طراحی و ساخت وبلاگ حرفهای (تکنوشته و بایگانی) با آسترا پرو
وبلاگ یکی از بخشهای مهم و ضروری وبسایت میباشد. آسترا به شما کمک میکند تا صفحات وبلاگ را به روشی سادهتر طراحی کنید و بتوانید بدون صرف زمان زیاد وبلاگ سایت خود را راهاندازی کنید. در این مقاله قصد داریم 0 تا 100 طراحی و ساخت وبلاگ با آسترا پرو را آموزش بدهیم.
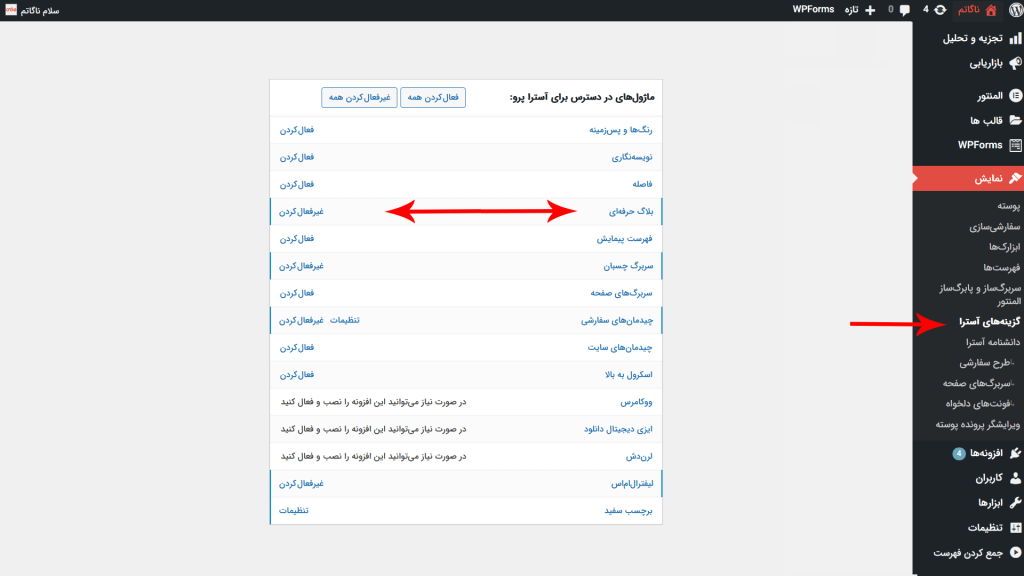
برای فعالسازی تنظیمات حرفهای وبلاگ آسترا پرو کافیست از قسمت نمایش> گزینههای آسترا> وبلاگ حرفهای را فعال نمایید، و از قسمت نمایش> سفارشی سازی> وبلاگ> میتوانید به تنظیمات وبلاگ دسترسی داشته باشید.

ممکن است این سوال برای شما بوجود بیاید که برای طراحی وبلاگ از کدام قسمت میتوانید مطالب را به سایت خود اضافه کنید. جواب این سوال بسیار راحته. کافیست از قسمت پیشخوان> نوشتهها> افزودن جدید را بزنید و عنوان و نوشتههای خود را وارد کنید. زمانیکه وارد بخش نوشتهها میشوید در پنل نوار کناری ویرایشگر میتوانید تنظیمات آسترا را برای نوشتههای خود مشاهده کنید. مقاله تنظیمات متا آسترا را مطالعه فرمایید.
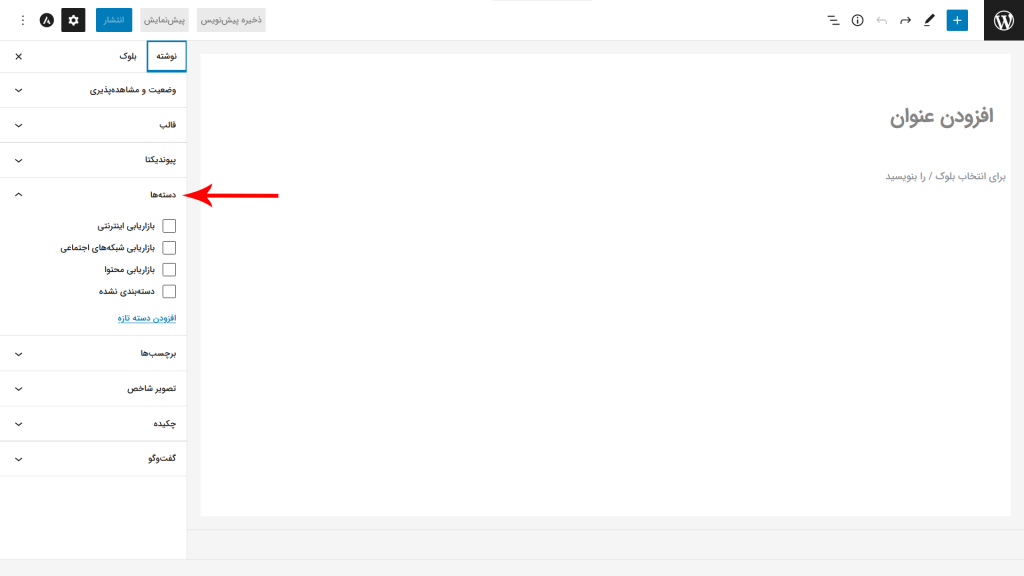
برای اینکه بتوانید مقالات با نظم بیشتری داشته باشید و از امکانات مقالات مرتبط استفاده کنید از بخش نوشتهها> دسته> هر دسته بندی که نیاز دارید برای نوشتههای خود ایجاد کنید، و زمانیکه وارد نوشته خود میشوید از پنل نوار کناری نوشته > بخش دستهها> دسته بندی هر مقاله را مشخص نمایید.

نکته: شما با یکبار طراحی کردن صفحات آرشیو و نوشته دیگر نیازی به طراحی تک به تک آنها ندارید. درواقع تمامی نوشتههای شما به صورت داینامیک استایل گذاری میشوند.
نکته: اگر قصد طراحی وبلاگ سایت خود از طریق تنظیمات سفارشی دارید، ابتدا باید از قسمت برگهها یک برگه با عنوان وبلاگ ایجاد کنید و سپس از قسمت پیشخوان> تنظیمات> خواندن> برگه نوشته را روی برگه وبلاگ قرار دهید.
فکر میکنم تمام نکاتی که قبل از طراحی صفحات وبلاگ نیاز باشه را توضیح دادهام. بریم سراغ بخش اول طراحی وبلاگ.
1) بلاگ/بایگانی
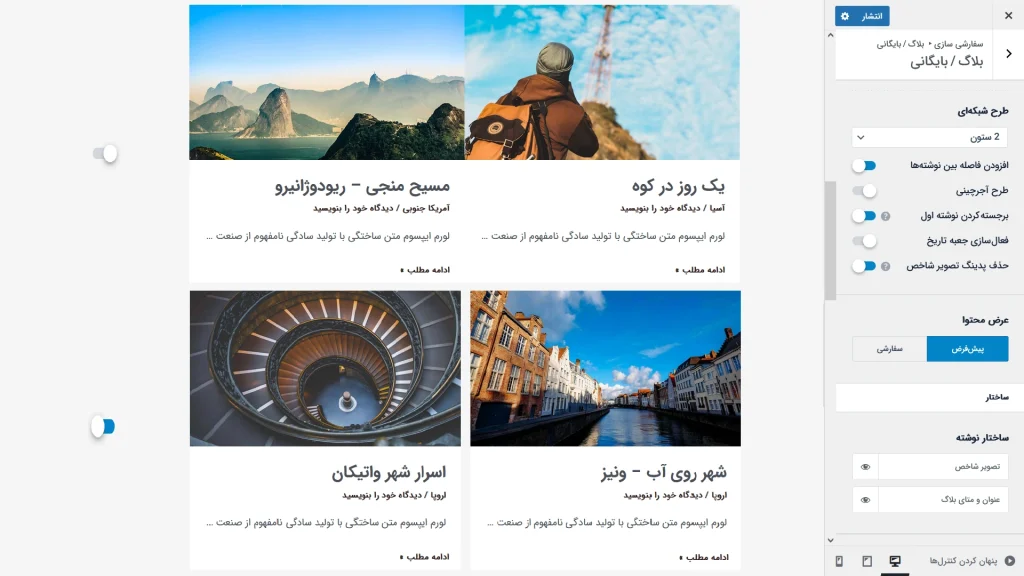
بایگانی در واقع قسمتی در سایت است که خلاصه و توضیحات مختصری از نوشتههای شمارا به کاربران نمایش میدهد و با کلیک بر روی آن به صفحه تک نوشته هدایت میشوند. همانند آرشیو محصولات که در مقاله طراحی سایت فروشگاهی میتوانید مطالعه بفرمایید. آرشیو مقالات را شما میتوانید در هر صفحهای از سایت خود به خصوص صفحه اصلی و صفحه وبلاگ داشته باشید. در ادامه به طور کامل تمامی گزینهها و کاربرد آنها را به شما عزیزان آموزش میدهم.
- طرح دربرگیرنده:
- طرح نوار کناری: اگر برای صفحه آرشیو مقالات خود نیاز به نوار کناری دارید میتوانید از این قسمت تعیین کنید که نوار کناری شما در سمت چپ یا راست قرار بگیرد.
- طرح: تصویر مقاله میتواند در سمت چپ، راست و یا بالای کادر قرار بگیرد.
- طرح شبکهای: در هر ردیف از مقالات چند ستون مقاله قرار گیرد. انتخاب این گزینه کاملا سلیقهای میباشد.
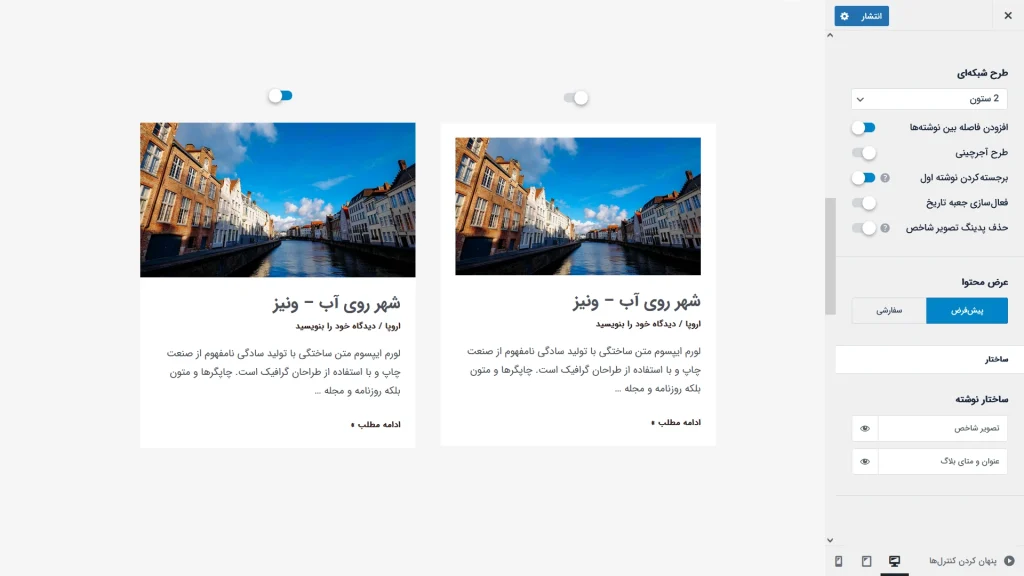
- افزودن فاصله بین نوشتهها: در تصویر زیر میتوانید پیشنمایش فعال و غیر فعال بودن این گزینه را مشاهده نمایید.

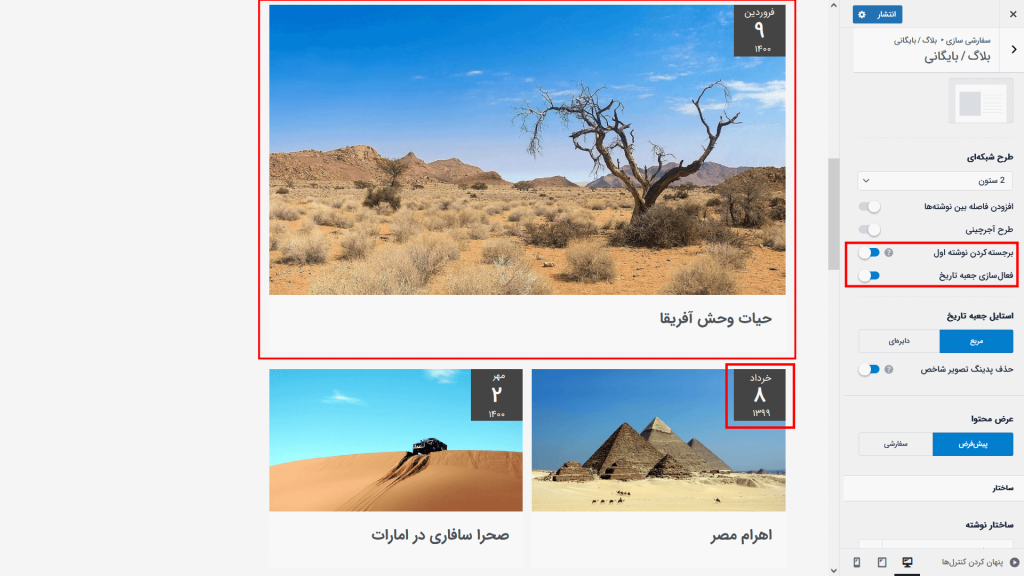
- برجسته کردن نوشته اول: اولین نوشته را مطابق با تصویر زیر به نمایش بگذارید.
- فعال سازی جعبه تاریخ: میتوانید یک کادر مربع یا دایره ای روی تصویر مقالات خود داشته باشید که شامل تاریخ انتشار مقالات میباشد.

- حذف پدینگ تصویر شاخص: مطابق با تصویر زیر زمانیکه گزینه حذف پدینگ فعال باشد، تصویر نوشته به صورت تمام عرض میشود و تمامی کادر اطراف را شامل میشود.

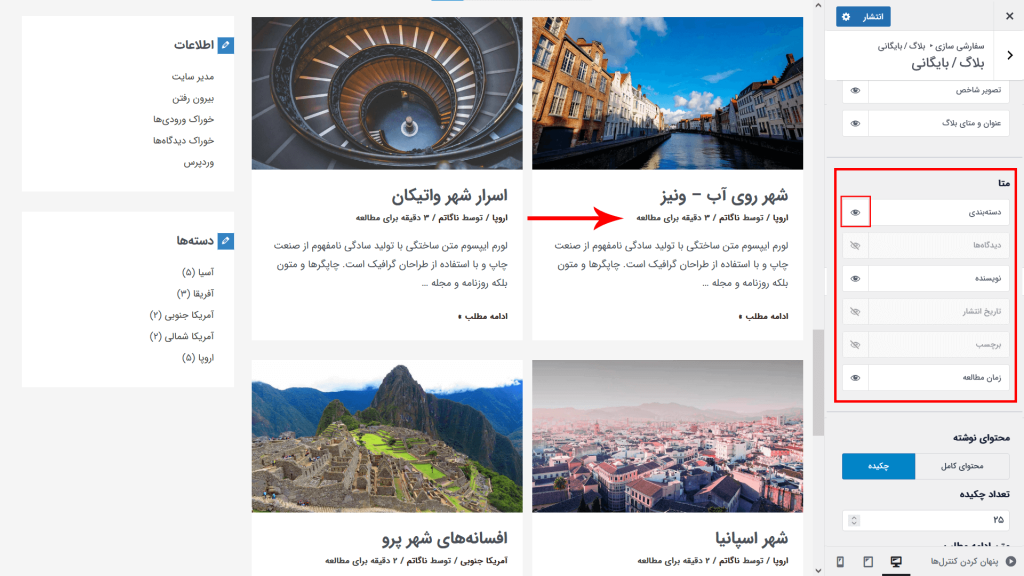
- ساختار نوشته: زمانیکه هر دو گزینه فعال باشد آرشیو مقالات شامل تصویر مقاله عنوان مقاله و متا هست.
- متا: متا اطلاعات اضافیه هر مقاله است که به کاربر تاریخ انتشار نوشته، مدت زمان مطالعه و دسته بندی هر نوشته را نشان میدهد. میتوانید دیدگاه را برای مقالات فعال کنید تا کاربران پس از مطالعه هر مقاله دیدگاه خود را در مورد آن نوشته با دیگران به اشتراک بگذارند.

- محتوای نوشته: طبیعتا در صفحه تک نوشته کاربر میتواند متن کامل مقاله را مطالعه کند پس میتوانید در این قسمت چند خط اول مقاله را برای کاربر به نمایش بگذارید، حتی میتوانید تعداد کلمات قابل نمایش را مشخص نمایید.
- متن ادامه مطلب: برای رفتن کاربر به صفحه تک نوشته میتوانید یک متن دلخواه انتخاب کنید، مثلا «بیشتر بخوانید یا ادامه مطلب» و میتوانید به دو صورت متن یا دکمهای طراحی کنید.
- صفحه بندی نوشته: اگر تعداد نوشتههای زیادی در وبسات خود دارید میتوانید آنها را در چند صفحه تقسیم کنید یا اینکه به صورت نامحدود همه آرشیو مقالات داخل یک صفحه نمایش داده شوند.
- استایل صفحه بندی نوشته: اگر صفحه بندی مقالات را به صورت شمارهای انتخاب کردهاید پس میتوانید عددها را در کادرهای دایرهای یا مربعی و یا بدون کادر داشته باشید و کاربر با کلیک بر روی عددهای بالاتر به صفحات بعدی هدایت میشود.
2) تک نوشته
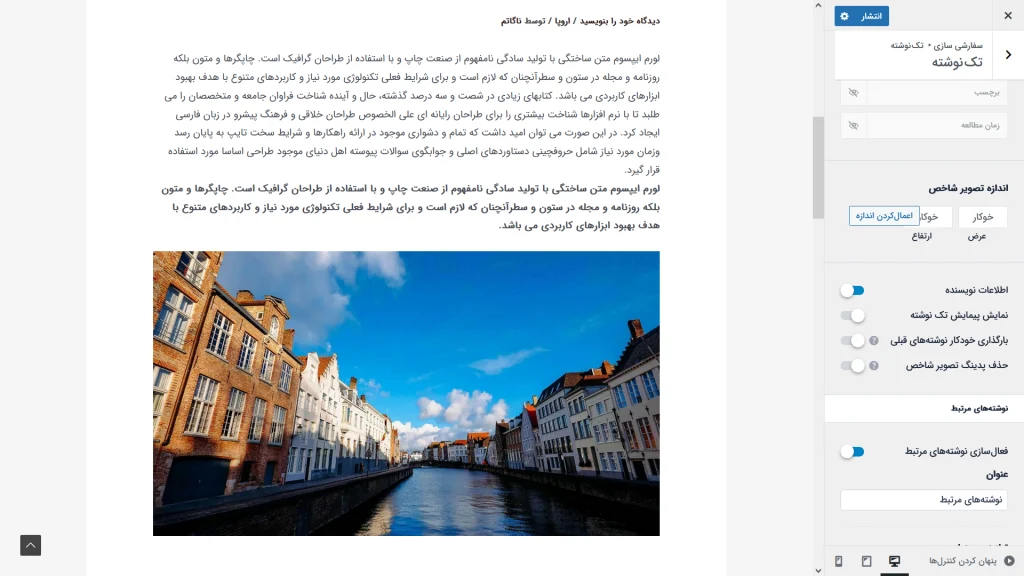
زمانیکه شما در صفحه بایگانی بر روی دکمه ادامه مطلب کلیک میکنید به صفحه تک نوشته هدایت میشوید. بسیاری از تنظیمات این قسمت مشابه با تنظیمات بایگانی میباشد. که در ادامه گزینههای جدید و مختص تک نوشته و کاربرد آنها را آموزش میدهم.
- نمایش پیمایش تک نوشته: دکمه “نوشته قبلی و بعدی” در انتهای هر نوشته نمایش داده میشود که کاربر میتوانید به راحتی با کلیک بر روی هر کدام به نوشته قبلی یا بعدی هدایت شود.

3) مقالات مرتبط
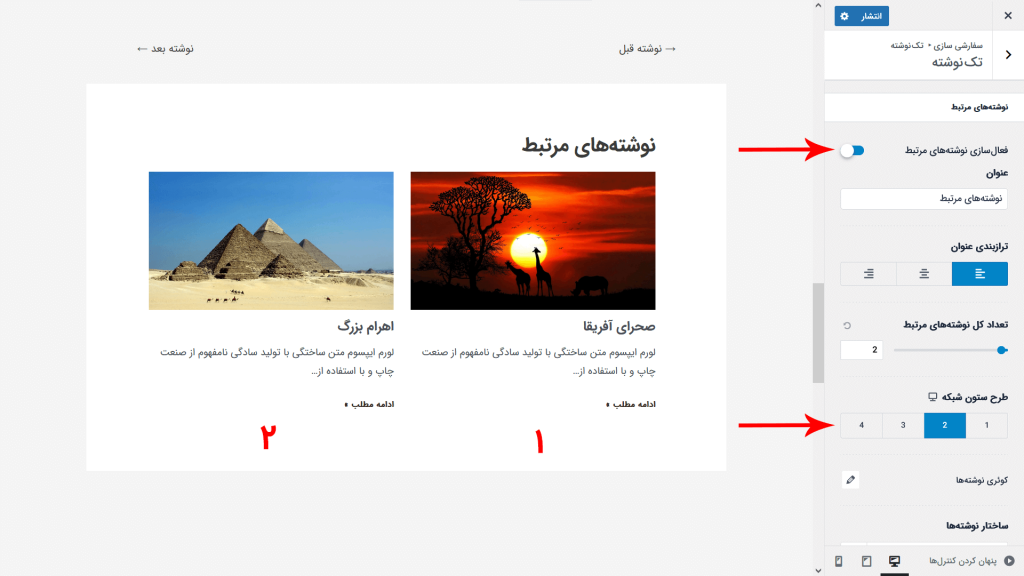
درصورتیکه تمایل دارید در ادامهی هر نوشته مقالات مرتبط با آن نوشته نمایش داده شود تا کاربر بتواند مقالات دیگری از سایت شما را مطالعه کند گزینه نوشتههای مرتبط را فعال کنید. پس از فعالسازی یکسری المان جدید برای شما باز میشود که میتوانید این بخش از وبلاگ را شخصی سازی کنید.
- عنوان: عنوان نوشتههای مرتبط قابل تغییر میباشد و میتوانید با خالی گذاشتن این کادر عنوان این قسمت را حذف کنید.
- ترازبندی عنوان: همانطور که میدانید در سایتهای فارسی زبان ترابندی محتوا راست چین یا بطور سلیقهای میتوانند وسط چین هم باشند.
- تعداد کل نوشتههای مرتبط: هر تعداد مقاله مرتبطی را میتوانید مشخص نمایید تا در صفحات تک نوشته نمایش داده شوند.
- طرح ستون شبکه: همانگونه که در تصویر زیر مشاهده میکنید اینکه در هر ردیف چند مقاله قرار بگیرد را شامل میشود. به عنوان مثال در تصویر زیر تعداد نوشته های مرتبط هر نوشته در دو ستون نمایش داشته میشود این عدد میتواند تا 4 متغیر باشد. مطابق با سلیقه شما.

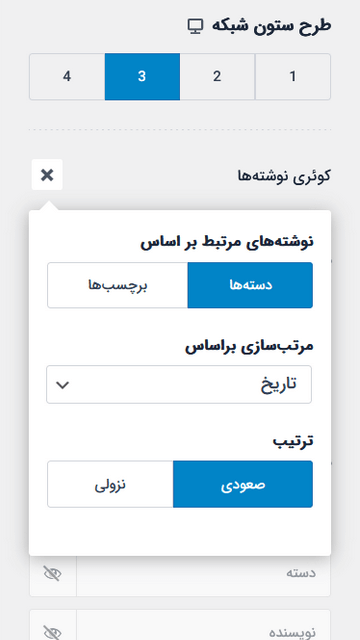
- کوئری نوشتهها: کوئری در زبان انگلیسی به معنای درخواست اطلاعات است. زمانیکه شما کوئری نوشتههای مرتبط را روی دستهها قرار میدهید نوشتههای مرتبط از قسمت دسته بندی سایت خوانده میشوند و مقالاتی را که دسته بندی یکسانی با تک نوشته شما دارند در این قسمت نمایش داده میشوند. در واقع شما تعیین میکنید که چه چیزی در این بخش از سایت نمایش داده شود. برای ایجاد دسته بندی برای نوشتههای سایت از قسمت پیشخوان> نوشتهها> دستهها> میتوانید هر تعداد دسته که نیاز دارید ایجاد کنید. و پس از ایجاد هر نوشته از قسمت پنل نوار کناری> بخش دسته> دسته بندی مقاله خود را مشخص نمایید.
- نوشتههای مرتبط بر اساس: برای برای نوشتههای خود دسته ایجاد کردهاید این بخش را بر روی دسته قرار دهید و اگر برچسب برای نوشتههای خود ایجاد کرده اید برچسب را انتخاب کنید.
- مرتب سازی بر اساس: در این میتوانید انتخاب کنید که نوشتههای خود بر چه اساسی دسته بندی و قابل نمایش باشند. براساس تاریخ انتشار، عنوان یا حتی به صورت تصادفی و…
- ترتیب: مقالات مرتبط را بر اساس جدیدترین یا قدیمی ترین مقالهای که منتشر کرده اید نمایش میدهد.

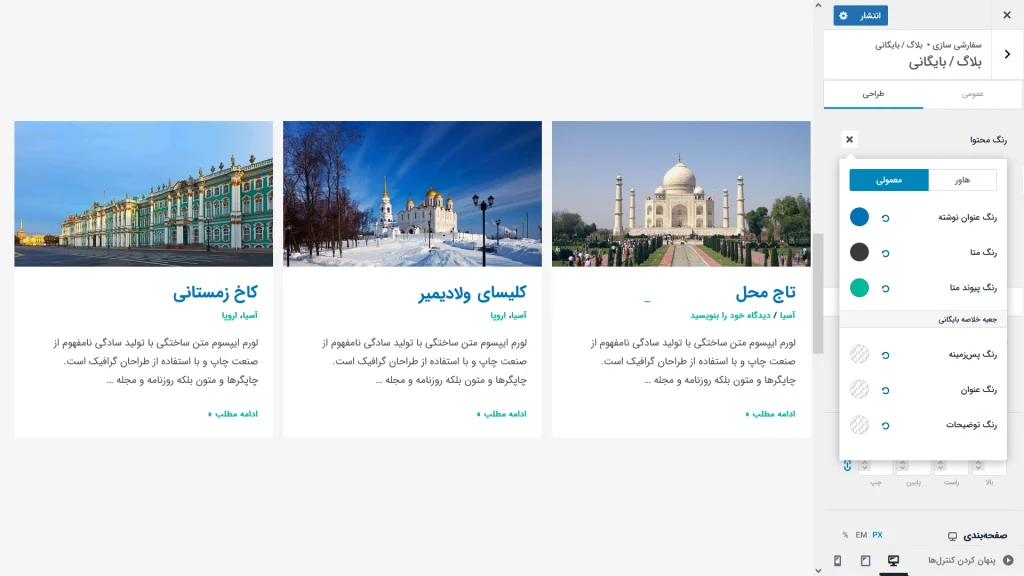
4) فونت و رنگ محتوا
به طور کلی فونتها و رنگهای سایت بصورت پیش فرض از قسمت سفارشی سازی> طرح کلی> نویسه نگاری> خوانده میشوند. اما در هر بخشی از سایت که علاقه دارید استایل متفاوتی داشته باشند از بخش سفارشی سازی شما میتوانید فونت و رنگ و اندازه هر بخش را به صورت اختصاصی تغییر بدهید. برای آموزش کامل مقاله تنظیمات طرح کلی را مطالعه بفرمایید.

5) نمایش {تاریخ آخرین بهروزرسانی} نوشته بهجای {تاریخ انتشار}
آسترا به طور پیش فرض تاریخ انتشار یک پست را برای بازدیدکنندگان وب سایت شما نمایش میدهد. اگر میخواهید تاریخ آخرین بهروزرسانی مقاله به کاربران نمایش داده شود از کد زیر استفاده کنید. این کد، تاریخ انتشار مقاله را پنهان میکند و به جای آن تاریخ آخرین بهروزرسانی را برای بازدیدکنندگان قابل مشاهده میکند.
/**
* Display only last modified date in the post metadata.
*
* @param String $output Markup for the last modified date.
* @return void
*/
function your_prefix_post_date( $output ) {
$output = '';
$format = apply_filters( 'astra_post_date_format', '' );
$modified_date = esc_html( get_the_modified_date( $format ) );
$modified_on = sprintf(
esc_html( '%s' ),
$modified_date
);
$output .= '';
$output .= ' ' . $modified_on . '';
$output .= '';
return $output;
}
add_filter( 'astra_post_date', 'your_prefix_post_date' );
6) طراحی وبلاگ با المنتور
یکی دیگر از روشهای طراحی وبلاگ استفاده از صفحهساز المنتور میباشد، که قالب آسترا با این افزونه سازگاری 100 درصدی دارد. برای طراحی وبلاگ با المنتور نیاز به افزونه المنتور پرو دارید که این افزونه به صورت مجزا به فروش میرسد و در صورت نیاز به المانها و امکانات این افزونه میتوانید خریداری فرمایید اما درصورتیکه المنتور پرو ندارید میتوانید از افزونه آلتیمت ادان برای المنتور (Ultimate Addons) که به صورت رایگان در پکیج آسترا پرو ارائه میشود استفاده نمایید. این افزونه به شما المانهای جدید برای طراحی میدهد و این قابلیت را به شما میدهد تا صفحات بایگانی نوشتههای خود را به راحتی طراحی کنید. برای طراحی وبلاگ با المنتور کافیست یک برگه ایجاد کنید ویرایش با المنتور را بزنید و شروع به طراحی کنید. المان آلتیمیت ادان که به شما امکان طراحی بایگانی نوشتهها را میدهد المان نوشتهها نام دارد.
برای خرید قالب آسترا پرو کلیک کنید.