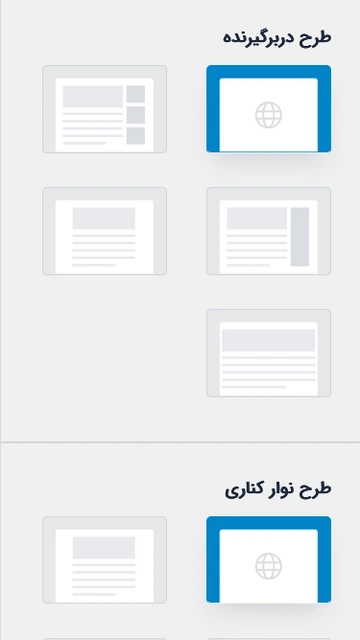
زبانه عمومی مربوط به تنظیمات طرح دربرگیرنده و نوارکناری پیشفرض برای تمامی صفحات ووکامرس میباشد. زمانیکه شما در این قسمت طرح نوار کناری را (نوار کناری چپ) انتخاب کنید در صفحات تک محصول و کاتالوگ محصول هم نوار کناری سمت چپ میباشد. اگر قصد ندارید که تمامی صفحات استایل یکسانی برای نوار کناری و طرح دربرگیرنده داشته باشند میتوانید به صورت تکی هم در هر کدام از تنظیمات کاتالوگ محصول و تک محصول این المانها را تنظیم کنید.

3.2) کاتالوگ محصول
کاتالوگ محصول یک نمای کلی از محصولات شما است که در صفحه اصلی سایت یا در برگه فروشگاه به کاربران نمایش داده میشود.
- طراحی سبد خرید فروشگاه: 3 طرح برای نمایش کاتالوگ محصولات در صفحه کاتالوگ وجود دارد که انتخاب هر کدام از طرحها امری سلیقهای میباشد.
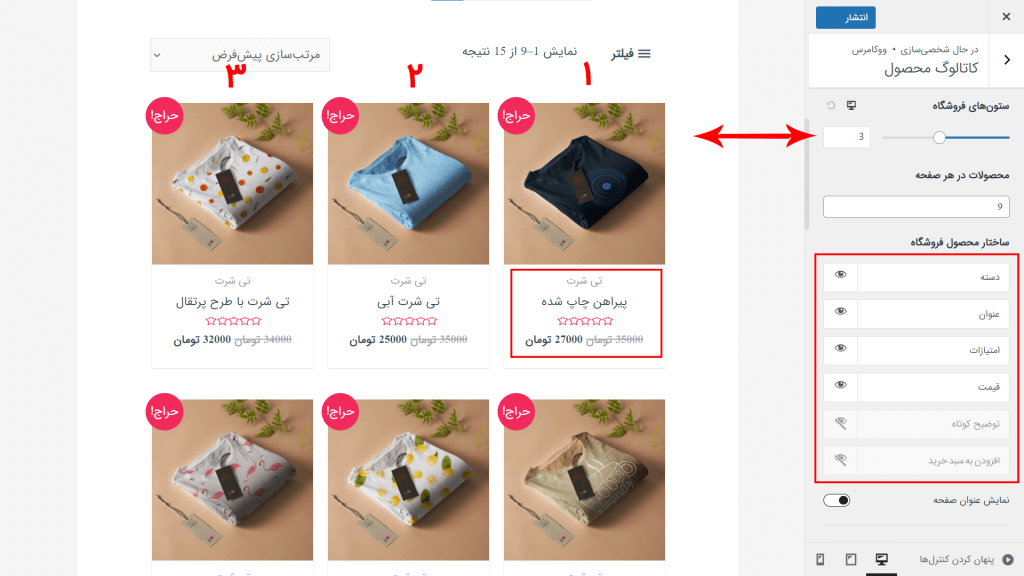
- ستونهای فروشگاه: در این قسمت میتوانید مشخص نمایید چه تعداد محصول در هر ردیف نمایش داده شود.
- محصولات در هر صفحه: تعداد محصولاتی که در صفحه آرشیو نمایش داده میشوند. با خالی گذاشتن این قسمت تمامی محصولات شما در این صفحه به صورت اسکرول نا محدود نمایش داده میشوند.

- عرض محتوای بایگانی فروشگاه: عرض دربرگیرنده این صفحه میتواند به صورت پیشفرض خوانده شود و یا در صورت لزوم میتوانید به صورت سفارشی عرض آن را تغییر بدهید.
- نمایش برگه فروش: به طور پیشفرض در این صفحه محصولات نمایش داده میشوند اما میتوانید بهجای محصولات، دسته محصولات را نمایش دهید.
- نمایش دسته: در صورتیکه در گزینه قبلی نمایش دسته را انتخاب کردید در این گزینه دستهای که میخواهید نمایش داده شود را انتخاب نمایید.
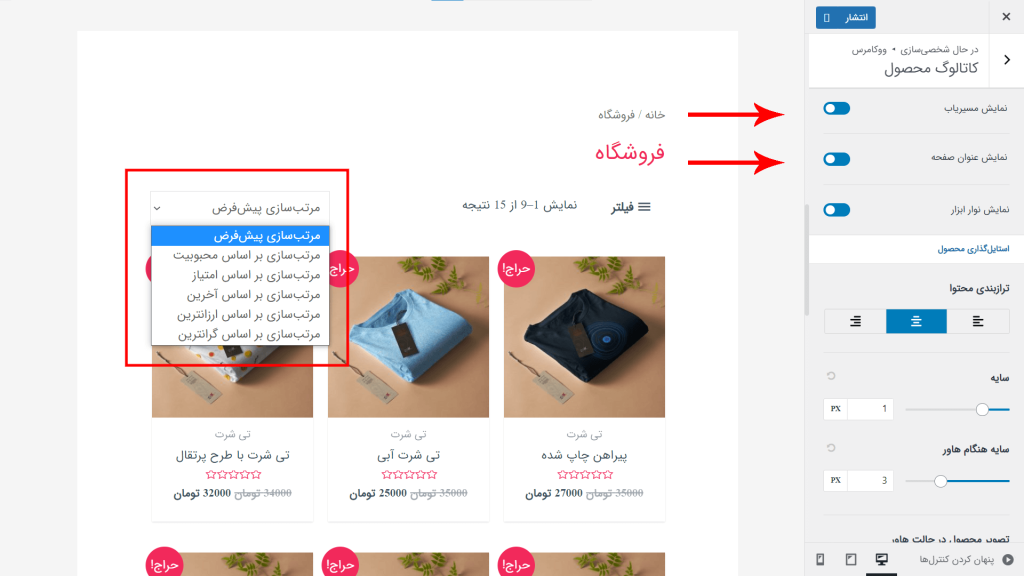
- مرتبسازی پیشفرض محصولات: اینکه محصولات در صفحه کاتالوگ با چه فیلتری نمایش داده شوند. براساس محبوبیت، امتیاز و یا قیمت.
- ساختار سبد خرید فروشگاه: مشخصاتی از محصول که در صفحه کاتالوگ نمایش داده میشوند. میتوانید با زدن بر روی آیکن چشم آن مشخصه را نمایان یا پنهان کنید. به عنوان مثال: زمانیکه نمیخواهید دکمه افزودن به سبد خرید در صفحه کاتالوگ نمایش داده شود، آن را از این قسمت غیر فعال میکنید.
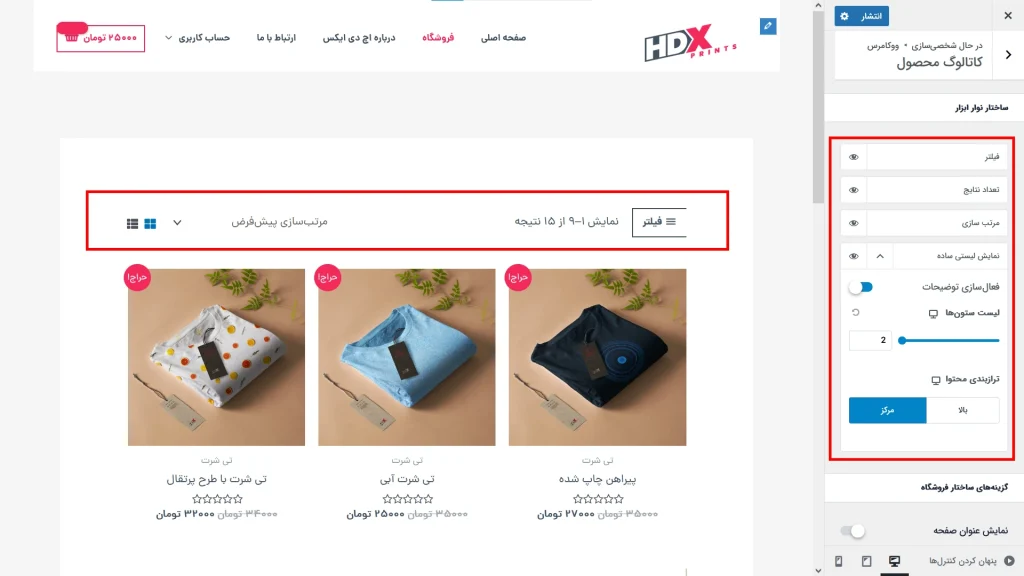
- ساختار نوار ابزار: نواری که در بالای برگه کاتالوگ محصولات نمایش داده میشود. پیش نمایش هر چهار گزینه را میتوانید در تصویر زیر مشاهده نمایید، و با کلیک بر روی آیکون چشم میتوانید این گزینهها را فعال یا غیر فعال کنید.

- نمایش عنوان صفحه: نمایش عنوان صفحه(فروشگاه) در بالای برگه کاتالوگ محصولات.
- نمایش مسیریاب: مسیریاب ، مسیری را که کاربر به برگه فعلی منتهی شده است را نشان میدهد که با کلیک بر روی هر کدام از برگه های قبلی میتواند به صفحات قبلی بازگردد. برای مطالعه آموزشهای بیشتر تنظیمات مسیریاب آسترا کلیک کنید.

- فعالسازی نوارکناری چسبان: درصورتیکه برای این صفحه از سایت نوار کناری را فعال کرده باشید، با زدن این گزینه در هنگام اسکرول به پایین، نوار کناری چسبان میشود.
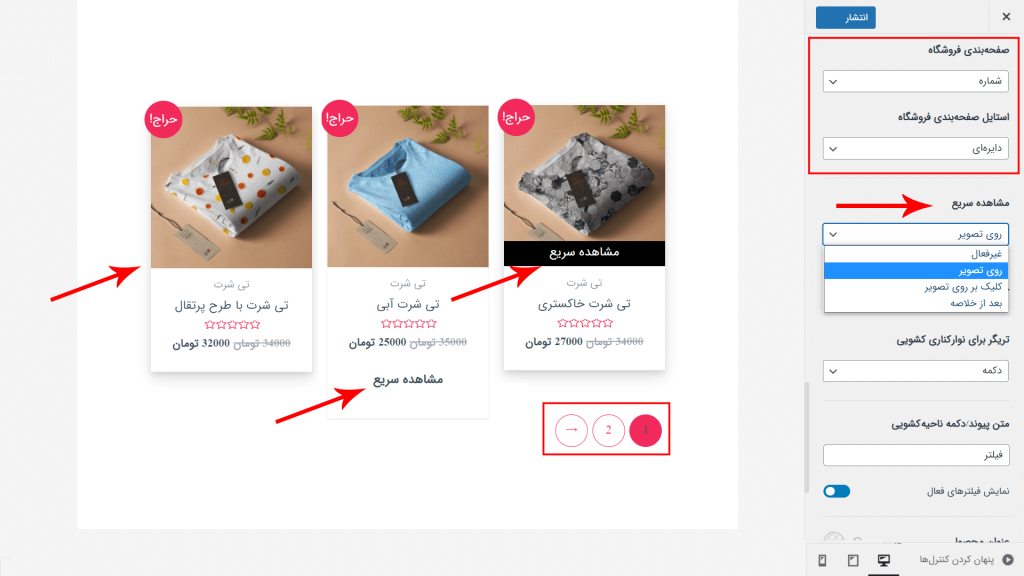
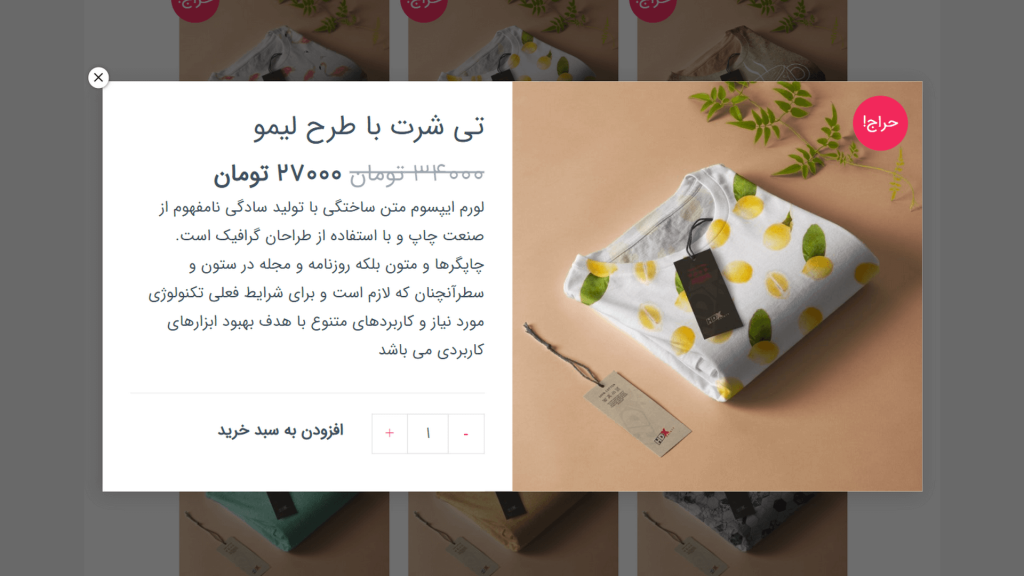
- مشاهده سریع: برای مشاهده سریعتر جزئیات محصول بدون خارج شدن از صفحه کاتالوگ و رفتن به صفحه تک محصول، کاربران میتوانند با کلیک بر روی یکی از سه ناحیهای که در تصویر زیر مشخص شدهاند جزئیات را مشاهده نمایند.


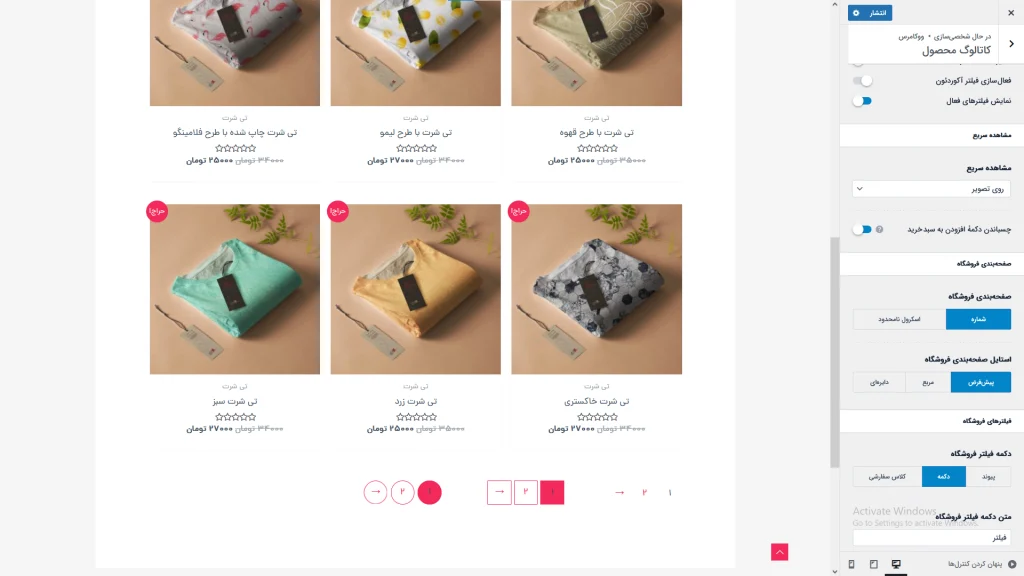
- صفحه بندی فروشگاه: اگر تعداد زیادی محصول داشته باشید میتوانید انتخاب کنید همه محصولات در یک صفحه نمایش داده شوند، یا برای دسترسی راحتتر کاربران در چندین صفحه نمایش داده شوند و با کلیک بر روی عددهای بالاتر به صفحات بعدی محصولات هدایت شوند.
- استایل صفحه بندی: استایل شماره برای صفحات بعدی محصولات را میتوانید مربع یا دایره ای مطابق با تصویر زیر انتخاب کنید.

- دکمه فیلتر فروشگاه: هنگامیکه بر روی دکمه فیلتر کلیک میکنید یک زبانه جدید باز میشود که شامل دسته بندی محصولات و ابزارکهایی است که میتواید از قسمت پیشخوان> نمایش> ابزارکها ایجاد و طراحی کنید. دو حالت باز باز شدن این زبانه وجود دارد، که به صورت نوارکناری یا کشویی میباشند.
- ترازبندی محتوا: محتوای داخل باکس هر محصول را میتوانید راست چین، وسط چین و یا چپ چین کنید.
- سایه: در حالت عادی اطراف کادر محصولات سایه ایجاد میکند.
- سایه هنگام هاور: زمانیکه نشانگر روی هر محصول حرکت کند اطراف کادر محصول سایه نمایش داده میشود، که برای نمایش هر محصول و مجزا کردن آن از محصولات دیگر زیبایی ویژهای به محصول میدهد.
- فونت: فونتها در ووکامرس به صورت پیش فرض از قالب خوانده میشوند.(سفارشی سازی> طرح کلی> نویسه نگاری) با این حال میتوانید فونت عنوان، قیمت و محتوای (دسته بندی) محصول را به صورت دستی تغییر دهید.
3.3) تک محصول
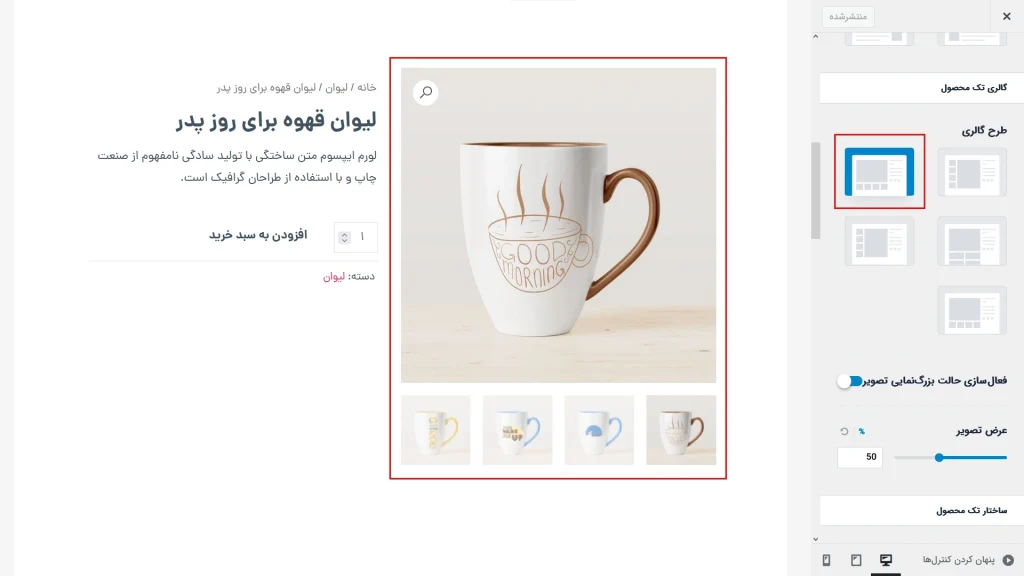
- گالری تک محصول: اگر محصول شما دارای گالری تصاویر میباشد، در این بخش میتوانید نحوه نمایش گالری تصاویر را مطابق با سلیقه خود انتخاب نمایید.

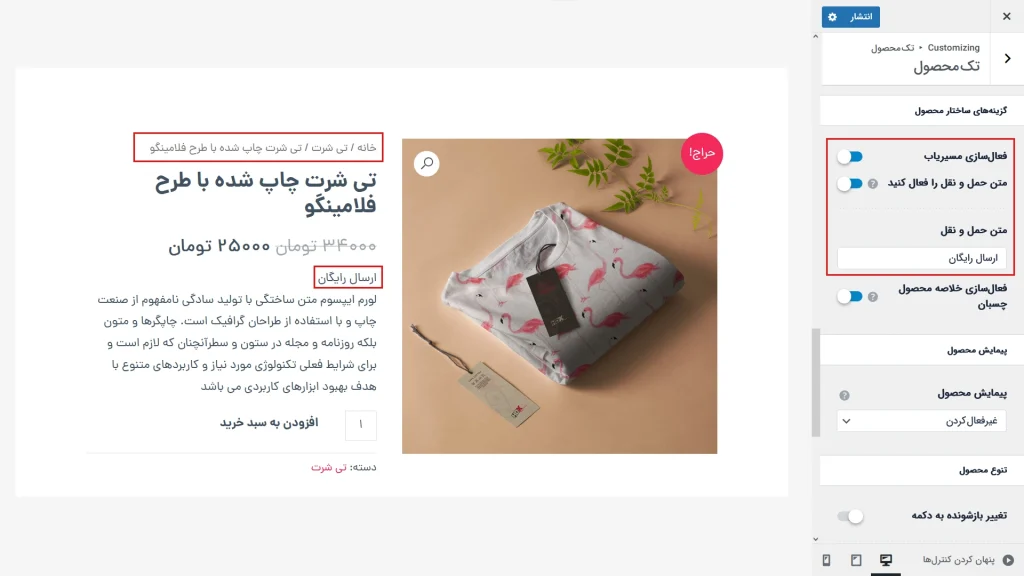
- گزینههای ساختار محصول: میتوانید مسیریاب و متن حمل و نقل را برای صفحات تک محصول خود داشته باشید.
- خلاصه محصول چسبان: زمانیکه کاربر به پایین صفحه اسکرول کند توضیحات محصول هم به صورت چسبان اسکرول میشود تا مشتری بتواند همزمان محتوای بالای صفحه را هم مشاهده کند.

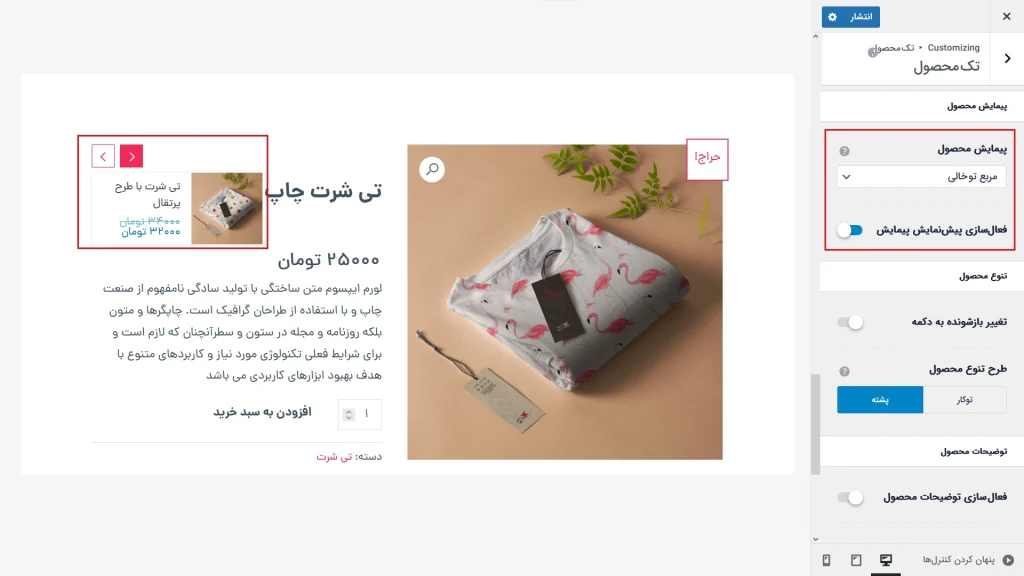
- پیمایش محصول: دکمههای قبل و بعدی که کاربر میتواند با کلیک بر روی آنها محصول قبلی را بعدی را مشاهده کند. همچنین میتوانید قبل از کلیک پیش نمایشی از آن محصول را مشاهده کند.

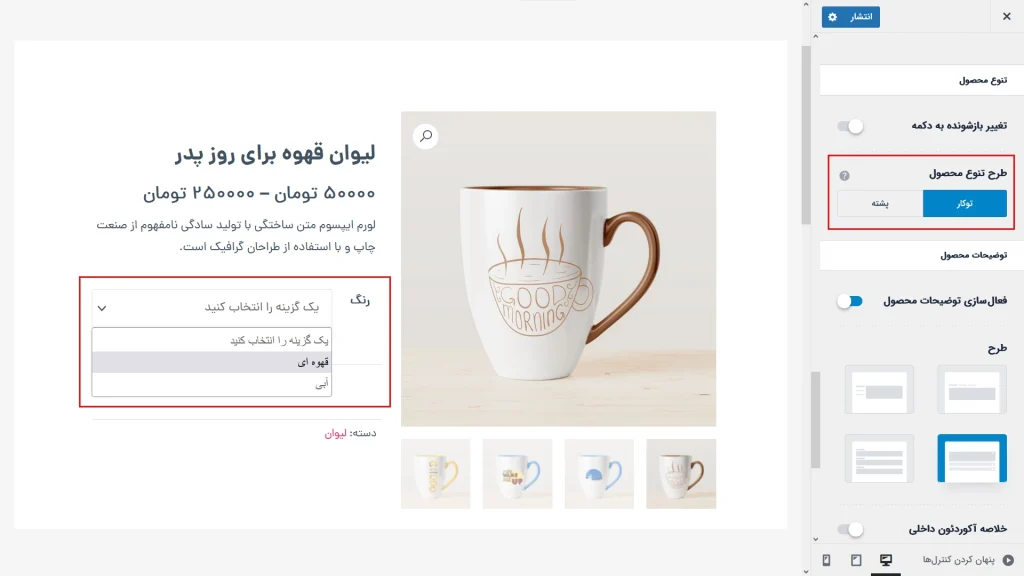
- تنوع محصول: تنظیمات این قسمت مختص به محصولات متغیر میباشد. محصولاتی که دارای ویژگیهای متغیری مانند رنگ و طرح و سایز میباشند.

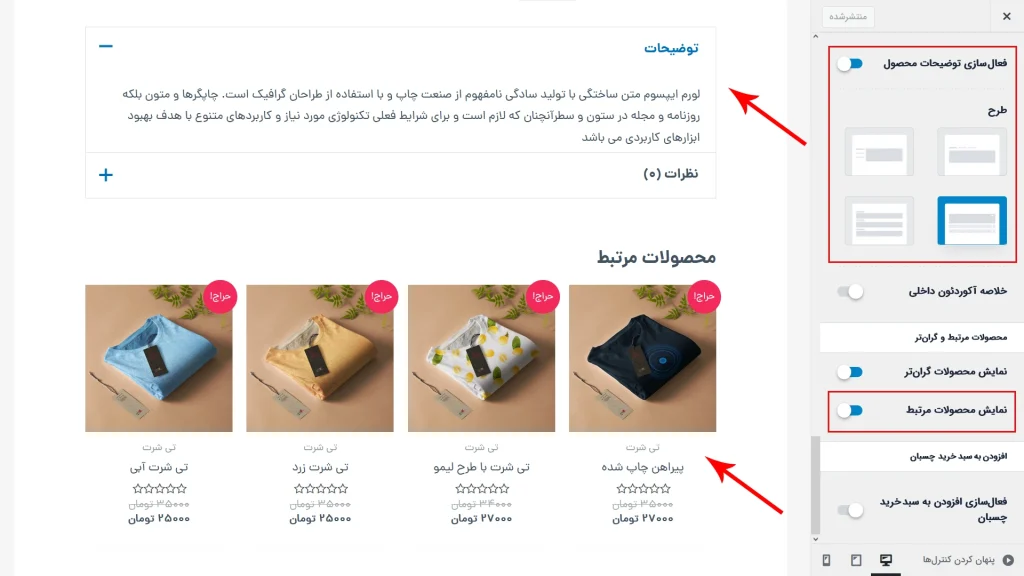
- توضیحات محصول: زمانیکه شما هر محصولی را ایجاد میکنید، در ابتدای صفحه ویرایش محصول یک تب ویرایشگر متن وجود دارد. که در قسمت پایین هر محصول نمایش داده میشوند. این اطلاعات میتوانند شامل توضیحات اضافی درمورد جنس، رنگ و یا وزن محصول شما باشند. هم چنین کاربران میتوانند نظرات خود را درباره این محصول با دیگران به اشتراک بگذارند.
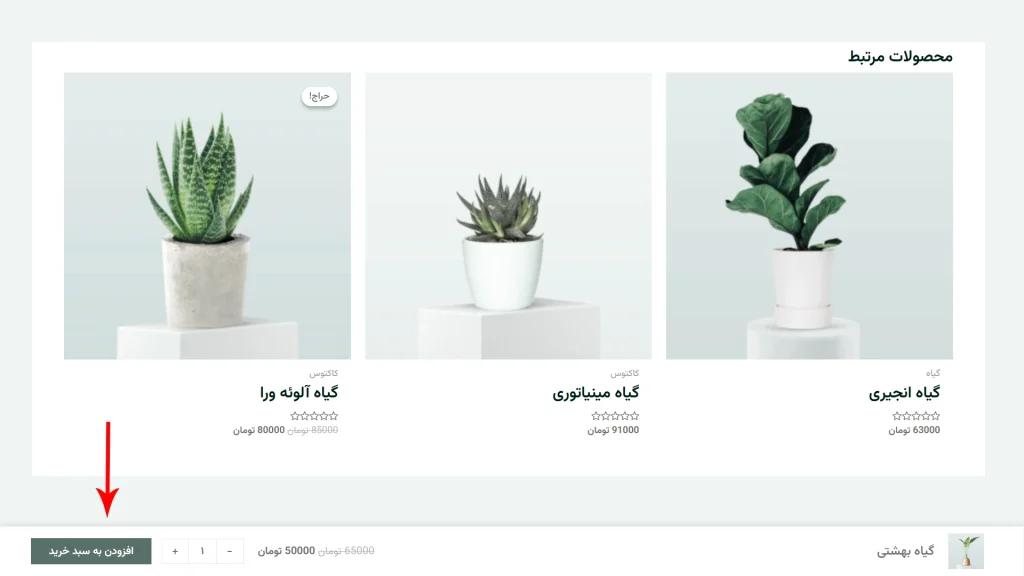
- نمایش محصولات مرتبط: محصولاتی در یک دسته بندی با محصول فعلی قرار دارند میتوانند به کاربر پیشنهاد داده شوند.

- سبد خرید چسبان: قابلیت جدید و جذابی که آسترا برای شما فراهم میکند تا کاربر بتواند هنگام اسکرول در صفحه تک محصول، خلاصهای از محصول فعلی را با قابلیت افزودن به خرید خود داشته باشد.

3.4) سبد خرید
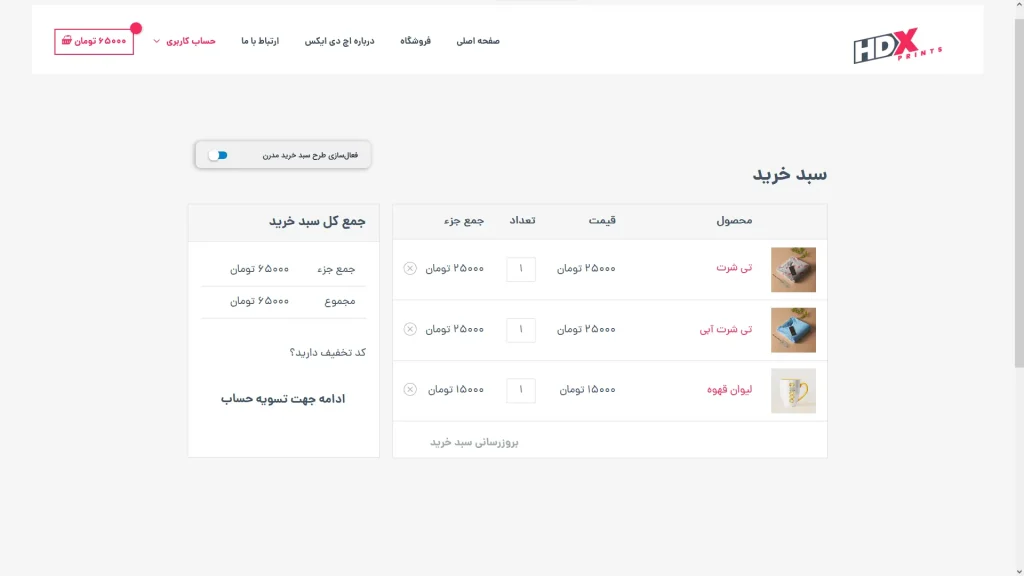
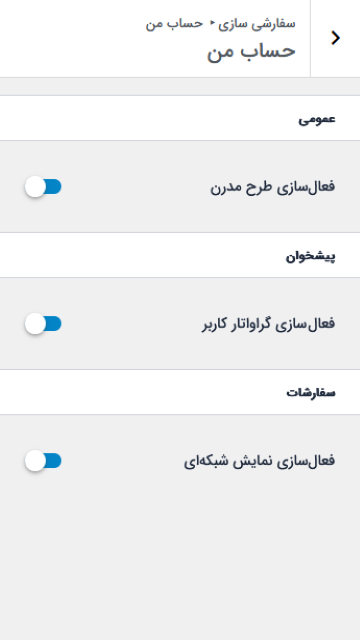
- فعالسازی طرح سبدخرید مدرن: پیش نمایشی از استایل جدید سبد خرید را در ادامه مشاهده نمایید.

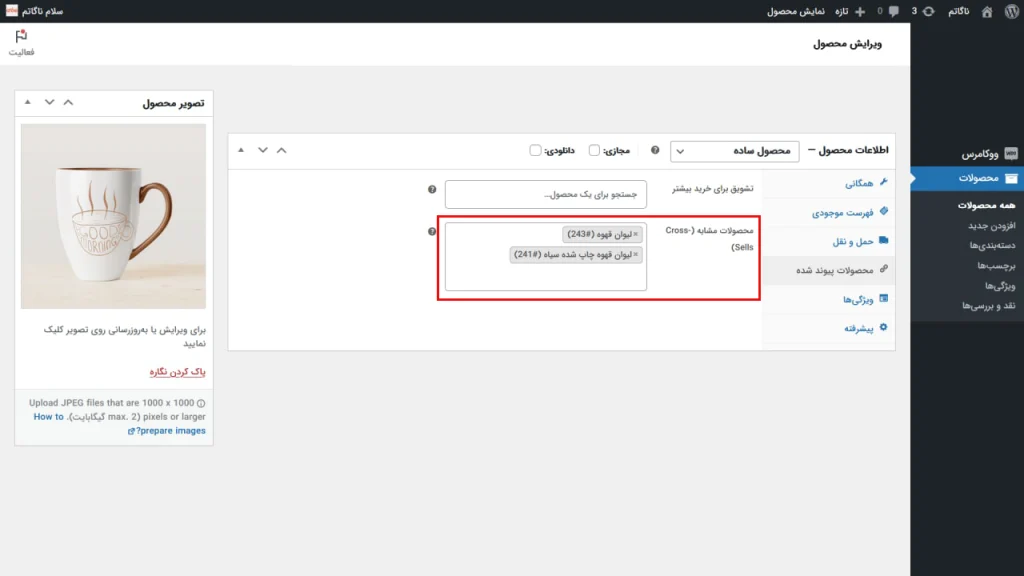
- فعال کردن فروش مکمل: درصورتیکه قصد داشته باشید کاربران در سبد خرید خود، محصولات مشابه با محصولاتی که به سبد خود خود اضافه کردهاند را مشاهده نماید این گزینه را فعال کنید. برای کار کردن این گزینه لازم است که از قسمت پیشخوان سایت> محصولات > هر محصولی که مد نظر دارید> محصولات پیوند شده> نام محصولات پیشنهادی را اضافه کنید. پیش نمایشی از این تنظیمات را در ادامه مشاهده بفرمایید.

3.5) تسویه حساب
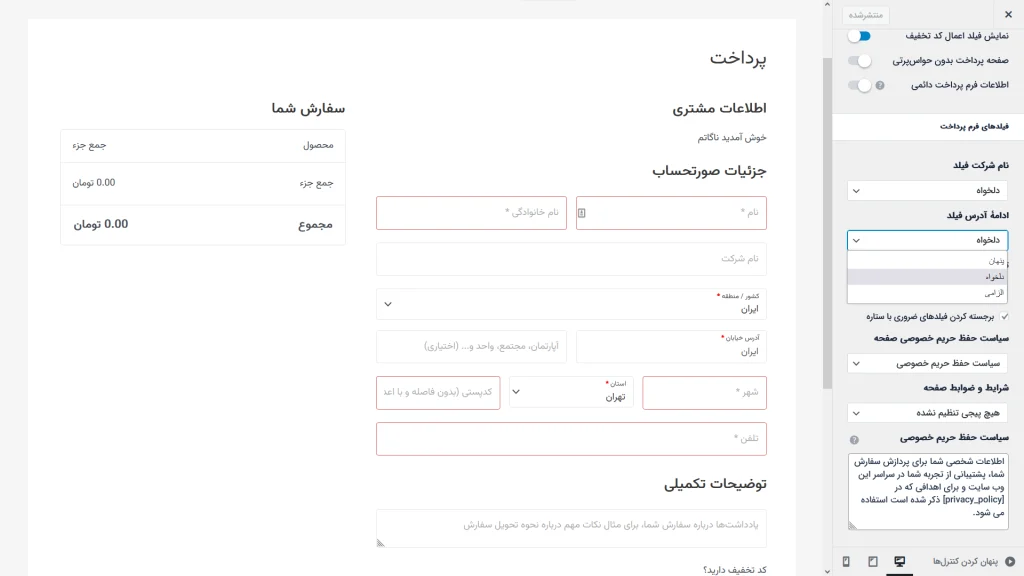
طبیعتاً تمامی سایتهای فروشگاهی برای فروش محصولات خود نیاز به صفحه ای برای تسویه و پرداخت دارند. پس از نصب افزونه ووکامرس، صفحات تسویه حساب و پرداخت به سایت شما اضافه میشوند. از قسمت سفارشی سازی> ووکامرس> تسویه حساب> میتوانید از فرم تسویه حساب پیش فرض ووکامرس استفاده نمایید و با گزینههای اضافی که قالب آسترا در اختیار شما قرار میدهد فرم را شخصی سازی کنید.
- فیلدهای فرم پرداخت: میتوانید اطلاعاتی که برای شما ضرورت خاصی دارند را روی حالت الزامی قرار دهید و تا زمانیکه کاربر فیلدهای الزامی را پر نکند نمیتواند وارد مرحله بعدی شود.

- پرداخت دومرحلهای: در پرداخت دومرحلهای پس از پر کردن فرم صورتحساب، جزئیات سفارش به کاربر نمایش داده میشود. و هردو فرم در یک صفحه نمایش داده نمیشوند.
- فیلد اعمال تخفیف: درصورتیکه محصولات شما دارای کد تخفیف میباشند با فعالسازی این گزینه کابران میتوانند از کد تخفیف خود استفاده کنند.
- صفحه پرداخت بدون حواس پرتی: با فعال کردن این گزینه سربررگ سایت در این صفحه غیر فعال میشود و کاربر به برگههای دیگر سایت دسترسی ندارد.
- استفاده از برچسبها بدون نگهدارنده: زمانیکه این گزینه را فعال میکنید نام هر فیلد در داخل آن قرار میگیرد و استایل فرم تغییر میکند. فعال یا غیر فعال بودن این گزینه امری کاملا سلیقهای میباشد.

3.6) حساب من
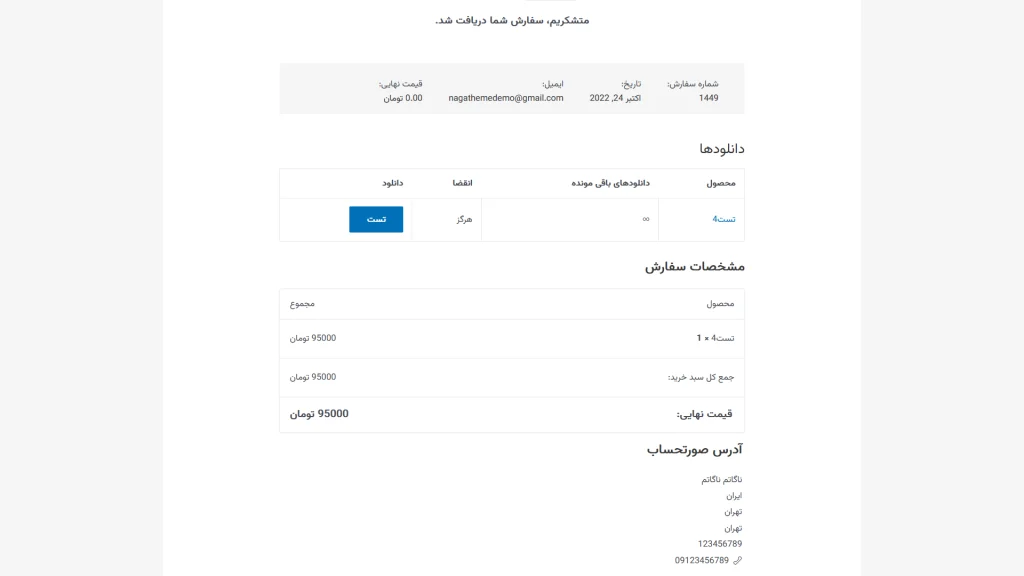
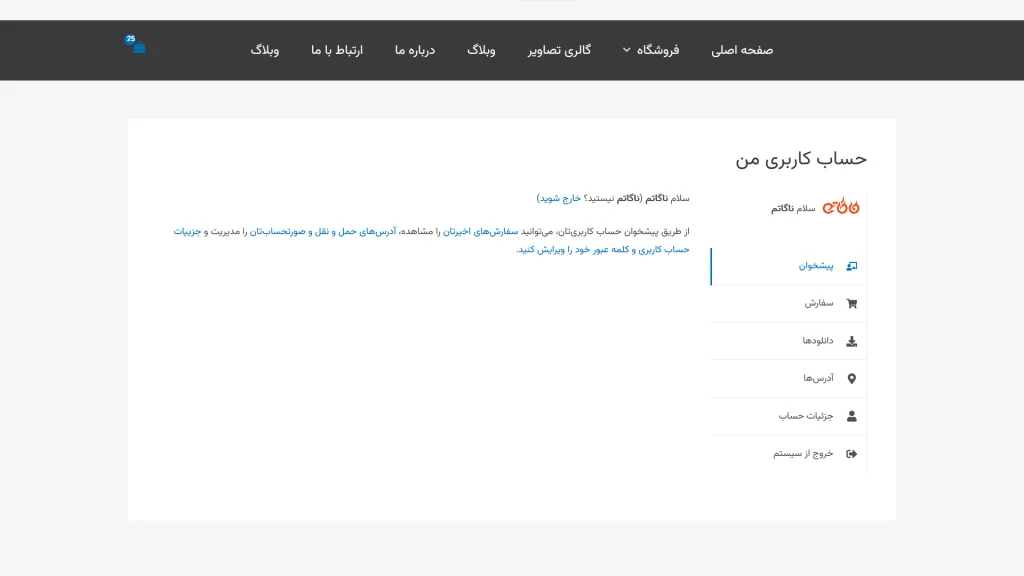
«صفحه حساب من» بخش مهمی از فروشگاه آنلاین شما است و جایی است که مشتریان به تمام جزئیات حساب خود دسترسی دارند. از بهروزرسانی جزئیات صورتحساب تا پیگیری سفارشها، همه این موارد در «صفحه حساب من» در دسترس است. اگر محصولات دیجیتالی میفروشید، مشتریان میتوانند وارد حساب کاربری خود شده و محصولات خود را دانلود نمایند. پیش نمایی از تنظیمات و صفحه حساب کاربری را در ادامه مشاهده بفرمایید.


3.7) متفرقه
- اعلانهای حراج: با استفاده از این گزینه میتوانید آیکن حراج را برای همه محصولات تغییر بدهید. نگاهی به ویدیوی ضمیمه زیر بیندازید و از نحوه عملکرد این تنظیمات ایده بگیرید.
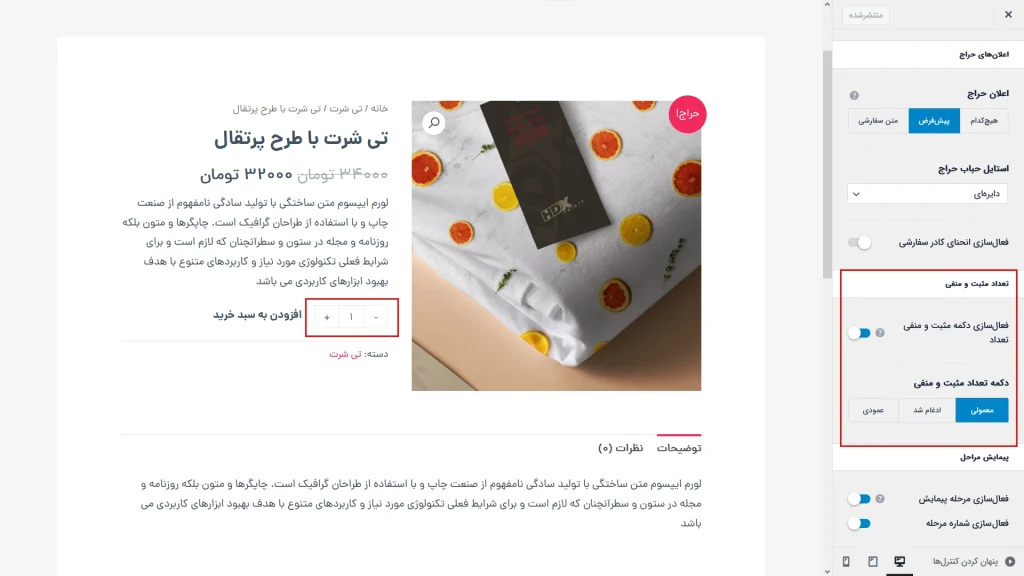
- تعداد مثبت و منفی: در صفحه تک محصول، کاربران میتوانند هر تعدادی که از یک محصول نیاز دارند را به سبد خرید خود اضافه کنند.

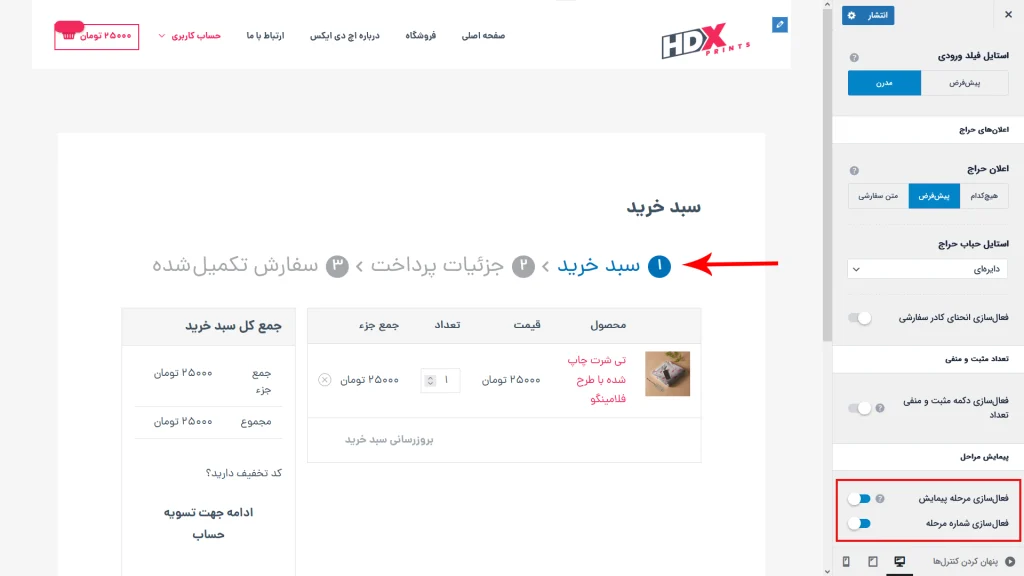
- پیمایش مراحل: این گزینه به شما امکان میدهد تا کاربر در زمان تسویه حساب بتواند در صورت نیاز به ویرایش به مراحل قبلی باز گردد همچنین به کاربر امکان مشاهده مراحل پرداخت را میدهد.

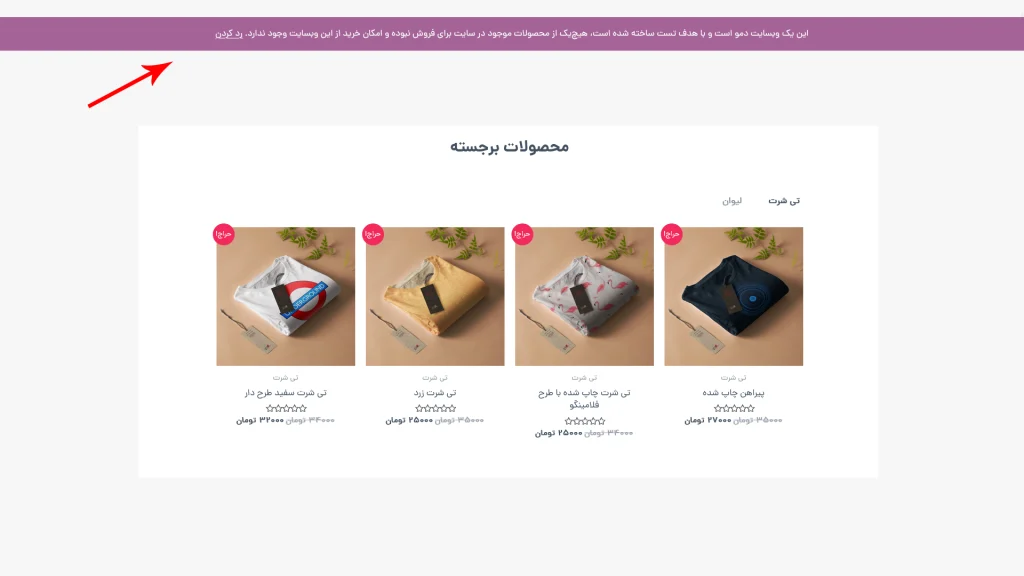
3.8) اطلاعیه فروشگاه
با فعال کردن این قسمت، زمانیکه کاربران وارد سایت شما میشوند یک پاپ آپ با قابلیت تنظیم رنگ دلخواه شما نمایش داده میشود. این نوار میتواند بالا یا پایین سایت و حاوی هر متن دلخواهی باشد.

4) تنظیم صفحه فروشگاه به عنوان صفحه اصلی
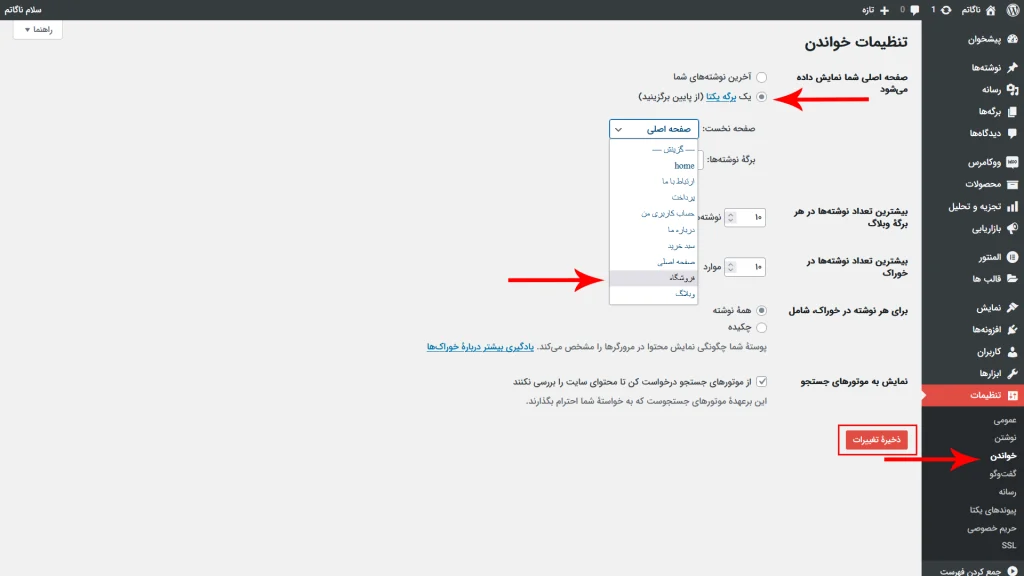
هنگام راهاندازی وبسایت فروشگاهی خود، ممکن است بخواهید بازدیدکنندگان را مستقیماً به صفحه فروشگاه هدایت کنید نه اینکه آنها ابتدا به صفحه اصلی و سپس صفحه فروشگاه بروند. این نه تنها به بازدیدکنندگان کمک میکند در زمان صرفهجویی کنند، بلکه میتوانند در اولین لحظه ورود به سایت شما خرید خود را انجام بدهند. در ادامه نحوه انجام این کار آموزش میدهم.
- به داشبورد وردپرس خود بروید.
- از قسمت تنظیمات وارد خواندن بشوید.
- در قسمت “صفحه اصلی شما نمایش داده میشود” تیک گزینه “یک برگه یکتا” فعال باشد.
- از گزینه “صفحه نخست”، برگه فروشگاه خود را انتخاب نمایید و تغییرات را ذخیره کنید.